ユーザビリティとか心理学とかアフォーダンスとか
ユーザビリティ・デザインの本なんか読んでいると、「ペルソナ」やら「アフォーダンス」やらといった心理学っぽい言葉がちょいちょい出てきます。
ただデザイン界で使われるそれらの言葉は、場面によって捉えられ方が違ったりして、たまに(よく)混乱するコトがあります。
そんなワケで、今回はアフォーダンスについて復習です。ええ、備忘録みたいなモンです。
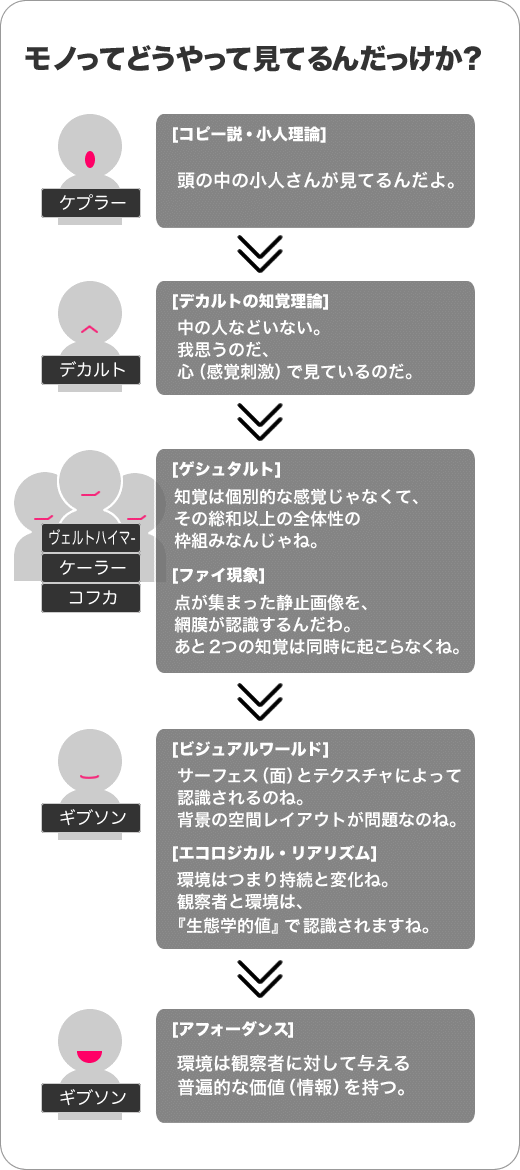
そもそも、アフォーダンスとはこんな成り立ち。

ものすごく乱暴ですが、生態心理学の便利な概念「アフォーダンス」です。
コレをドナルド・ノーマンが認知心理学的にデザイン界へ持ってきたのが「主観的アフォーダンス」です。
微妙っちゃあ微妙ですが、違いとしてギブソンのアフォーダンスは、あくまで『客観的かつ絶対普遍的な関係』としての事象であったのに対し、ノーマンの主観的アフォーダンスは『観察者の主観を持った環境との関係』を意味しています。
UI的な言い方だと環境(モノの形状・色・テクスチャなどなど)がユーザにどういった動作を促す情報を持っているかという考え方になります。
また、上のイラストでは割愛しましたが、ギブソンは「動く情報に姿勢を見る」とも言っています。
コレもまた、ajaxやflashを設計するにおいて、非常に慎重に取り入れなくてはならない大事な目線です。
ユーザがそのインターフェイスに会った時、そこに適切なアフォーダンスが存在しているか?また、ジャマなアフォーダンスは働いていないか?迷い無く直感的に操作を認知させることができるか?
もし、ユーザが迷ったり、誤った操作をしてしまったら、それはユーザのせいではなく、正しい情報のアフォーダンスをデザインできなかった作り手の仕業だ、とかとか。
極端な話ですが、ボタン一つ設計するにもそういった意識を心掛けて、考えていかなくてはと思います。

