【CS-Cart】注文確認書のカスタマイズ【管理画面のみ】
シーブレイン アドベンドカレンダー2019 はじまりました!
トップバッターはkyamashitaです。
今回はCS-Cartの注文確認書カスタマイズについて紹介します。
カスタマイズ方法について
管理画面のみと、変数やスニペットを追加する方法があります。
今回は管理画面からのみのカスタマイズを紹介します。
カスタマイズ前
初回はこのようなイメージになっています。

今回は下記のようなカスタマイズをしてみます。
"商品名"列のコードを別の列に移動する。
"割引"と"税"の列を削除する。
修正対象
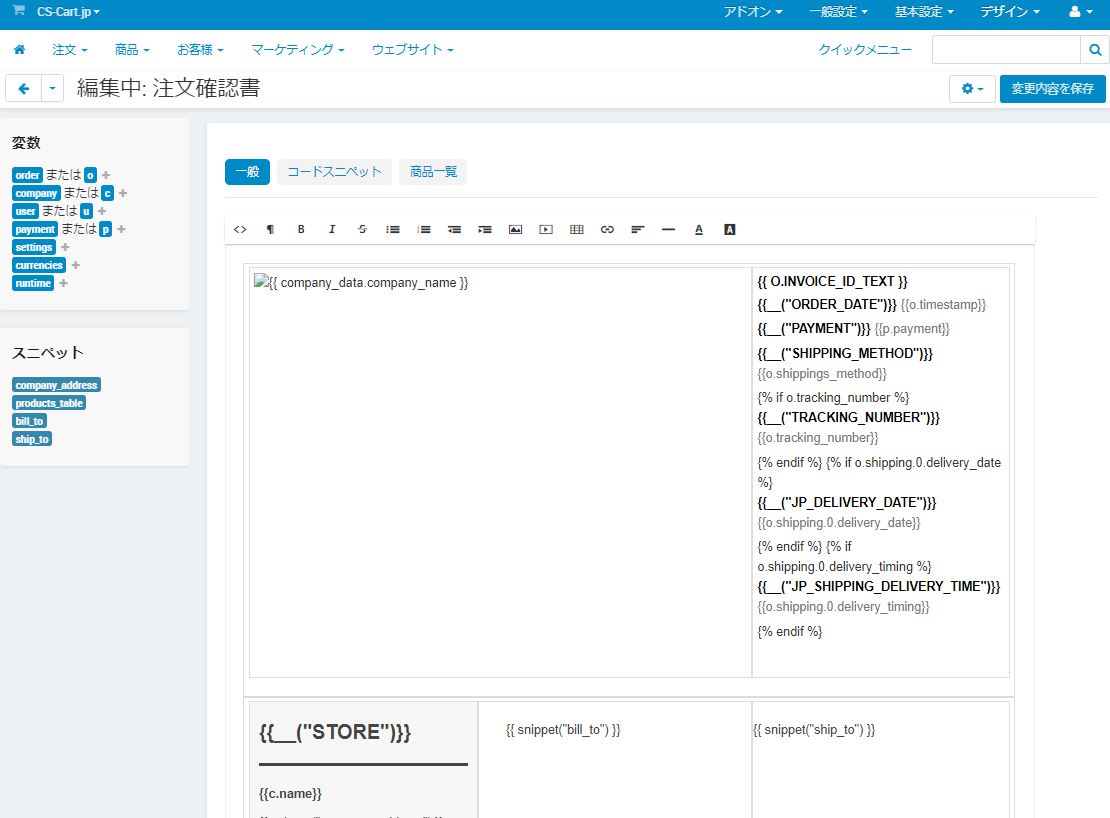
まず 管理画面 > デザイン > ドキュメント > 注文確認書 > に遷移し、

商品一覧 を選択します。
■"商品名"列のコードを別の列に移動する。
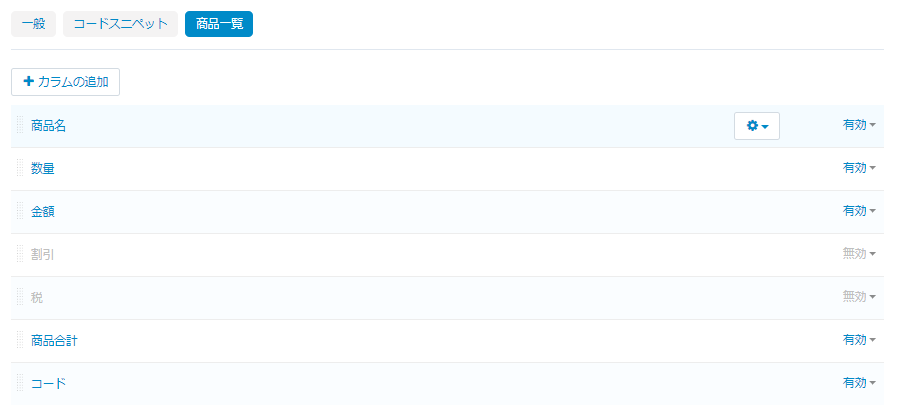
"カラムの追加"から下記の設定で追加します。
名前:
コード
コード:
<p style="vertical-align: top; text-align: left;"><strong style="font-weight:600;">{{ p.product_code }}</strong></p>
一番下に追加されるので、順番を入れ替えます。

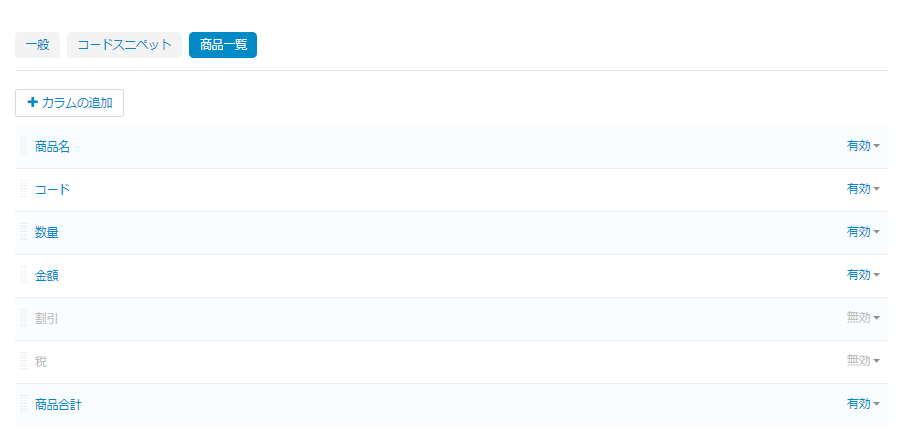
"商品名" の下に移動します。

"商品名"を選択し、テンプレートを変更します。
<table>
<tbody>
<tr>
<td rowspan="2" style="padding-right: 20px;">{{ p.image }}</td>
<td style="vertical-align: middle; text-align: left;"><span style="font-family: Helvetica, Arial, sans-serif; text-transfrom: uppercase; "><strong style="font-weight: 600;">{{ p.name }}</strong></span></td>
</tr>
<tr>
- <td style="vertical-align: top; text-align: left;"><span style="font-size: 11px; font-weight: 400; font-family: Helvetica, Arial, sans-serif; color: #a8a8a8; ">{% if p.product_code %}{{ p.product_code }}<br> {% endif %}{% if p.options %}{{ p.options }}{% endif %}</span></td>
+ <td style="vertical-align: top; text-align: left;"><span style="font-size: 11px; font-weight: 400; font-family: Helvetica, Arial, sans-serif; color: #a8a8a8; ">{% if p.options %}{{ p.options }}{% endif %}</span></td>
</tr>
</tbody>
</table>
■"割引"と"税"の列を削除する。
"割引"と"税"を無効にします。
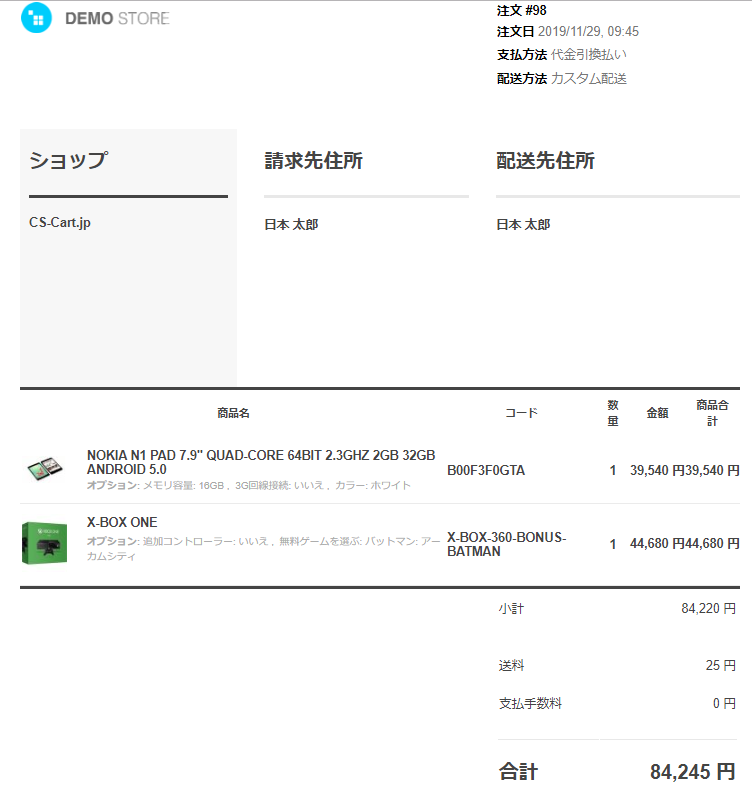
カスタマイズ後

感想
いかがでしたでしょうか。
簡単な変更であれば管理画面で事足りますね。
ただし商品マスタに追加項目がある場合やオリジナルの値を出力した時は対応できないため、
その場合は変数やスニペットの追加で対応します。
次回はこちらをご紹介しようと思います。
明日のアドベントカレンダーは ishida さんです!お楽しみに!


