【Fireworks】よく使うヒトの作り方 すごく初歩

すっかり冬っぽくなってきて焦る、シーブレインの toyama です。自宅のマシンを買い換えたときにデータの移行でありえないミスをして、年賀状のあて先データをきれいに失ったのでした。ぐぬぬ打ち直し!
Web サイトをデザインするときに、使う機会が多いのが「ヒト」のイメージです。
受付はこちら、とか、ここに悩んでる人っぽい絵を描いて、とか。
イラストをかけるスキルがあるならきっとシャランラーと描けるのでしょうが、イラストとかマジカンベンな私としては、矩形を使ってなんとかするしかありません。
サイトのテイストにもよりますが、こんな感じでヒトを書いたりします。
1. ピクトグラム風ヒト

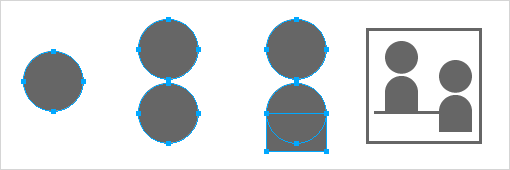
- 矩形から「楕円ツール」を選択して、Shift を押しながら正円を書きます。頭です。
- それを真下にコピペします。
- その円の直径と同じ長さの四角を書いて、下の円に重ねます。円の下半分と、四角の上辺が重なるように配置します。胴体です。
はい、なんとなくヒトっぽく見えます。小物を配置すると、受付カウンターマークっぽく見えます。これなら矩形だけでなんとかイケます。
2. 塗りで変化を

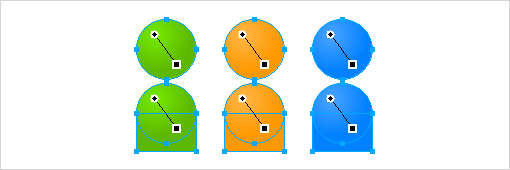
1. で作ったヒトっぽいものをグラデーションツールで着色すると、立体感のあるヒトアイコンみたいになります。
- 円の部分は[グラデーション]→[放射]を選択します。
- 四角塗りは[基本]のベタ塗りです。グラデーションで使った一番濃い色と同じ色にしておくと、つなぎ目が目立たなくなります。
個人的には、塗りわけが面倒くさいので、胴体部分は[修正]→[パスの結合]→[合体]でひとつのオブジェクトにしちゃいます。
3. ツヤツヤのヒト

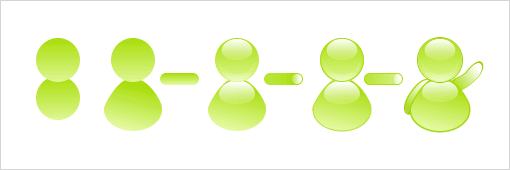
MSN メッセンジャーとかでよくみかけた、恰幅がよくてツヤツヤした質感のヒトアイコンも、ちょっとした変形で書くことができます。
- 円をふたつ書きます
- 下の円は[ダイレクト選択ツール]を使って、円の 4 つパスを伸ばしたりハンドリングを変形させてあげます。
- 腕は四角ツールで細長い四角を書き、[角丸の半径]を 100 にしてやります。
- あとはまあ、適宜ツヤっぽいパーツを作って重ねてあげます。
いつもこんな感じでヒトを書いています。
