PhpStormでjsTestDriverを使ったテストを実行する
いま、テスト駆動JavaScriptを読んでいます。テストツールを使ってJavaScriptをマスターしようという本です。そして後半ではアプリケーション開発にテスト駆動開発を適用するみたいです。中級技術者向けと書いてあるだけあって、少しはJavaScriptの本を読んだことが私でも、結構難解です。でも読み甲斐があります。そして、JavaScriptのコア、パターン、テスト、非同期処理、など多くのことが学べる本です。
この本では、ほぼ全編にわたってjsTestDriverが使われています。私はPhpStorm使いなので、今日はjsTestDriverプラグインで、この本のコードを動かすのを紹介します。
インストール
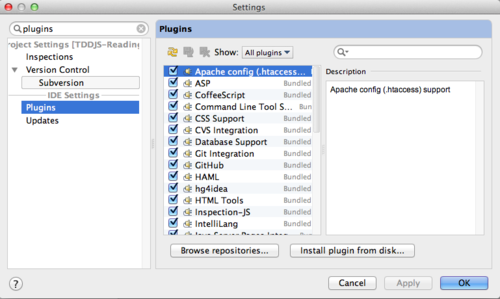
とても簡単です。Settings(またはpreferences)→Plugins→Browse Repository...ボタンを押します。
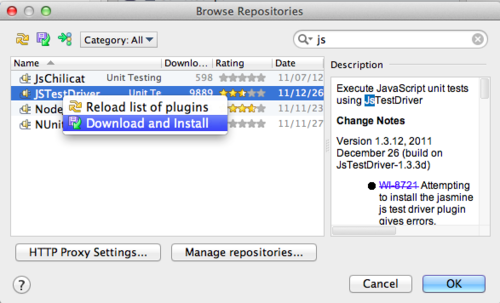
インストールできるプラグインの一覧が表示されますので、jsTestDriverのところで、Download and Installを選択すると、再起動後に使えるようになります。
テストの構成
jsTestDriver を使ったテストは次の構成からなります。
- jsTestDriver サーバ…テストをブラウザに配布したり、結果をとりまとめる役目があります。jsTestDriver プラグインをインストールしたのであんまり意識しなくていいのが楽です。
- Webブラウザ…テストを実行する対象です。 jsTestDriver サーバを起動後、Webブラウザを「キャプチャ」させることで、テスト実行待機状態になります。(といっても指定されたURLにアクセスするだけです)
- テスト対象コード、テストコード…javaScriptファイルです
- テスト設定ファイル(jsTestDriver.conf)…どのスクリプトを実行するかなどを記述しておくファイルです。
まずは、JavaScriptファイルと、設定ファイルを見てみましょう

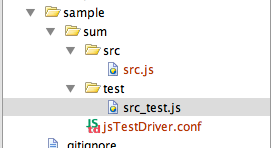
一番シンプルな配置の仕方はこんな感じみたいです。コードは次の様になります。
src/src.js
function sum (a, b) {
return a + b;
}test/src_test.js
TestCase("SumTest", {
"test function sum":function () {
assertEquals(10, sum(4, 6));
}
});jsTestDriver.conf
server: http://localhost:9876
load:
- src/*.js
- test/*.jsファイルを読み込む順番が重要です。YAML形式で書きます。
テスト準備
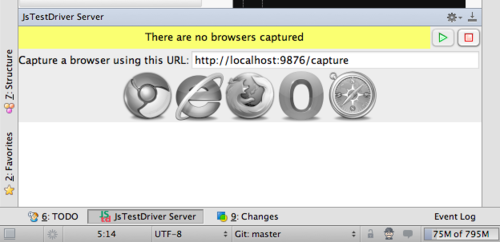
コードは書いたのでテストのセットアップをします。まずサーバを起動します。
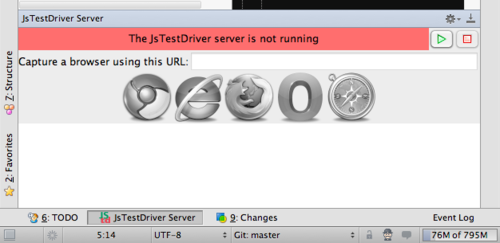
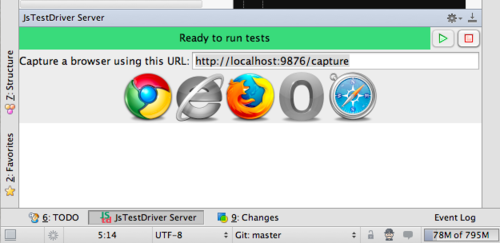
jsTestDriverというペインが追加されてるはずなので、三角ボタンを押すだけです。そうするとURLが表示されると思います。テストを実行したいブラウザを開いて、そのURLに移動すると、「キャプチャ」完了です。
Firefox,Chrome,Safariをキャプチャしました。これで3つのブラウザで平行にテストを実行できます。
テスト実行
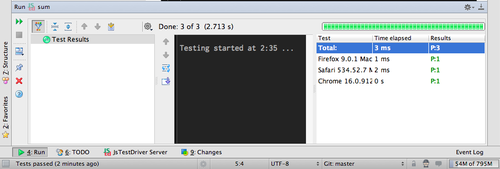
まず、jsTestDriver.confから、実行設定を作成します。jsTestDriver.confで右クリックして、Create "jsTestDriver.conf"を選択します。名前は適当に「sum」とかにします。ダイアログをOKボタンで閉じて、ツールバーにある緑・三角のボタンを押すとテストが実行されます。テスト実行結果は次の様に表示されます。
まとめ
jsTestDriver というテストツールを使った、開発時のテスト環境の構築から単純なテスト実行までの流れを紹介しました。PhpStorm からブラウザを起動することはまだできませんので、若干の面倒臭さは残りますが、今後の改善に期待してます。あと、テストの実行が、NullPointerExceptionなどでときどき中断されるのも少し困ります。同梱でないjsTestDriverサーバを指定することもできますので、そちらを指定した方がよいかもしれません。