【Fireworks】インスタンスのトゥイーンで罫線を描く

桜散ってしまいました、横浜シーブレインの toyama です。このあと梅雨と夏と残暑が待ち受けているかと思うとぐぬぬぬ…
Fireworks のシンボル化が大好きです。あらゆる修正が一括で行えるなんてステキすぎる機能です。最近はこれシンボル化する必要ないだろ、と思ってもとりあえずシンボル化している有様です。だって何かあるといけないし!
地味に便利なのが、罫線をシンボル化しておくことです。
テーブルなどをデザインする際に罫線をシンボル化しておくと、太さや色を一発で修正できて楽です。
今日はシンボル化した罫線にしかできない、簡単な表組みを作る方法を紹介!
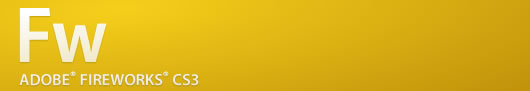
1.まずは罫線をシンボル化

矩形ツールの[四角]を使って高さ 1px の線を描きます。線を描くときにもラインツールを使わず矩形を使うのは、矩形の方がいろいろ便利だからです。
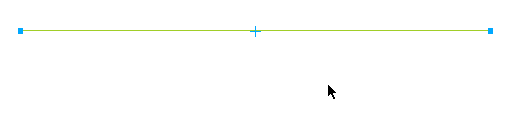
2.罫線を複製

シンボル化した罫線をコピペして 2 つにします。こいつらは Fireworks ではインスタンスと呼ばれます。
3.インスタンスのトゥイーン

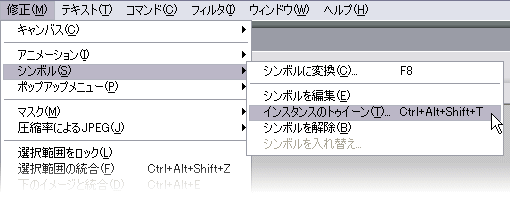
2 つのインスタンスを選択した状態で、メニューの[修正]→[シンボル]→[インスタンスのトゥイーン]を選択します。
「トゥイーン」はアレです、モーショントゥイーンなど、Flash でよく使う言葉ですね。Fireworks ではアニメーション gif を作るための機能として用意されているのですが、アニメーション gif を作る機会がないので存在を知りませんでした。
4.ステップの回数を設定

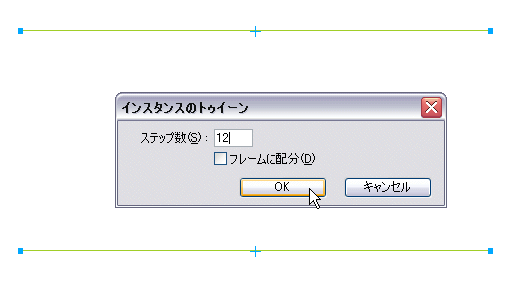
[インスタンスのトゥイーン]は、この罫線があの罫線の場所に移動するコマ割アニメをつくるのに何コマ必要ですか?と聞いてきます。
こちとらアニメーション gif を作るつもりはないので、表組みに必要な罫線の本数を入力します。ここでは 12 としました。
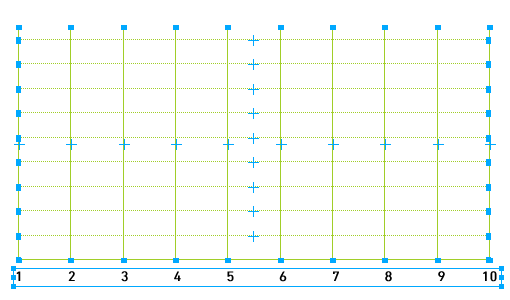
5.できあがり

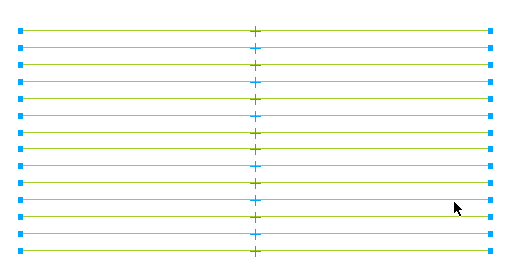
[OK]をクリックすると一気に 12 本の罫線が追加され、最初の 2 本とあわせて 14 本の罫線ができています。Illustorator の[ブレンド]に近い働きですね。この 14 本がすべてインスタンスなので、この色気に入らないわァと思えばシンボル本体の色を修正して一気に修正できちゃいます。
インスタンスをコピペしまくって、[整列]の[間隔]を使って作るのもありですが、グラフを描くときなど、罫線の本数が増えてくると地味にありがたみが増します。