FirefoxとSelenium IDEでスクリーンショットを次々撮ってみよう

こんにちは、ゲリラ豪雨にビクビクしているinoueです。夕立よりもスコールのような雨が多いし、もう日本は温帯じゃないですね。
さて、webアプリケーションをテストする際、様々なアカウントでログインして、そのログイン後ページの表示結果を確認したい、なんて場合が多々あります。
最も原始的な方法は「1つひとつ手動でログインして確認する」だと思いますが、テスト対象が数十ある場合など…面倒ですよね。
このような状況で、プログラマなら当然「なんとか自動化できないものか」と考えるのではないでしょうか。
webページの確認ならば、スクリーンショットが取得できればOK。あとはログイン、ログアウトの操作を繰り返し実行できれば…、ということでテストツールSelenium IDEの登場です。
Seleniumの現行バージョンには、ページのスクリーンショットを取得するためのコマンド captureEntirePageScreenshot が用意されています。
- captureEntirePageScreenshot(filename, kwargs)
- 引数)
filename:スクリーンショットの保存名(フルパスで指定)
kwargs: スクリーンショットの背景色を "background=#FFFFFF" のように指定
<tr>
<td>captureEntirePageScreenshot</td>
<td>C:\example\capture01.png</td>
<td>background=#FFFFFF</td>
</tr>スクリーンショットのツールは「Screengrab!」を使用します。Selenium IDEとともにアドオンを別途入手してください。
このコマンドを使って、次のような手順でテストスイートを作ってしまえば、数件でも数十件でも連続スクリーンショット取得が可能です。
- 保存先パスの定義
- アカウントA のログイン情報の定義
- スクリーンショット取得の実行
- アカウントB のログイン情報の定義
- スクリーンショット取得の実行
- …
値を変数化してSeleniumで使用する方法は、以前のエントリー「[Selenium]storeコマンドで効率的にテストを行う方法」を参考にしてください。
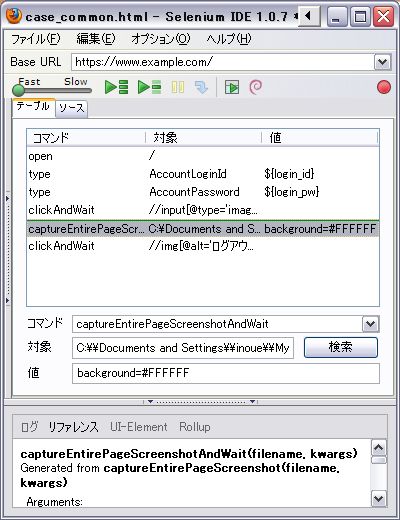
スクリーンショット取得の実行部分は下の図のようなテストケースで実現できます。

ここでは、スクリーンショット取得が完了したあとにログアウトを実行するよう captureEntirePageScreenshotAndWait を使用しています。
このあたりは適宜使い分けしてみてください。
もし、連続実行がうまくいかない場合は、テスト実行のスピートをゆっくりめにするなど調整してみてください。

![[Selenium]storeコマンドで効率的にテストを行う方法](https://bashalog.c-brains.jp/images/cat_php.png)


