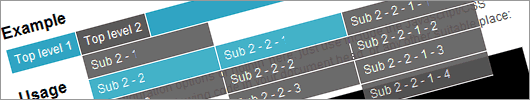
jQueryプラグインでクールなプルダウンメニュー

お仕事で JavaScript によるプルダウンメニューを実装する必要があり、色々試してみて一番お手軽だったのが「droppy」です。
「droppy」 は jQuery のプラグインです。
パッケージをダウンロードすると色々とファイルが入っていますが、必要なのは
src
├ javascripts
│ └ jquery.droppy.js
└ stylesheets
└ droppy.css
の 2 ファイルです。
プルダウンメニューの実装は、HTML に以下のコードを貼りつけて CSS を適用すればオッケーです。
■JavaScript … 外部ファイル化がお勧め
<script type='text/javascript'>
$(function() {
$('#nav').droppy();
});
</script>■HTML … とてもシンプル
<ul id='nav'>
<li><a href='#'>Top level 1</a></li>
<li><a href='#'>Top level 2</a>
<ul>
<li><a href='#'>Sub 2 - 1</a></li>
<li>
<a href='#'>Sub 2 - 2</a>
<ul>
<li>
<a href='#'>Sub 2 - 2 - 1</a>
<ul>
<li><a href='#'>Sub 2 - 2 - 1 - 1</a></li>
<li><a href='#'>Sub 2 - 2 - 1 - 2</a></li>
<li><a href='#'>Sub 2 - 2 - 1 - 3</a></li>
<li><a href='#'>Sub 2 - 2 - 1 - 4</a></li>
</ul>
</li>
<li><a href='#'>Sub 2 - 2 - 2</a></li>
<li>
<a href='#'>Sub 2 - 2 - 3</a>
<ul>
<li><a href='#'>Sub 2 - 2 - 3 - 1</a></li>
<li><a href='#'>Sub 2 - 2 - 3 - 2</a></li>
<li><a href='#'>Sub 2 - 2 - 3 - 3</a></li>
<li><a href='#'>Sub 2 - 2 - 3 - 4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Sub 2 - 3</a></li>
</ul>
</li>
</ul>ダウンロードしてきた CSS を書き換えればデザインの変更も可能です。
CSS が非常にシンプルなので、そのあたりのカスタマイズは楽ちんでした。
JavaScript を以下のように書き換えればエフェクトのスピード調節も可能とのこと。
自分は必要なかったので試していませんが…
<script type='text/javascript'>
$(function() {
$('#nav').droppy({speed: 100});
});
</script>ライブラリを使えば工数も削減できるし、何より IE6 にもデフォで対応してくれているのでハッピーです。
