無料で使えるメールフォーム「Simple tools Mail Form」

先日、nagaiより弊社サービスの「無料で使える動画プレーヤー 『Simple tools MoviePlayer』」の紹介がありましたが、引き続きまして、今回はカンタン無料メールフォーム「Simple tools Mail Form」をご紹介いたします。
この「Simple tools Mail Form」を利用していただければ、タグをテンプレートに埋め込んで頂くだけで、簡単にメールフォームをWebサイト等に設置していただくことができます。
準備の手順もとってもシンプル!
以下の2ステップでカンタンに設置できます。
STEP1 タグを発行
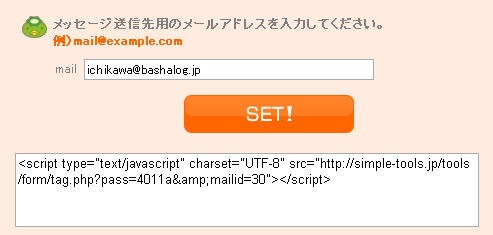
こちらのフォームからメールフォーム表示用のタグ(html)を発行します。
送信先メールアドレスを入力頂き、「SET」ボタンをクリック!
タグが発行されます。

STEP2 テンプレートに埋め込み
STEP1で発行したタグを、表示したいページのhtmlに埋め込みます。
<body>タグの開始直後に、発行したタグを張り付けて、保存して終了です。
(※ prototype.js、Yahoo!UI をお使いのページでは利用できません。)
使い方
STEP2までが完了しますと、ページの左上に下記の画像のような画像が表示されていると思います。
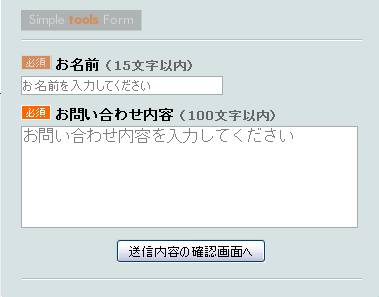
こちらをクリックしていただくと、メールフォームが表示されます。

あとはこちらにお名前や内容を記入して送信していただければ、ご入力いただいた内容が、タグ発行時に指定されたアドレス宛てにメールで送信されます。
(ご入力いただいた内容はメールで送信されますので、クレジット番号など個人情報等は入力されないようお願いいたします。)
より高機能のメールフォームをご希望の方には!
有料のプロ版は、デザインや機能をご希望通りにカスタマイズすることができます。
お見積もりは無料です。是非お気軽にお問い合わせ下さい!




