【Fireworks】スライスに一括で連番をつけてくれるコマンド

地元では BS が映らなくなったり停電したりするほど雪が降ったのに、馬車道にはまったく雪が残ってないのはどういうことでしょう。
toyama です。同じ横浜市なのに…
スライス、してますか?
Fireworks のウリのひとつに「Web 制作に欠かせないスライス機能」があるわけですが、今日はそのスライス機能をさらに便利にしてくれるコマンドをご紹介します。
スライスに連番をつけてくれるコマンドです。
その便利さたるや、もっと早く出会いたかった!今までの自分がバカみたい!というレベルです。
1.コマンドをインストール
PIXEL LAB さんから Fireworks 用オリジナルコマンド(jsf)をダウンロードしてインストールします。
2.スライスを設定
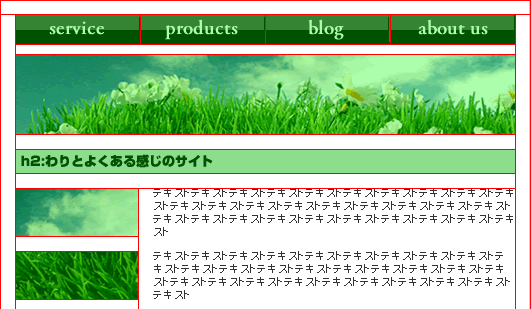
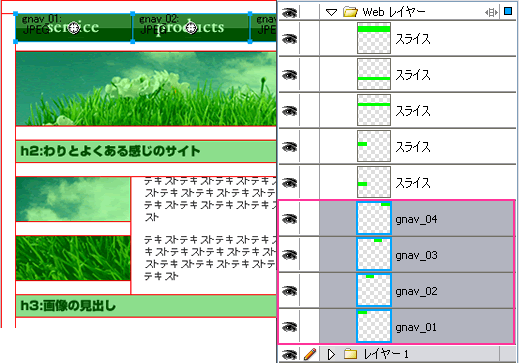
例として、こんな感じのサイトを作っているとしましょう。
グローバルナビや画像にスライスを設定します。
矩形スライスを使うと早いです。

3.コマンド実行
グローバルナビのファイル名を「gnav_01」から「gnav_04」の連番にしたいと思います。
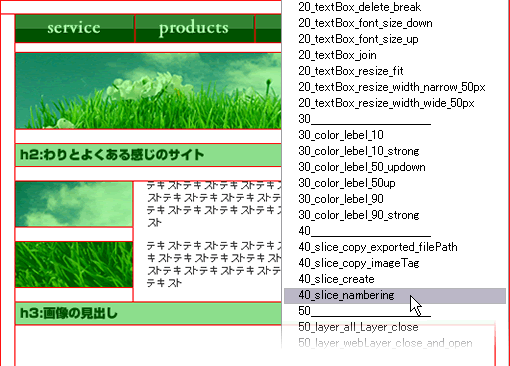
スライスを選択して、コマンド「slice_nambering」を選択。

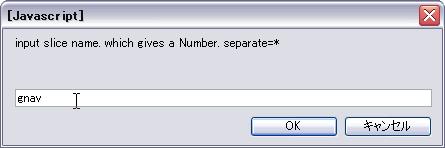
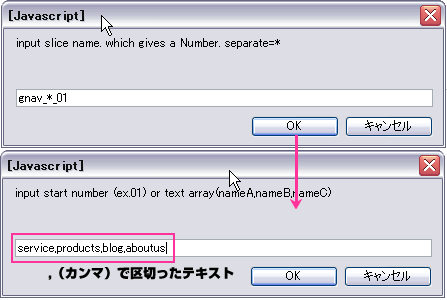
スライスの名前を入力します。ここでは「gnav_」と入力してOKをクリック。

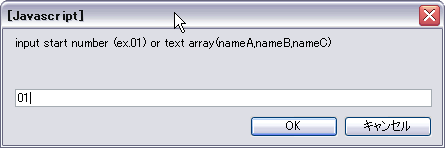
次に、連番の最初の数字を入れます。01 から始めたいので「01」と入力してOKをクリック。

はい、一瞬で連番がつけられています!うわあー!

ちなみにシーブレインでのグローバルナビ命名規則ですと「gnav_コンテンツ名_nn」となります。
1 つしかボタンがなくても 01 と数字を振ります。
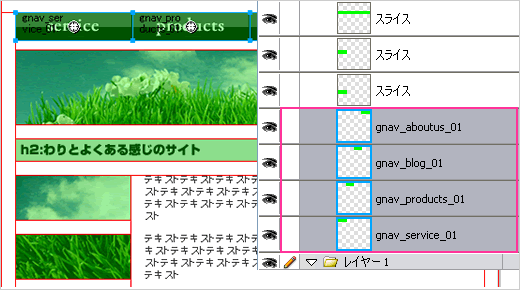
この例ですと、それぞれ「gnav_service_01」「gnav_products_01」「gnav_blog_01」「gnav_aboutus_01」にしたいわけです。
その場合は、以下の順番で入力します。

一瞬でこの結果!

すごい!便利!
今までのあのチマチマした作業はなんだったんでしょう!
インストール方法から便利な使い方まで、PIXEL LAB さんのサイトに詳しく掲載されています。
チュートリアル動画もあって、とてもわかりやすいです。
一括でダウンロードできるこのコマンド一群は、どれもかゆいところに手の届く便利コマンドの詰め合わせです。いやー、ホントすごい。ありがとうございます!
