リアルタイムに入力チェック - jQuery Inline Form Validation Engine -

こんにちは、nakamura です。すっかり秋めいてきましたね。みなさんの今年の夏の思い出は何だったでしょうか。僕の思い出は叔父がやっている家庭菜園で膨大な量のきゅうりが取れてしまい、家のおかずが2週間ほどきゅうりづくしだった事でしょうか。自分、鈴虫かと思いました。
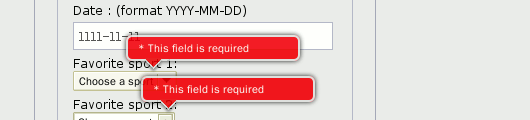
とあるプロジェクトで、入力フォームのバリデーションを javascript で実装したいという要件がありました。なおかつ最近よくみる submit ボタンを押さずともリアルタイムでエラーメッセージを表示してくれるおしゃれなアレです。そんな要件に添う為今回使ったのが Jquery Inline Form Validation Engine です。元々 sakai が見つけてきたものなのですが、仕組みも簡単で分かりやすく中々動作も軽快だったのでここでご紹介したいと思います。
ファイル構成
まずはスクリプトをダウンロードしましょう。こちら のページにある Download から zip ファイルをダウンロードしてください。

zip を展開すると下記のようなファイルとフォルダが出来るはずです。
css/template.css
css/validationEngine.jquery.css
js/jquery.js
js/jquery.validationEngine.js
js/jquery.validationEngine-fr.js
ajaxSubmit.php
demoSubmit.html
index.html
validateUser.phpこの中で必要なファイルは validationEngine.jquery.css 、 jquery.js、jquery.validationEngine.js の 3 つです。実装する html の head タグ内に下記のように記述しましょう。
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript"></script>validationEngine.jquery.css はエラーメッセージを表示するバルーンの見た目を定義しているファイルです。バルーンの見た目を変えたい時はこのファイルを編集するだけで OK です。
※ちなみに展開して出来た index.html をブラウザで開くとそのまま実際の動作を見ることが出来ます。作業前に動かしてみて動作のイメージを掴んでみるのも良いでしょう。
実装してみる
現在の Jquery Inline Form Validation Engine にデフォルトで実装されているバリデーションルールは下記の 11 個です。
optional: フィールドの入力があった場合にのみチェックする
required: 必須項目チェック
length[0,100] : 文字数のチェック
minCheckbox[7] : チェックボックスで選択可能な最大数をチェックする
confirm[fieldID] : 他のフィールドと入力値が同じかチェックする
telephone : 電話番号の書式チェックをする
email : メールアドレスの書式チェックをする
onlyNumber : 入力値が全て数字かチェックする
noSpecialCaracters : 記号の入力がないかチェックする
onlyLetter : 入力値がアルファベットと半角スペース、シングルクオテーションのみかチェックする
date : 日付の書式チェックをする
これらのルールをフィールドに適用する方法はとっても簡単で、フィールド要素の class 属性にルールを記述するだけです。例えば・・・
<input value="" class="validate[required,custom[noSpecialCaracters],length[0,20]]" type="text" name="user" id="user" />
<input value="" class="validate[optional,custom[onlyLetter],length[0,100]] text-input" type="text" name="firstname" id="firstname" />
<input class="validate[required] radio" type="radio" name="radiogoupe" id="radio1" value="1">たったこれだけでバリデーションしてくれます。簡単ですねー。
カスタマイズしてみる
デフォルトのままだとエラーメッセージも英語、電話番号の書式チェック等も日本のものとは異なるのでここでは電話番号チェックをカスタマイズしてみましょう。
電話番号チェックのルールが書かれているのは jquery.validationEngine.js の 32 行目付近です。
"telephone":{
"regex":"/^[0-9\-\(\)\ ]+$/",
"alertText":"* Invalid phone number"}正規表現とエラーメッセージを配列に入れている訳ですね。うーん、分かりやすい。カスタマイズするとこんな感じでしょうか。
"telephone":{
"regex":"/^[0-9]{2,5}-[0-9]{1,4}-[0-9]{4}$/",
"alertText":"* 電話番号の書式に誤りがあります。"}これ以外にも独自のルールを作って実装する事も比較的簡単にできます。javascript のバリデーションはサーバサイドの負荷を軽減するという意味でも有用なのでこれだけ簡単に実装できるライブラリは重宝しそうですね!ぜひ一度お試しください。
