【Fireworks】よく使う矢印の作り方 すごく初歩

突然雨がアホみたいに強く降ってきたりして困ります。シーブレインの toyama です。
STOP!熱帯雨林化!
WEB サイトをデザインするときに避けて通れないのが矢印イメージの作成です。
テキストの頭に、ボタンの中にと、使いどころ満載。
普段 toyama がよく作る矢印の作り方をご紹介します。
1. しっぽ付き矢印
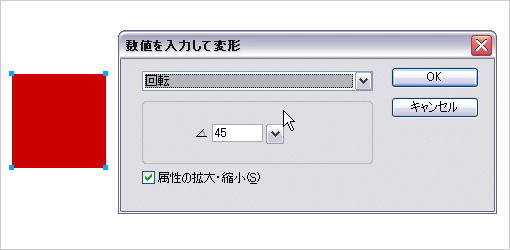
正方形を矩形ツールで書いて[修正]→[変形]→[数値を入力して変形]で回転を選択し、45°回転させます。

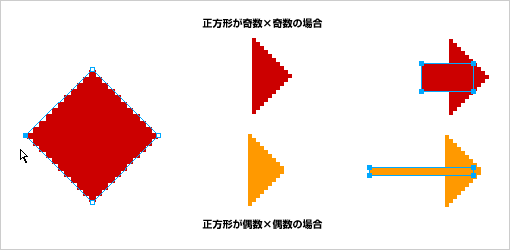
ダイレクト選択ツールで頂点のひとつを選択し、Delete で三角形に変形。
最初に書いた正方形が奇数×奇数の場合は三角形の頂点が 1 ピクセルになりますが、偶数×偶数の場合は 2 ピクセルの三角形になります。
パスが切れたままで気持ち悪い人は、ペンツールでパスを閉じてあげます。
お好みで尻尾をつけて完成です。

矩形が「アンチエイリアス」か「処理しない」かで、エッジの処理が変わるのが Fireworks の特徴ですが、「アンチエイリアス」で作るとエッジがボケたりします。以前エントリした「ボケちゃった矩形のエッジを直す方法」でも修正できますが、ナイフツールでボケた箇所を切り落としてパスを閉じなおしてあげるのもひとつの手段です。ナイフツールの方が無駄なものを切り落とす感覚が気持ちよかったりします。

2. しっぽなし矢印
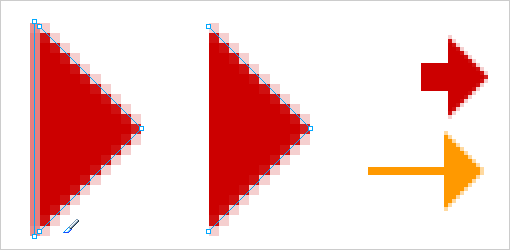
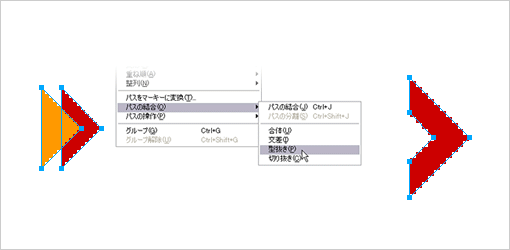
先ほど作った三角形をコピーしてズラして重ね、[修正]→[パスの結合]→[型抜き]で矩形を変形させます。

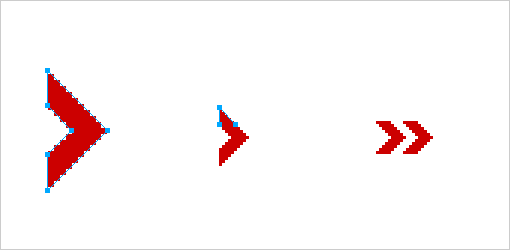
ナイフツールで上下のとんがりを切り落として、そいつをコピペすると、尻尾なし矢印のできあがり。

3. コマンドから矢印
矢印なんかどうでもいいじゃねえか!もう何も考えたくねえ!という夏バテ気味の貴方には[コマンド]のご利用と休息をオススメします。
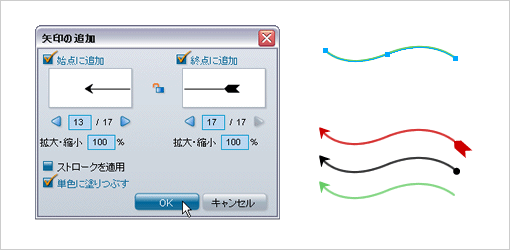
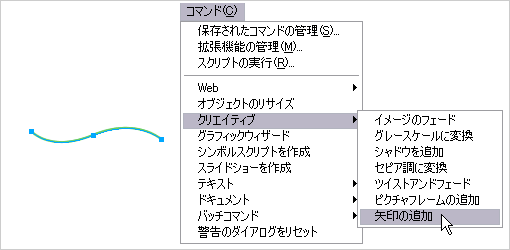
ペンツールで矢印の尻尾部分を書きまして、パスを選択した状態で[コマンド]→[クリエイティブ]→[矢印の追加]。
矢印の鏃の部分と尻尾の部分を作ってくれるツールが立ち上がります。

17種類のバリエーションの中から、自由に矢印を選ぶことができます。パーツはそれぞれパスで作成されるので、色や線も加工し放題。
ちょっとした資料やラフを作る際に重宝しそうな便利コマンドです。