【Fireworks 】地味に便利なリッチシンボルと共有ライブラリ

サイトのプロトタイプをデザインするときに、ちょくちょく登場するのがフォームまわりのパーツたちです。ラジオボタン、チェックボックス、セレクトボックス、テキストボックスなどを配置して、初期値にはこんなテキストが入ってて、だけどこっちの初期値はこうで、幅は広めに、だけどこっちは狭めに、とパターンが複数登場したりするとどんどん面倒に。
そこでリッチシンボル化ですよ。
リッチシンボルとは、簡単に言うと、プロパティを編集できるシンボル機能です。
ここではセレクトボックスを例に説明してみます。
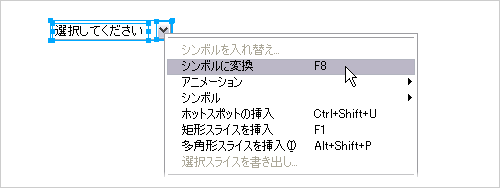
1.まずはシンボル化
シンボル化については以前記事を書かせていただいているのでそちらも参考にしていただきつつ、セレクトボックスをシンボル化します。

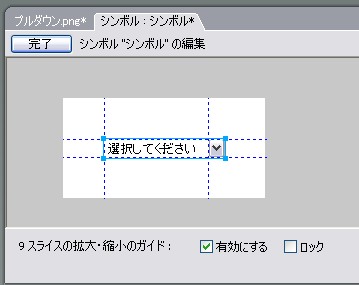
Fireworks CS3 のシンボル新機能に「9 スライス」というのがあります。9 スライスガイドをこんな感じに設定します。シンボル化できたら、崩れず拡大縮小ができるか確認してみましょう。場合によっては微調整が必要かもしれません。

2.各要素に名前をつける

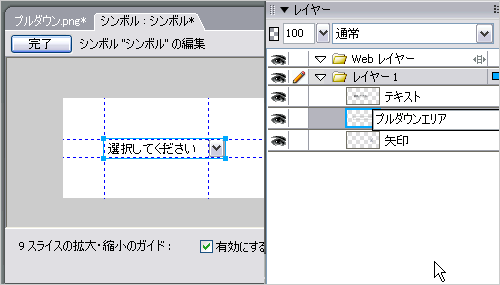
作成したシンボルオブジェクトをダブルクリックして、シンボル編集画面を開きます。
シンボルを構成している各要素に、わかりやすい名前をつけましょう。大抵、デフォルトで「パス」だの「ビットマップ」だのが入ってると思いますが、このままにしておくと後々わかりにくくて苦しむことになります。
例では「テキスト」「プルダウンエリア」「矢印」と変更してみました。
3.共有ライブラリに読み込む

無事にシンボル化されたセレクトボックスは「ライブラリ」に格納されています。
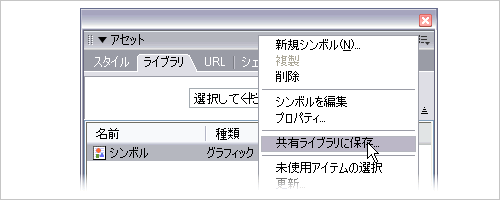
[ウィンドウ]→[ライブラリ]から作ったシンボルを選択し、オプションメニュー(ライブラリの右上)から「共有ライブラリに保存」を選択します。
これでシンボルはライブラリから共有ライブラリという、ひとつ上のステージに昇進しました。昇進?
4.シンボルスクリプトを設定する

さあここからがリッチシンボルたりえる設定です。
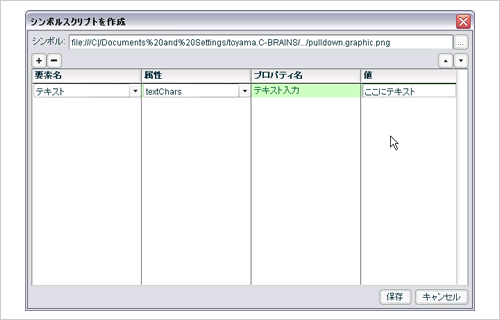
[コマンド]→[シンボルスクリプトを作成]を選択すると、シンボルスクリプトを作成するボックスが開きます。
先ほど作ったシンボルの場所を指定します(おそらく、[Windows] C:\Documents and Settings\<ユーザ名>\Application Data\Adobe\Fireworks CS3\Common Library
[Mac OS] <ユーザ名>Library\Application Support\Adobe\Fireworks CS3\共有ライブラリ)。
各要素にそれぞれプロパティを設定していきます。大丈夫、簡単だから!
■エレメント名を選択
例にあげているのがセレクトボックスなので、初期値にあたるテキストを変更できるように設定します。エレメント名を選択するには、「+」ボタンをクリックします。「要素名」フィールドに新しい行が追加され、シンボル化の際に各要素につけた名前が表示されます。ここでは「テキスト」を選択します。
■属性を選択
テキストの内容を変えられるようにしたいので、[textchars]を選択。
■プロパティ名を変更
とにかくわかりやすいのがいいので[テキスト入力]とします。ここは自分でわかればいいので好きなように。
■値を入力
デフォルトに何を表示させるかを決めます。ここも自分でわかればいいので好きなように。
これで保存!
5.ライブラリからシンボルを削除
1. でライブラリに登録したシンボルを削除します。さくっとやっちゃってください。これが消えないと共有ライブラリのシンボルの設定が生きてきません。
6.共有ライブラリから配置

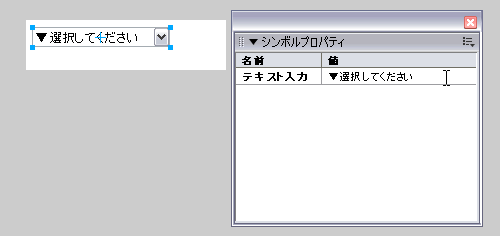
[ウィンドウ]→[共有ライブラリ]から、シンボルを引っ張ってきて好きなように配置してみてください。[ウィンドウ]→[シンボルプロパティ]を開くと、4. で設定したプロパティ名、値が表示されています。
値のボックスをクリックすれば、テキストを好きなように変えられます。
9 スライスの設定をしてあるシンボルだから、拡大縮小も好きなようにできます。応用してボタンを作ってみたりすると、その便利さがよくわかるかもしれません。
また、デフォルトでWindows用、mac用のフォームパーツが用意されています。そちらを使っちゃうのも手です。
