【Fireworks】すこしズルしてリアルなアイコンを作る方法

[1]

まずフリー写真を探します。
アイコン作るのに何故写真が必要なの?とお思いかもしれませんが何故ならすこしズルいからです。
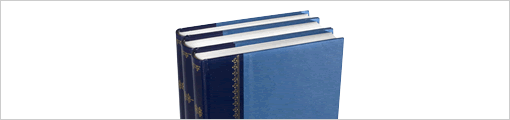
今回はこの本の写真を、アイコンっぽくしてみます。
[2]

必要なサイズにぎゅっと縮小し、背景を切り落とします。
[フィルタ]→[カラー調節]→[トーンカーブ]で、強めに調節します。
さらに[フィルタ]→[カラー調節]→[明るさ・コントラスト]でかなり思い切ってコントラストを上げます。
写真が縮小された上、強く補正をかけたことで、イラストに近いテイストになってきました。
[3]

ここまでくればあとは簡単。
輪郭線を書き足したり、グラデーションを上から重ねたりしていくとなんだかアイコン風に!
[4]

ドロップシャドウや映り込みを配置すれば、それっぽいアイコンになります。
大幅な作業時間の短縮が可能です。
…イラスト描けるようになりたいなー。

