【Fireworks】地味に便利なシンボル化 その2

すっかり夏めいてきましたね。シーブレインの toyama です。最高気温 31 度とかもう、字面をみるのもカンベンです。
何度か Fireworks のシンボル機能について書いていますが、今回もシンボルネタです。
サイトのデザインに写真を配置して、よしこれでいいや!と終了しても、サイズの修正が入ることがあると思います。
拡大・縮小ツールでサイズを変更することになるのですが、縮小はともかく、拡大ともなると、そりゃもうひどい画質になってしまいます。修正のたびに元画像を探してきては配置しなおしたり補正しなおしたりマスクかけなおしたりするのダリー!
そこで。
大きめな画像をシンボルとして登録しておく
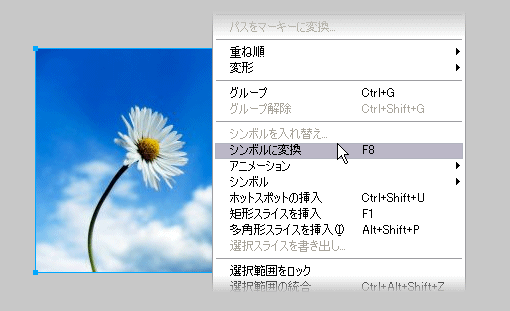
なんかこの画像、修正が入る気がする!とニュータイプばりの嫌な予感がする際には、あらかじめ写真画像をシンボル化しておきます。

元画像のサイズ範囲内なら、何度でも拡大、縮小が可能です。
これで安心して作業ができるってもんです。

ただ、元画像があんまり高解像度だと、png ファイル自体が重くなってしまったりします。安心だからといってシンボルをたくさん抱え込まないように気をつけたいものです。一番いいのは、修正が発生しないデザインをビシっと決めることなんですけどね。うん。
関連リンク
- Adobe Developer Connection シンボルを使用して作業効率を高めよう
http://www.adobe.com/jp/devnet/fireworks/articles/using_symbols.html
