【Fireworks】あなたのワークスペース、どんなレイアウト?

今週の横浜はまた冬に逆戻りです。toyama です。あんまり春らしくなると花粉は飛ぶし、背後に控えている梅雨と夏の近さを思い知らされて憂鬱なので冬は寒いのが長い方がいいなあと思います。
自分以外の人がどんな作業環境でお仕事しているのか、案外知らなかったりしますよね。
デスク並べてお仕事している隣の人がアイコンで埋もれたようなデスクトップだったり、ランチャーを使ってチリひとつない状態だったりして驚かされることがあります。
ということで、今回はデスクトップの画像…ではなくて、あんまり公開しているサイトがなかったので Fireworks のワークスペースを公開しようと思います!誰得企画!
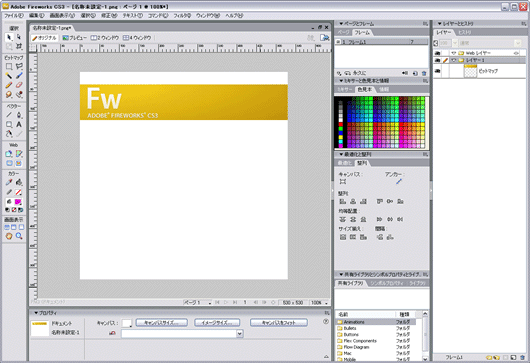
全体

左から「ツールボックス」「ドキュメントウィンドウ」ときて、たくさんのパネル群、下に「プロパティ」があります。
右利きならツールボックスは右に配置すべきと言われますが、長年の左配置のおかげで矯正できません。
ツールパネル群
2列でレイアウトしています。3列にするとドキュメントウィンドウで横 960px のサイトをデザインする際に横スクロールバーが出てうざったいから。
1列だと、できるだけ長く確保したいレイヤーパネルのスペースが狭くなってしまうから、です。
横に長いモニタを買ってもらえたおかげで作業効率が相当上がりました。
ページ・フレーム

ロールオーバ画像や、このタブ押したあとの画面は 2 フレーム目に作ってあるから!というときにすぐ対応できるように表示しておきます。
複数の人数でソースをいじることが多いシーブレインでは、フレームパネルは出しておいた方が間違いがないです。
色見本・ミキサー・情報

表示してなくてもなんとかなりますが、出しておくと画面が華やかになります。
「情報」は地味に便利です。
最適化・整列

整列がないと死んでしまいます。「整列」を使うと矩形のエッジがボケちゃったりすることがありますが、そんなことはお構いなしに使います。ボケちゃったらこれで直します。
最適化はスライスファイルの書き出しの設定に使います。最終的に書き出されないと作業が完結しないのが Web デザインです。重要なパネルです。
共有ライブラリ・シンボルプロパティ・ライブラリ

パーツをシンボル化して効率を上げるようがんばっているので、シンボルのライブラリパネルは常に出しっぱなしです。共有ライブラリとその設定を入力できるシンボルプロパティパネルもセットで出しています。
みなさんはどんなワークスペースで作業しているのでしょうか?
このパネルグループは便利だよ!などありましたら教えてください。
ちなみにモニタのサイズは 1680x1050、バージョンは CS3 です。
