【CS-Cart】注文確認書のカスタマイズ【スニペット、変数】
こんにちは。kyamashitaです。
今回はこちらの続きで、注文確認書をスニペット、変数を修正して追加する方法をご紹介します。
環境と流れ
- 新規インストールした状態で、データはデモ用データを使用します。
- アドオンはMyChangesを使用します。
- 商品に項目を追加し、管理画面から更新できるようにします。
- 追加項目を注文確認書の変数にも追加し管理画面からカスタマイズしてみます。
商品の項目追加
テーブル {プレフィックス}product_descriptions に 項目を追加します。
※プレフィックスはインストール時に設定しており、CS-Cart内で扱う時は?:をテーブル名の前につけます。
# vim app/addons/my_changes/addon.xml
<?xml version="1.0"?>
<addon scheme="3.0">
<id>my_changes</id>
<version>1.0</version>
<priority>4294967294</priority>
<position>0</position>
<auto_install>MULTIVENDOR,ULTIMATE</auto_install>
<default_language>en</default_language>
+ <queries>
+ <item for="install">
+ ALTER TABLE `?:product_descriptions` ADD COLUMN IF NOT EXISTS add_item varchar(64) NOT NULL default '';
+ </item>
+ </queries>
</addon>
アドオンをインストールし、有効化します。
管理画面に項目追加
フックテンプレートで以下のように修正します。
# mkdir -p design/backend/templates/addons/my_changes/hooks/products
# vim design/backend/templates/addons/my_changes/hooks/products/detailed_content.post.tpl
+ {include file="common/subheader.tpl" title="項目追加サンプル" target="#sample"}
+ <div id="sample" class="collapse in">
+ <div class="control-group">
+ <label class="control-label" for="add_item">追加項目</label>
+ <div class="controls">
+ <input type="text" id="add_item" name="product_data[add_item]" value="{$product_data.add_item}" class="input-large" size="10" />
+ </div>
+ </div>
+ </div>
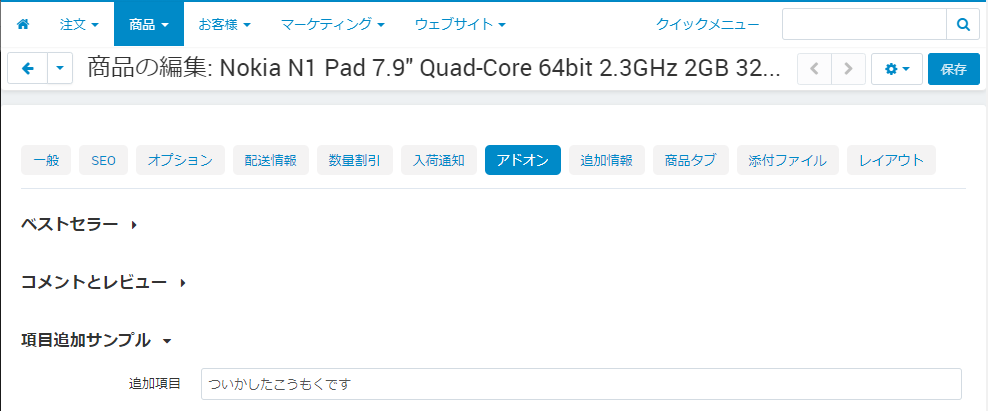
商品のアドオンタブに項目が追加されます。

変数の追加、スニペット編集
注文確認書は管理画面 > デザイン > ドキュメント > 注文確認書 で修正します。
今回は商品名のところに追加項目を表示してみます。
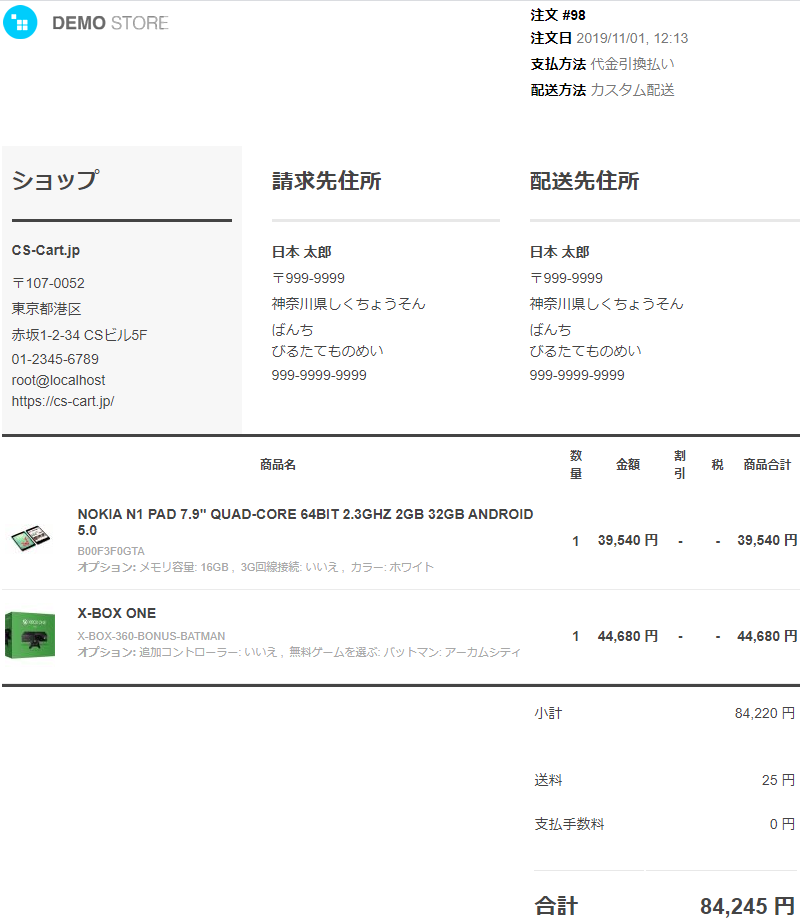
修正前の注文確認書はこちら。

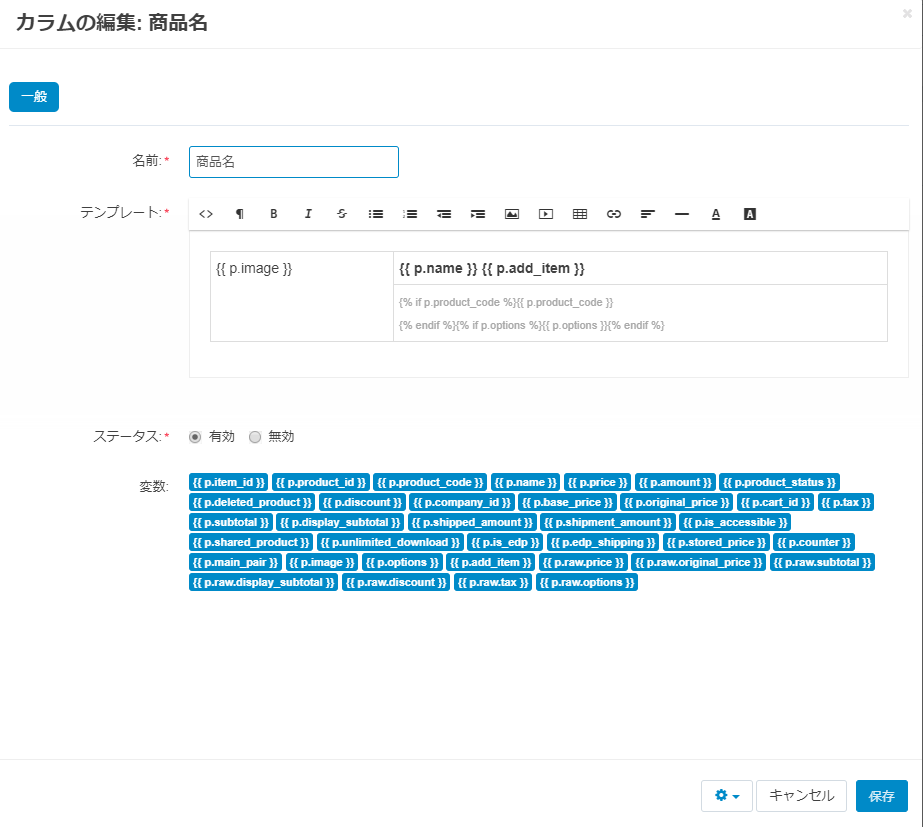
管理画面 > デザイン > ドキュメント > 注文確認書 > 商品一覧 > 商品名 を修正するために、ここに追加項目を表示させます。
# vim app/Tygh/Template/Snippet/Table/ProductVariable.php
修正箇所抜粋
class ProductVariable implements IVariable, IActiveVariable
{
public $item_id;
public $product_id;
public $product_code;
public $name;
public $price;
public $amount;
public $product_status;
public $deleted_product;
public $discount;
public $company_id;
public $base_price;
public $original_price;
public $cart_id;
public $tax;
public $subtotal;
public $display_subtotal;
public $shipped_amount;
public $shipment_amount;
public $is_accessible;
public $shared_product;
public $product_options;
public $unlimited_download;
public $is_edp;
public $edp_shipping;
public $stored_price;
public $counter;
public $currency_code;
public $raw = array();
+ public $add_item;
public static function attributes()
{
return array(
'item_id', 'product_id', 'product_code', 'name', 'price', 'amount', 'product_status', 'deleted_product',
'discount', 'company_id', 'base_price', 'original_price', 'cart_id', 'tax', 'subtotal', 'display_subtotal',
'shipped_amount', 'shipment_amount', 'is_accessible', 'shared_product', 'unlimited_download',
+ 'is_edp', 'edp_shipping', 'stored_price', 'counter', 'main_pair', 'image', 'options', 'add_item',
'raw' => array(
'price', 'original_price', 'subtotal', 'display_subtotal', 'discount', 'tax', 'options'
)
);
}
}
追加項目の情報取得のために以下のフックを作成します。
# vim app/addons/my_changes/init.php
+ <?php
+ fn_register_hooks('get_order_info');
# vim app/addons/my_changes/func.php
+ function fn_my_changes_get_order_info(&$order, &$additional_data)
+ {
+ $products = $order['products'];
+ foreach ($products as $key => $product) {
+ $row = db_get_row('SELECT add_item FROM ?:product_descriptions WHERE lang_code = ?s AND product_id = ?i', $order['lang_code'], $product['product_id']);
+ $product['add_item'] = $row['add_item'];
+ $products[$key] = $product;
+ }
+ $order['products'] = $products;
+ }
管理画面 > デザイン > ドキュメント > 注文確認書 > 商品一覧 > 商品名 を修正します。変数にもp.add_itemが表示されていますね。

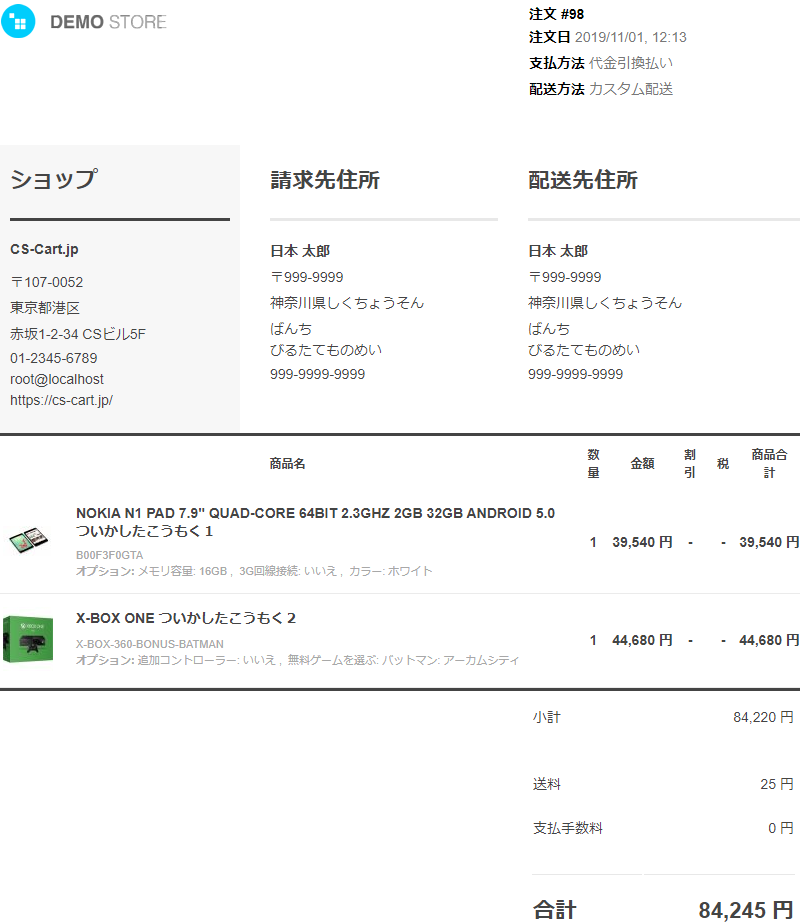
カスタマイズ後の注文確認書

まとめ
いかがでしたでしょうか?
これで管理画面のドキュメントでオリジナルの項目を扱うことができますね。
ProductVariable.phpにもフックが欲しいなと思いましたが、今のところないので、今回の例では直接編集しています。
他にも対応方法としてはあると思いますので、1例として参考になればと思います。


