【CS-Cart】【管理画面カスタマイズ】注文一覧にPDF印刷を追加する
こんにちは。kyamashitaです。
今回はCS-Cartの管理画面の注文一覧にPDF印刷を追加する方法をご紹介します。
カスタマイズ箇所
注文一覧の一括印刷と、注文詳細の印刷メニューを追加し、オリジナルのPDFを印刷できるようにします。


アドオン
今回も My changes アドオンを使用します
アドオン > アドオンの管理 からMy changesを有効にします。
PDF印刷処理を追加
今回は納品書の印刷処理を流用します。
app/addons/localization_jp/func.phpから納品書に関する処理をコピーしapp/addons/my_changes/func.phpに追加します。
コピーした関数名を変更します。
変更前
fn_lcjp_adjust_customer_comment
fn_lcjp_adjust_strings
fn_lcjp_convert_price
fn_lcjp_count_total_line
fn_lcjp_format_price_by_currency
fn_lcjp_get_add_profile_fields
fn_lcjp_get_customer_extra_field_data
fn_lcjp_get_url_font_size
fn_lcjp_print_order_line
fn_lcjp_print_pdf_header
fn_lcjp_print_pdf_invoice
変更後
fn_my_changes_adjust_customer_comment
fn_my_changes_adjust_strings
fn_my_changes_convert_price
fn_my_changes_count_total_line
fn_my_changes_format_price_by_currency
fn_my_changes_get_add_profile_fields
fn_my_changes_get_customer_extra_field_data
fn_my_changes_get_url_font_size
fn_my_changes_print_order_line
fn_my_changes_print_pdf_header
fn_my_changes_print_pdf_invoice
コントローラーを追加します。
app/addons/my_changes/controllers/backend/orders.pre.php
<?php
use Tygh\Registry;
if (!defined('BOOTSTRAP')) { die('Access denied'); }
// 注文詳細用の処理
if ($mode == 'print_new') {
if (!empty($_REQUEST['order_id'])) {
$order_info = fn_get_order_info($_REQUEST['order_id']);
if (empty($order_info)) {
return array(CONTROLLER_STATUS_NO_PAGE);
}
if (!empty($_REQUEST['format']) && $_REQUEST['format'] == 'pdf') {
fn_my_changes_print_pdf_invoice($_REQUEST['order_id']);
exit;
}
}
}
// 注文一覧での一括印刷用の処理
if ($mode == 'bulk_print_new' && !empty($_REQUEST['order_ids']) && Registry::get('runtime.dispatch_extra') == 'pdf') {
fn_my_changes_print_pdf_invoice($_REQUEST['order_ids']);
exit;
}
注文一覧のメニューに追加します。
コアテンプレートはdesign/backend/templates/views/orders/manage.tpl
対象箇所は以下なのですが、
{capture name="buttons"}
{capture name="tools_list"}
{if $orders}
<li>{btn type="list" text={__("bulk_print_invoice")} dispatch="dispatch[orders.bulk_print]" form="orders_list_form" class="cm-new-window"}</li>
<li>{btn type="list" text={__("bulk_print_pdf")} dispatch="dispatch[orders.bulk_print..pdf]" form="orders_list_form"}</li>
<li>{btn type="list" text={__("bulk_print_packing_slip")} dispatch="dispatch[orders.packing_slip]" form="orders_list_form" class="cm-new-window"}</li>
<li>{btn type="list" text={__("view_purchased_products")} dispatch="dispatch[orders.products_range]" form="orders_list_form"}</li>
<li class="divider"></li>
<li class="mobile-hide">{btn type="list" text={__("export_selected")} dispatch="dispatch[orders.export_range]" form="orders_list_form"}</li>
{$smarty.capture.incomplete_button nofilter}
{if $orders && !$runtime.company_id}
<li class="divider mobile-hide"></li>
<li class="mobile-hide">{btn type="delete_selected" dispatch="dispatch[orders.m_delete]" form="orders_list_form"}</li>
{/if}
{else}
{$smarty.capture.incomplete_button nofilter}
{/if}
{hook name="orders:list_tools"}
{/hook}
{/capture}
{dropdown content=$smarty.capture.tools_list}
{/capture}
注文確認書 bulk_print_invoice
納品書 bulk_print_pdf
の下あたりに追加したいのですが、hookで囲まれていないので、ここはテンプレート自体をオーバーライドします。
以下のファイルを作成します。
design/backend/templates/addons/my_changes/overrides/views/orders/manage.tpl
作成したファイルにコアテンプレートの内容をコピーし、対象箇所を修正します。
URLは追加したコントローラーのmodeにあわせます。
<li>{btn type="list" text={__("bulk_print_invoice")} dispatch="dispatch[orders.bulk_print]" form="orders_list_form" class="cm-new-window"}</li>
<li>{btn type="list" text={__("bulk_print_pdf")} dispatch="dispatch[orders.bulk_print..pdf]" form="orders_list_form"}</li>
<li>{btn type="list" text="新規PDF一括" dispatch="dispatch[orders.bulk_print_new..pdf]" form="orders_list_form"}</li>
<li>{btn type="list" text={__("bulk_print_packing_slip")} dispatch="dispatch[orders.packing_slip]" form="orders_list_form" class="cm-new-window"}</li>
<li>{btn type="list" text={__("view_purchased_products")} dispatch="dispatch[orders.products_range]" form="orders_list_form"}</li>
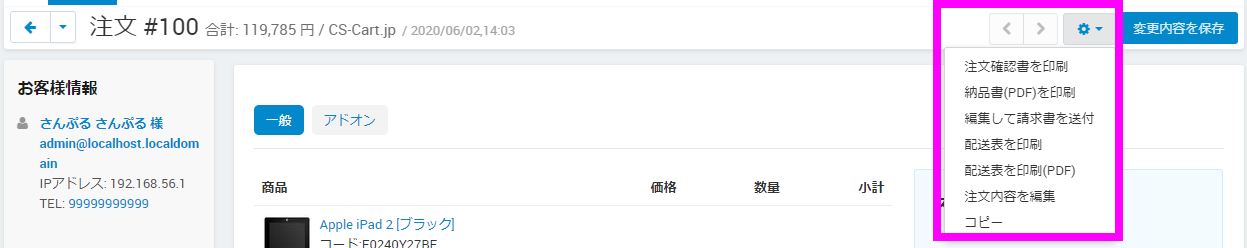
注文詳細のメニューに追加します。
注文詳細のコアテンプレートはdesign/backend/templates/views/orders/details.tpl
対象箇所は以下。
{capture name="tools_list"}
{hook name="orders:details_tools"}
<li>{btn type="list" text=$print_order href="orders.print_invoice?order_id=`$order_info.order_id`" class="cm-new-window"}</li>
<li>{btn type="list" text=$print_pdf_order href="orders.print_invoice?order_id=`$order_info.order_id`&format=pdf"}</li>
{if $settings.Appearance.email_templates == 'new'}
<li>{btn type="list" text=__("edit_and_send_invoice") href="orders.modify_invoice?order_id=`$order_info.order_id`"}</li>
{/if}
<li>{btn type="list" text=__("print_packing_slip") href="orders.print_packing_slip?order_id=`$order_info.order_id`" class="cm-new-window"}</li>
<li>{btn type="list" text=__("print_pdf_packing_slip") href="orders.print_packing_slip?order_id=`$order_info.order_id`&format=pdf" class="cm-new-window"}</li>
<li>{btn type="list" text=__("edit_order") href="order_management.edit?order_id=`$order_info.order_id`"}</li>
<li>{btn type="list" text=__("copy") href="order_management.edit?order_id=`$order_info.order_id`©=1"}</li>
{$smarty.capture.adv_tools nofilter}
{/hook}
{/capture}
こちらはフック{hook name="orders:details_tools"}で囲まれているので、対象の箇所だけオーバーライドしてあげます。
以下のようにファイルを作成します。
design/backend/templates/addons/my_changes/hooks/orders/details_tools.override.tpl
<li>{btn type="list" text=$print_order href="orders.print_invoice?order_id=`$order_info.order_id`" class="cm-new-window"}</li>
<li>{btn type="list" text=$print_pdf_order href="orders.print_invoice?order_id=`$order_info.order_id`&format=pdf"}</li>
<li>{btn type="list" text="新規PDF" href="orders.print_new?order_id=`$order_info.order_id`&format=pdf"}</li>
{if $settings.Appearance.email_templates == 'new'}
<li>{btn type="list" text=__("edit_and_send_invoice") href="orders.modify_invoice?order_id=`$order_info.order_id`"}</li>
{/if}
<li>{btn type="list" text=__("print_packing_slip") href="orders.print_packing_slip?order_id=`$order_info.order_id`" class="cm-new-window"}</li>
<li>{btn type="list" text=__("print_pdf_packing_slip") href="orders.print_packing_slip?order_id=`$order_info.order_id`&format=pdf" class="cm-new-window"}</li>
<li>{btn type="list" text=__("edit_order") href="order_management.edit?order_id=`$order_info.order_id`"}</li>
<li>{btn type="list" text=__("copy") href="order_management.edit?order_id=`$order_info.order_id`©=1"}</li>
{$smarty.capture.adv_tools nofilter}
これで、キャッシュクリアするとメニューに追加されていますので、追加したPDFが出力されるようになっています。
※一般設定 > ストレージ > キャッシュのクリア
※うまく反映されない場合はvar/cache/配下を直接削除します。
※このままではコピーした納品書とまったく同じものが出力されます
PDF出力処理はTCPDFで作られているのでカスタマイズすれば任意のフォーマットで出力できますね。

