[MovableType.net] ブロックエディターを触ってみました
こんにちは、ishidaです。
2020年6月に、MovebleType.netからブロックエディターがリリースされました。
ブロックエディタとは
ブロックごとに利用するテキストや画像などを記事やウェブページに配置しながらコンテンツを作成できます。
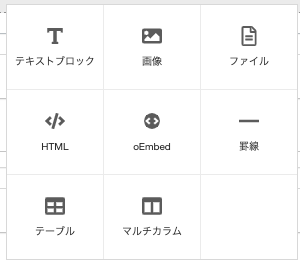
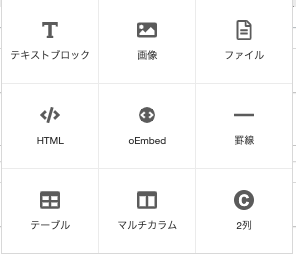
また追加したブロックも後から並び替えも可能です。以下のブロックパーツから追加出来ます。

テキストブロック

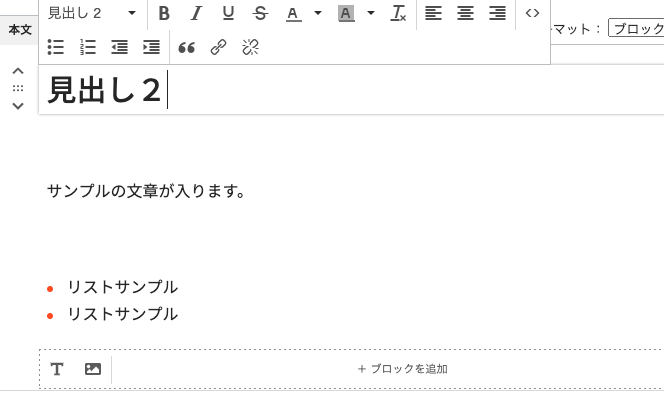
見出し、段落やリストが作成できます。
画像ブロック

画像や代替テキスト・キャプションが設定できます。
ファイル

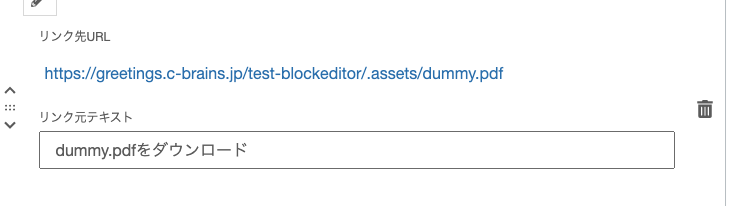
ファイルをアップロードすると、リンクURLとリンク元テキストが表示されます。
HTML
ここではHTMLを自由に編集することができます。
onEmbed
YoutubeやSNSと連携したいときに有効です。
URLにリンクを入れるとSNSが表示されるようになります。

罫線
挿入すると下のような罫線が表示されます。

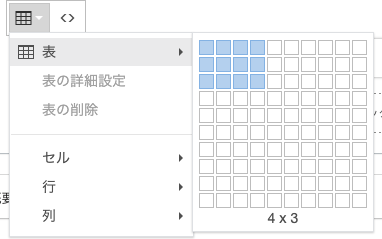
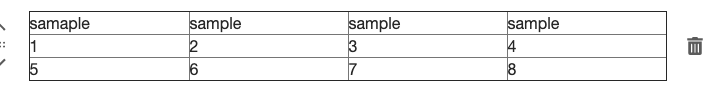
テーブル

表の行列を設定してから、tableに記入が出来るようになります。

マルチカラム
2カラム・3カラム・4カラムを指定することができます。 親の要素にstyle=“display:flex;”を設定することでカラムが実現できていますね。

カラムの指定をすると、要素が飛び出てしまうのは操作の問題なのかバグなのかは分かりませんでした。
デフォルト機能は全て使ってみました。操作は簡単で迷うこともなかったですね。
カスタムブロックを見てみる
デフォルトの8機能に加え、よく使うものなどをカスタムブロックとして登録しておくと、記事の作成がスムーズになります。
カスタムブロックを作ってみる
2カラムレイアウト用のカスタムブロックを作りたいと思います。
サイドメニュー > カスタムブロック > 新規をクリック。

名前を2列、識別子をcol2、ブロックのクラス名は col-group と col にしました。
またブロックの追加と削除を許可するにチェックを入れています。
それではカスタムブロックを使ってみよう。

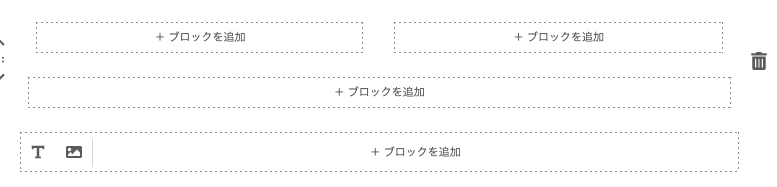
ブロック追加時に2列のアイコンが表示されるようになりました。
そして「2列」ブロックをクリックすると以下のようになります。

ブロックを追加しました。ここからテキストが画像を入れていきます。

2カラムで写真とテキストの横並びが完成しました。 (カラム編集時に、一時的にレイアウトが崩れる問題があったのですが次期対応してもらえると助かります。) クライアントさんから写真とテキストを並べたいとよく言われるので、この機能は使ってもらい易そうです。
不要なブロックは非表示にすることも可能
サイドバーの設定>投稿画面から ブロックの表示・非表示および並び替えも可能です。

まとめ
MovableType.netのブロックエディタを使ってみました。 WEBにあまり関わっていない人でもブロックエディタを使い、見た目に近いコンテンツ編集を簡単にすることができるでしょう。 ブロックエディターは、今後もアップデートされていくだろうと思いますので、今後にも期待です!
まだブロックエディターを使ってない人は、 ここから操作することが可能です。
![[MovableType.net] ブロックエディターを触ってみました](https://bashalog.c-brains.jp/images/20200703_ishida_00.png)

