Firefox 開発ツールの充実っぷりを見直す

OS Xの新しいバージョンをリリース直後にアップグレードすると、今まで使ってきたツールの一部が使えなくなって悲しい思いをする(でもやめられない)、という敬虔な?Macユーザであるtanakaです。
最近リリースされたOS X Yosemiteでもとりあえず、普段使っているツールが使えるかどうかだけチェックしたところ問題なさそうでしたのでアップグレードしました。 YosemiteでJetBrains IDEを動かすを対応する必要があったり、MacPortsのYosemite対応版をインストールする必要がありましたが、問題無く動作しているようです。
今日は、Firefox 開発ツール(標準で付属しているもの)を紹介します。Firefoxにはバージョン10から開発者向けツールが付属していましたが、最初試したときは、Firebugの代わりに使えるものでは無かったように思います。 そのころからChrome の開発者ツールが充実しているということが話題になっていたので、私もデバッグなどはいままでChromeを使っていました。しかし、先日Firefoxの開発ツールでページ全体のスクリーンショットを作成する - Qiitaという記事を見つけ、改めて開発ツールを見直してみると、いろいろと便利そうなツールが追加されていることを知りましたので、いくつか紹介します。
スクリーンショットを保存する
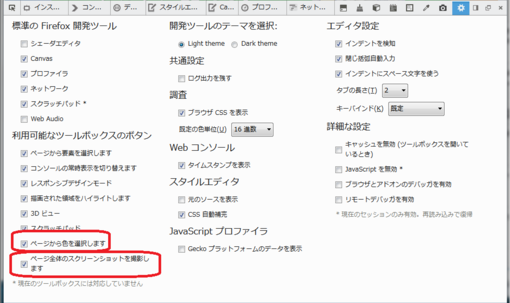
ページ内で[右クリック]→[要素を調査]で開発者ツールを開いたら、右上の歯車アイコンを選択して、スクリーンショットとカラーピッカーを使えるようにします。
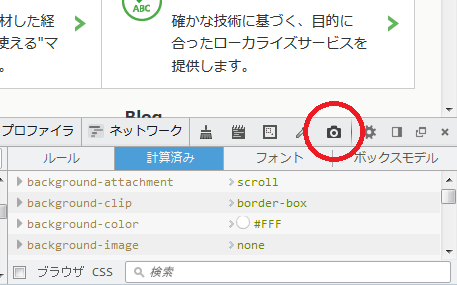
チェックを付けると右上にカメラボタンがつきますので、適当なWebページで押してみましょう。

押しても何の変化もないため、うまくいったかわかりにくいのですが、ユーザの「ダウンロード」ディレクトリに"Screen Shot 2014-10-20 at 10.48.11.png"のようなファイルがあれば、それがスクリーンショットのファイルです。
スポイト(カラーピッカー)
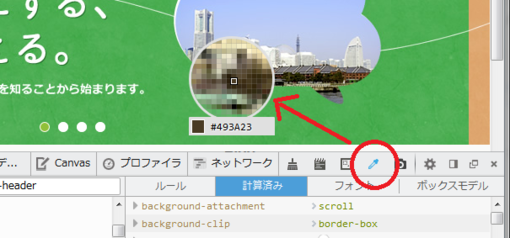
カメラマークの隣に表示されたスポイトをクリックすると、マウスカーソルが拡大鏡となります。ページ内でクリックすると、中心の□の部分の色を16進カラーコード(#RRGGBB)形式でコピーします。
CSSセレクタを使ってDOMツリーを検索
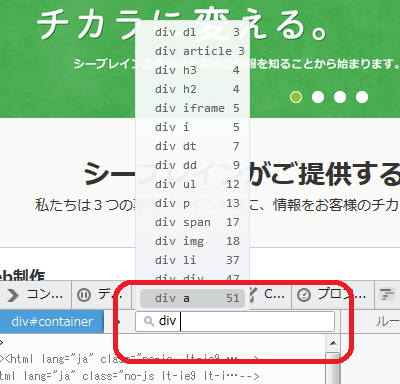
DOMインスペクタの検索窓を使うと、要素を検索できますが、いつの間にか子孫セレクタの候補を表示してくれるようになってました。目的を持って検索するときは、あまり必要では無いかも知れませんが、何かしら便利な場面はありそうです。

まとめ
私がChromeに依存しきっている間にFirefox 開発ツールに追加されていた機能を3つ紹介しました。他にもボックスモデルの表示もわかりやすくなっていますし、スクラッチパッドも便利そうです。Firefox 34では、iframe内のデバッグがしやすくなったり、DOMインスペクタでjQueryのイベント割り当てがチェックできたり、Storage InspectorでCookie/Local Storageなどがチェックできるようになるようです。使いこなしてデバッグを楽にしたいですね。