【Fireworks】GIFで支給されたロゴを簡単に白抜きに加工する方法

例えば Web サイトのリニューアル案件では「ロゴのデータはありません。現サイトで使っている gif 画像を使ってください」というケースがよくあります。
「ロゴを白抜きにしたデザインパターンを作りたいんだけど…」という場合には、ロゴをトレース→パス化して使い勝手の良い素材を用意するのがベストな方法ではありますが、トレースする時間が取れない時は以下の方法がお手軽でオススメです。
使用した画像加工ソフトは Fireworks です。

↑支給された(というか Web サイトからコピーした)ロゴの例。透明化もされていないし、切り抜くのも面倒。
STEP 1

ロゴ画像をグレースケールで保存します。
STEP 2

グレースケール化したロゴ画像を背景の上に配置。
STEP 3

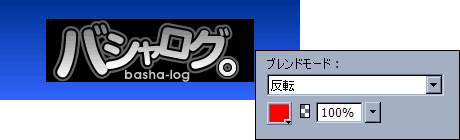
ロゴ画像を選択して「フィルタ」→「カラー調整」→「カラーの塗り」を設定。
カラーは何色でも良いですが、ブレンドモードは「反転」にします。
STEP 4

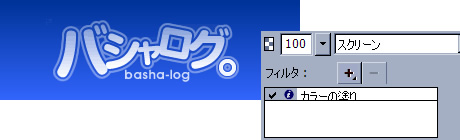
ロゴ画像のレイヤーを「スクリーン」に設定。
上手いことロゴを白抜きにすることができました!
