【Fireworks】5分で懐かしい液晶画面風の画像を作る方法

今や懐かしい液晶画面風の画像を素早く作成する TIPS です。
使用するソフトは Fireworks8 です。
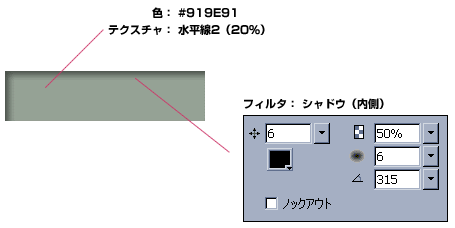
STEP1

まず適当な大きさの矩形に、塗り(#919E91)とフィルタ(シャドウ 内側)を設定します。
パネルに適度なノイズ感を出すため、塗りに薄くテクスチャ(水平線2)を設定します。
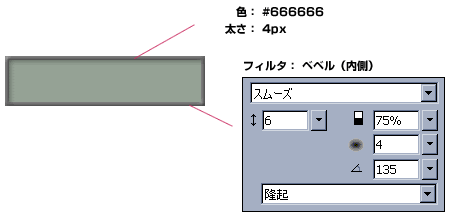
STEP2

同じ大きさの矩形を重ね、塗りを無くしてストローク(太さ 4px)を設定することで枠にします。
ストロークにもフィルタが有効ですので、ここではベベル(内側)をかけています。
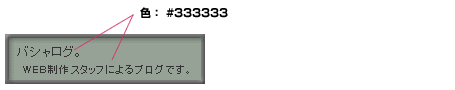
STEP3

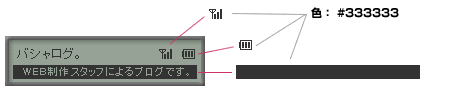
適当に文字を書きます。文字色は真っ黒だと不自然なので #333333 です。
テキストのアンチエイリアスをオフにするのがポイントです。
STEP4

そのままだと味気ないので、いかにもなパーツを配置したり一部の文字を白抜きにしたりします。
白抜きにする文字の色は背景色と同様に #919E91 です。
STEP5

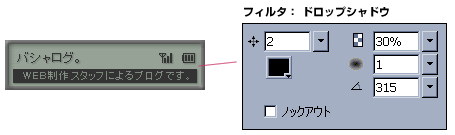
質感を出すために、配置したテキストとパーツにフィルタ(ドロップシャドウ)を薄くかけます。
白抜きになっているテキストには逆にシャドウ(内側)をほんのちょっとかけます。
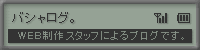
完成

これで完成です。
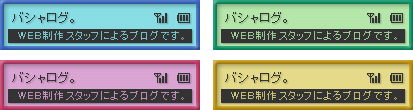
応用編
パネルの塗りや枠のストローク色を変えることで、パターンも作成できます。

アニメーション GIF にしても面白いです。