【Movable Type】アーカイブマッピングにMTタグを使う
こんにちは、ishidaです。
Movable Type6を久しぶりに触りました。
その際、アーカイブマッピングをいろいろ試してみたのでご紹介します。
アーカイブマッピングは、Movable Typeの出力ファイルをどのようなURLで出力するかを決めるものです。
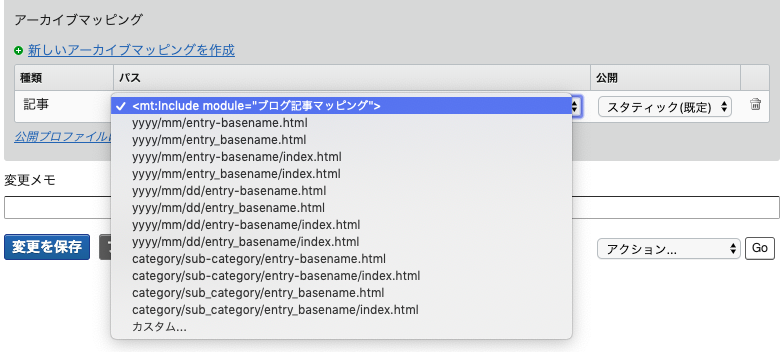
Movable Typeではあらかじめいくつかの出力パターンが用意されていて、選択肢の中から選ぶことが出来ます。また用意されている出力パターンだけではなく、独自の設定も行うことができMTタグの利用も可能となっています。

前提条件
カテゴリ構成は以下とします。
・カテゴリA(member) ・セミナー(seminar) ・書籍(book) ・その他(other)
親カテゴリに子カテゴリがいくつかぶら下がっています。
子カテゴリのセミナーを親カテゴリAとして出力したい
親カテゴリAには直属の記事はないけど、member/index.html としてセミナーの記事を出力したいパターンです。
書籍は member/book/index.html、その他は member/other/index.html として出力します。
出力マッピング
<mt:IfCategoryname="セミナー"><mt:FileTemplateformat="member/%i"><mt:Else><mt:IfCategoryname="カテゴリA"><mt:FileTemplateformat="_member/%i"><mt:Else><mt:FileTemplateformat="%-c/%i"></mt:IfCategory></mt:IfCategory>
セミナーのカテゴリの場合に、 format="member/%i" とし
カテゴリAの場合に、 format="_member/%i" としてバッティングしないようにしています。
カテゴリAだけを生成しないことは出来ないのでこの手法にしています。
まとめ
出力マッピングにMTタグを使ってみました。
MTタグを使うことで柔軟なURL変更が可能ですね。
入力エリアがMTタグを入れるのには短いので、モジュール化してみてもいいですね。


