【Fireworks】Fireworksでボタン画像を作る8つのステップ
ボタン画像を作る手順やテクニックは色々とありますが、そのうちのひとつをご紹介します。
使用したソフトは Fireworks8 です。今回は、たった 8 つのステップでそれなりに見栄えの良いボタンが作れるのが特長です。
Step 1

矩形の上にテキストを置いて、準備オッケー。
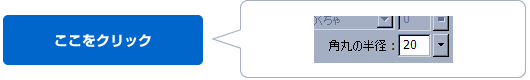
Step 2

矩形をほんの少し角丸にします。
アールをきつくすると素人っぽい画像になってしまうので注意。
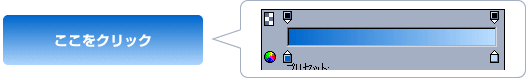
Step 3

矩形の塗りをグラデーションにします。
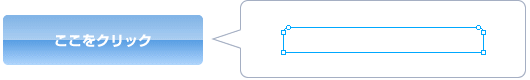
Step 4

矩形とテキストの間に上記のようなパス(透過率50%)を置きます。
パスは矩形をコピーしてパスにし、ナイフツールでスパっとやると簡単に作れます。
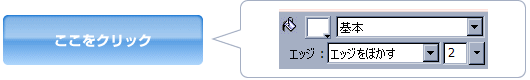
Step 5

先ほど作ったパスのサイズ・位置を微調整して、塗りのエッジをぼかします。
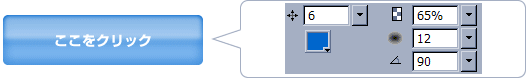
Step 6

そのままだと立体感に欠けるので、最初に置いた矩形にフィルタ:シャドウ(内側)を適用します。
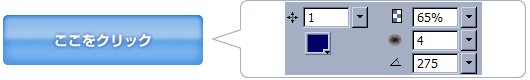
Step 7

テキストが少し沈んでいるので、テキストにフィルタ:ドロップシャドウを適用します。
フィルタ:グローでも同じような効果が出ますが、個人的にはドロップシャドウを小さくかけたほうが柔らかい感じがして好きです。
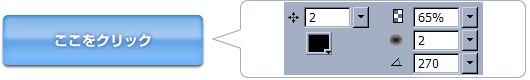
Step 8

ボタンっぽさを強調するために、矩形にフィルタ:ドロップシャドウを適用します。
以上で完成です。
お好みによって途中のステップでやめてしまっても良いと思います。
