【WordPress】Gutenberg入門③ブロック:フォーマット
前回は一般ブロックについてでした。
今回はフォーマットについて見ていきたいと思います。
フォーマット
プルクオート
- サイドバーでの説明:テキストの引用に特別な視覚的強調を加えます。
- タグ:figure.wp-block-pullquoteとblockquote、引用(p)、引用元(cite)
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:スタイル(通常、無地)、色設定(メインカラー、文字色)、追加CSSクラス
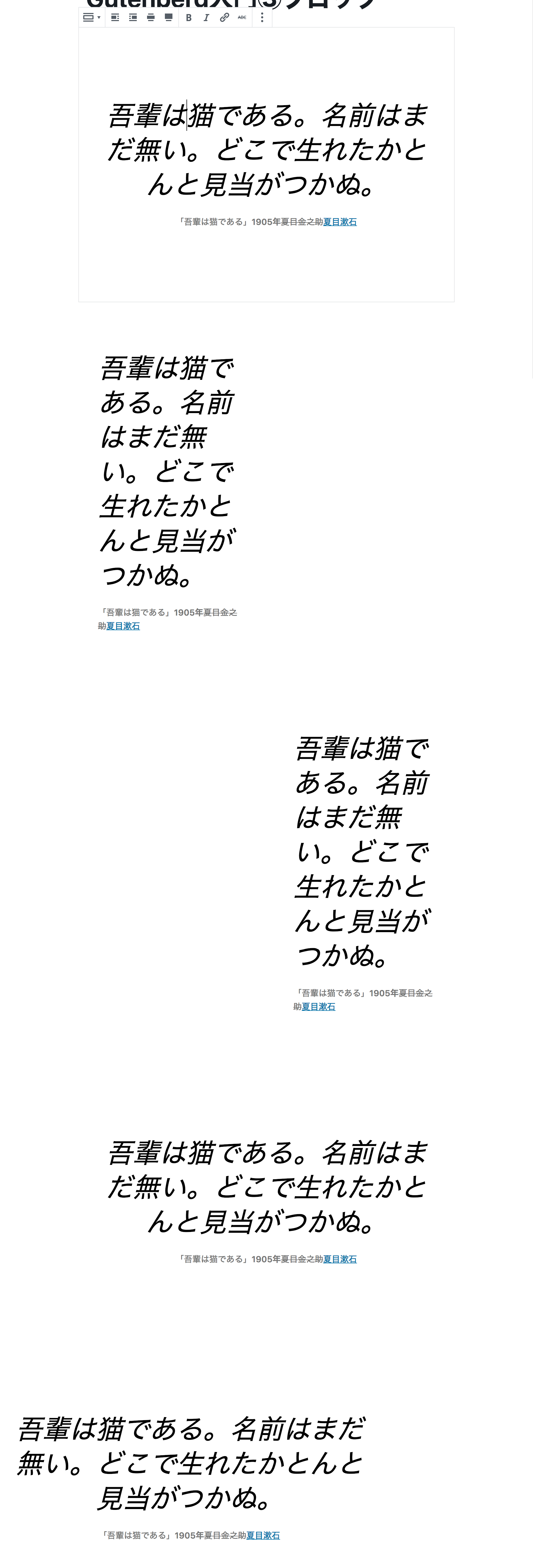
エディタ

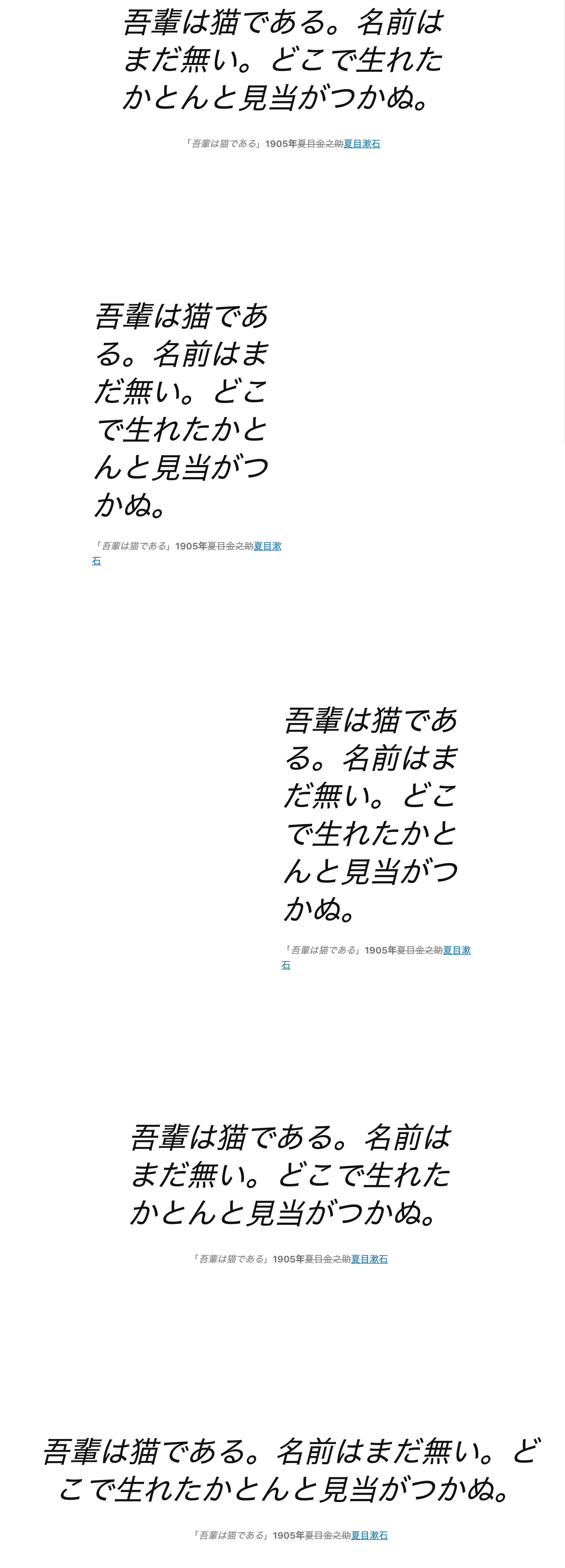
フロントでの表示(Twenty Nineteen)

HTML
<figure class="wp-block-pullquote"><blockquote><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote></figure>
<figure class="wp-block-pullquote alignleft"><blockquote><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote></figure>
<figure class="wp-block-pullquote alignright"><blockquote><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote></figure>
<figure class="wp-block-pullquote alignwide"><blockquote><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote></figure>
<figure class="wp-block-pullquote alignfull"><blockquote><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote></figure>
カスタムHTML
- サイドバーでの説明:カスタム HTML コードを追加します。編集しながらプレビューが可能です。
- タグ:自由入力
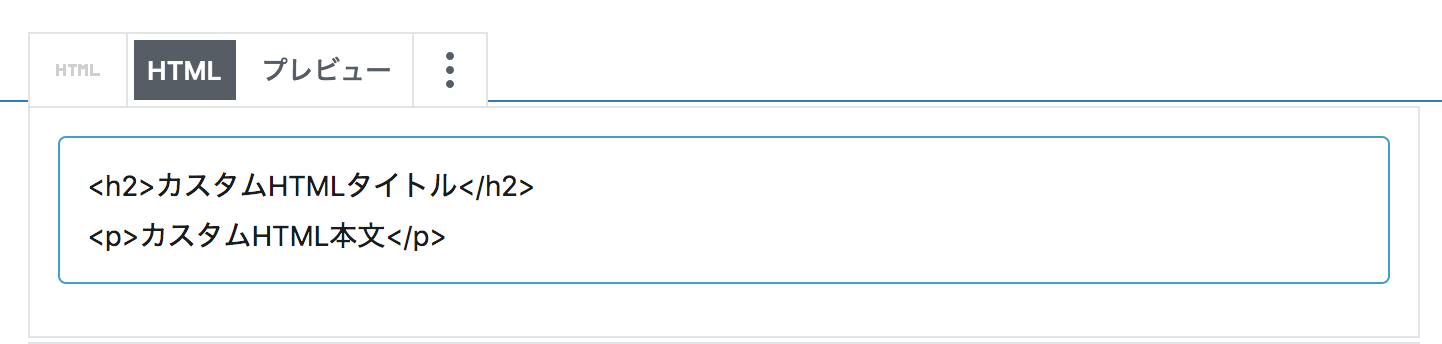
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<h2>カスタムHTMLタイトル</h2>
<p>カスタムHTML本文</p>
クラシック
- サイドバーでの説明:従来の WordPress エディターを使用します。
- タグ:自由入力
- できる:テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し、番号なしリスト、番号付きリスト、引用、「続きを読む」タグの挿入、メディアの追加、横ライン、テキスト色、テキストとしてペースト、書式設定をクリア、特殊文字、インデントを減らす、インデントを増やす、取り消し、やり直し
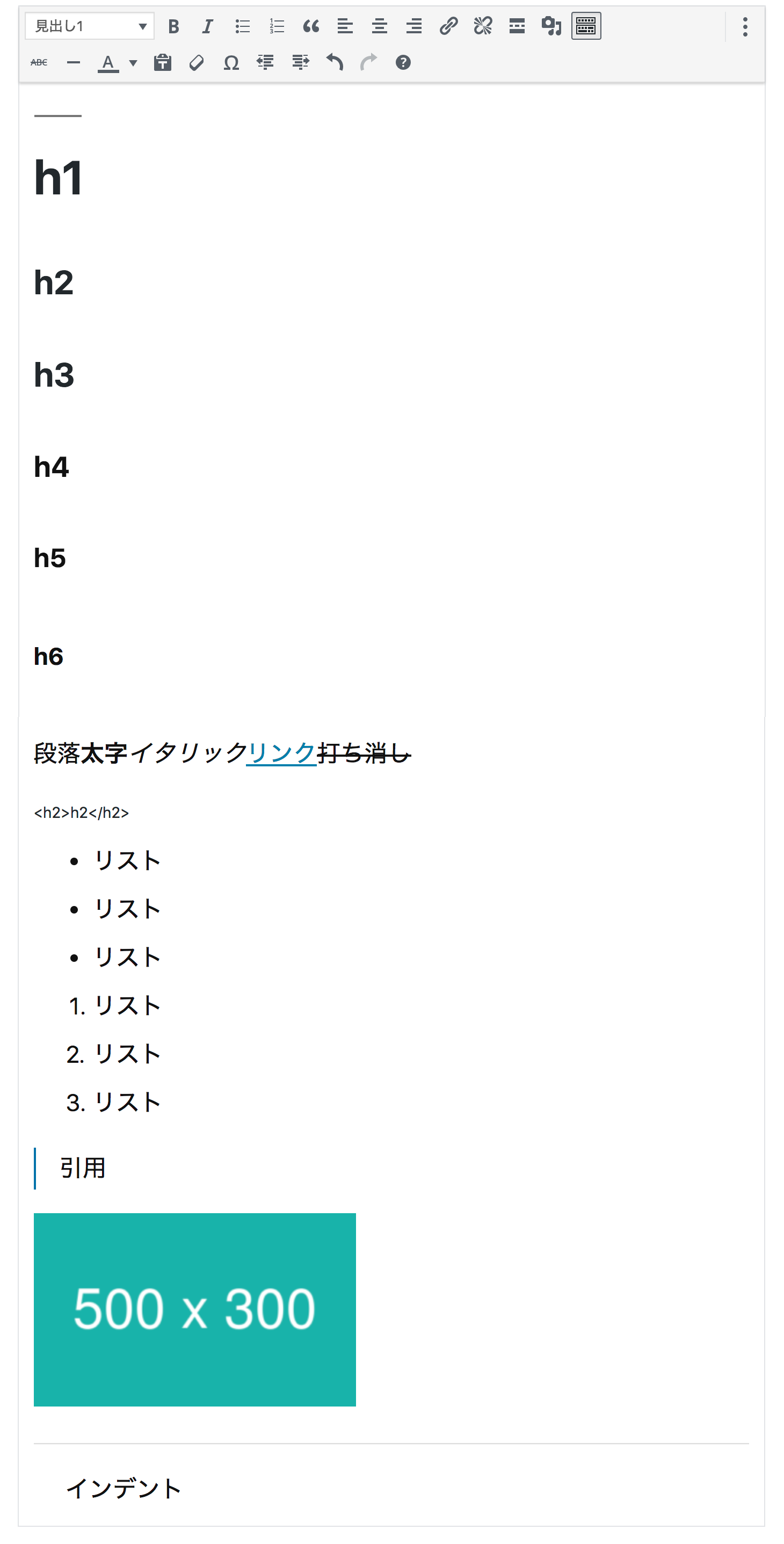
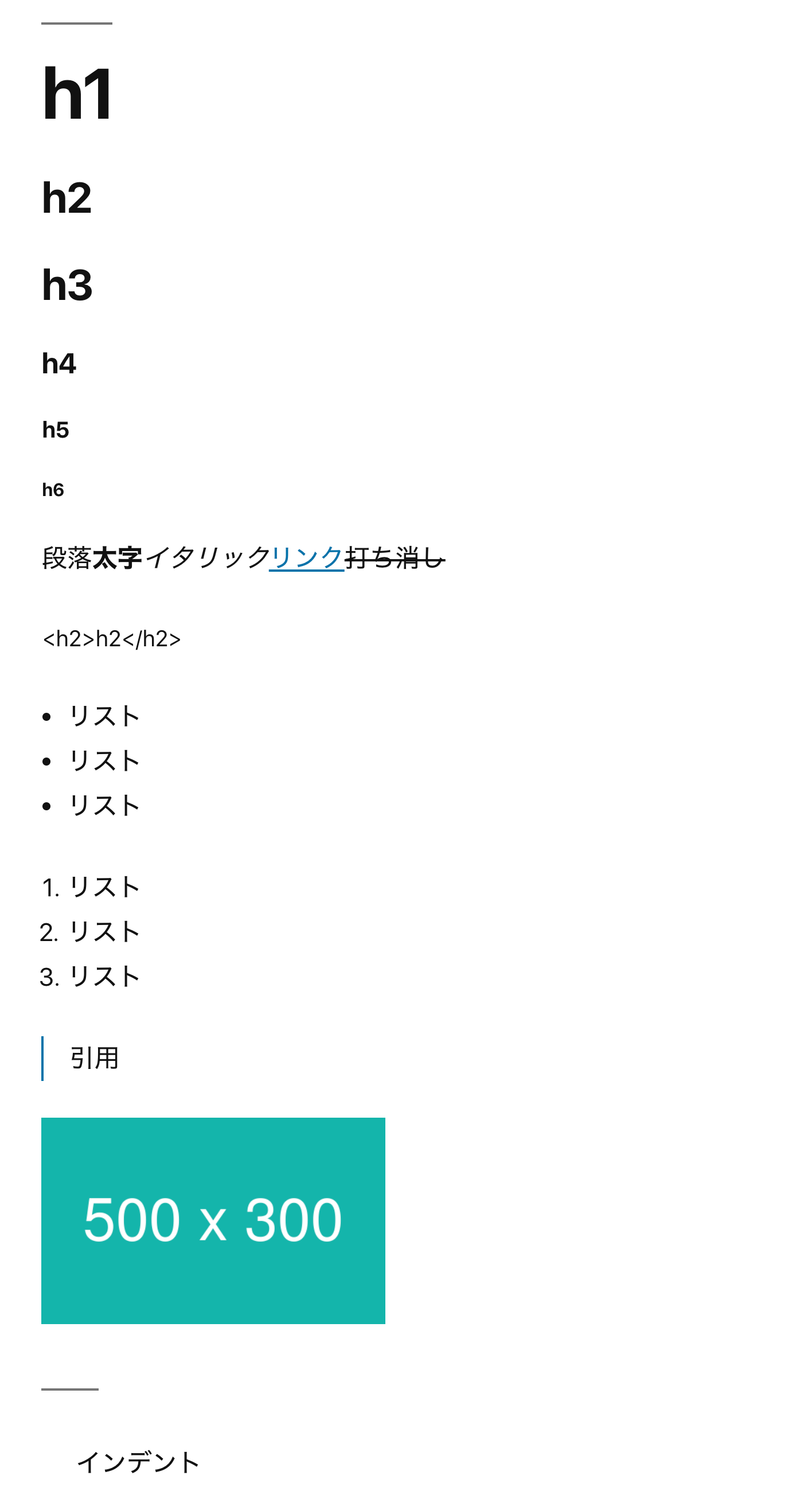
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<h1>h1</h1>
<h3>h2</h3>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>段落<strong>太字</strong><em>イタリック</em><a href="/">リンク</a><del>打ち消し</del></p>
<pre><h2>h2</h2></pre>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
<ol>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ol>
<blockquote>
<p>引用</p>
</blockquote>
<p><img class="alignnone size-medium wp-image-63" src="http://localhost/wp-content/uploads/2018/12/500x300-5-300x180.png" alt="" width="300" height="180" srcset="http://localhost/wp-content/uploads/2018/12/500x300-5-300x180.png 300w, http://localhost/wp-content/uploads/2018/12/500x300-5.png 500w" sizes="(max-width: 300px) 100vw, 300px" /></p>
<hr />
<p style="padding-left: 30px;">インデント</p>
ソースコード
- サイドバーでの説明:余白やタグを考慮したコードスニペットを表示します。
- タグ:pre.wp-block-codeとcode
- サイドバーでできる:追加CSSクラス
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<pre class="wp-block-code"><code><h2>ソースコードタイトル</h2>
<p>ソースコード本文</p></code></pre>
整形済み
- サイドバーでの説明:スペースやタブを含むテキストを追加し、スタイリングして表示します。
- タグ:pre.wp-block-preformattedとcode
- できる:太字、イタリック、リンク、打ち消し
- サイドバーでできる:追加CSSクラス
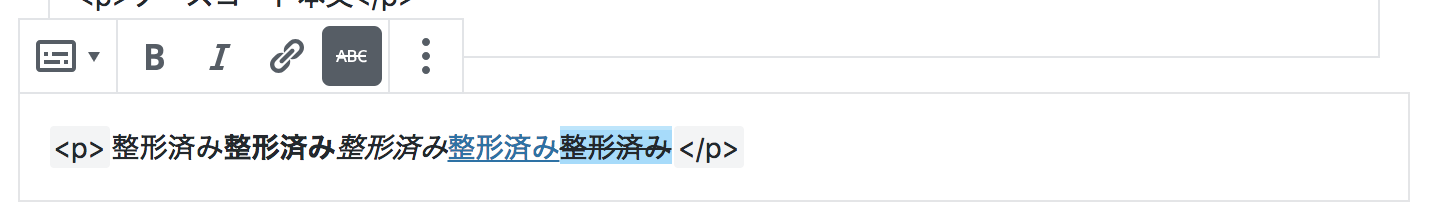
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<pre class="wp-block-preformatted"><code><p></code>整形済み<strong>整形済み</strong><em>整形済み</em><a href="/">整形済み</a><del>整形済み</del><code></p></code></pre>
テーブル
- サイドバーでの説明:表の挿入。チャートとデータの共有に最適です。
- タグ:table.wp-block-tableとtbody、tr、td
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)、太字、イタリック、リンク、打ち消し、上に行を追加、下に行を追加、行の削除、左に列を追加、右に列を追加、列の削除
- サイドバーでできる:スタイル(通常・ストライプ)、固定幅のテーブルセル、追加CSSクラス
- できない?:thead,th,tfootを使う
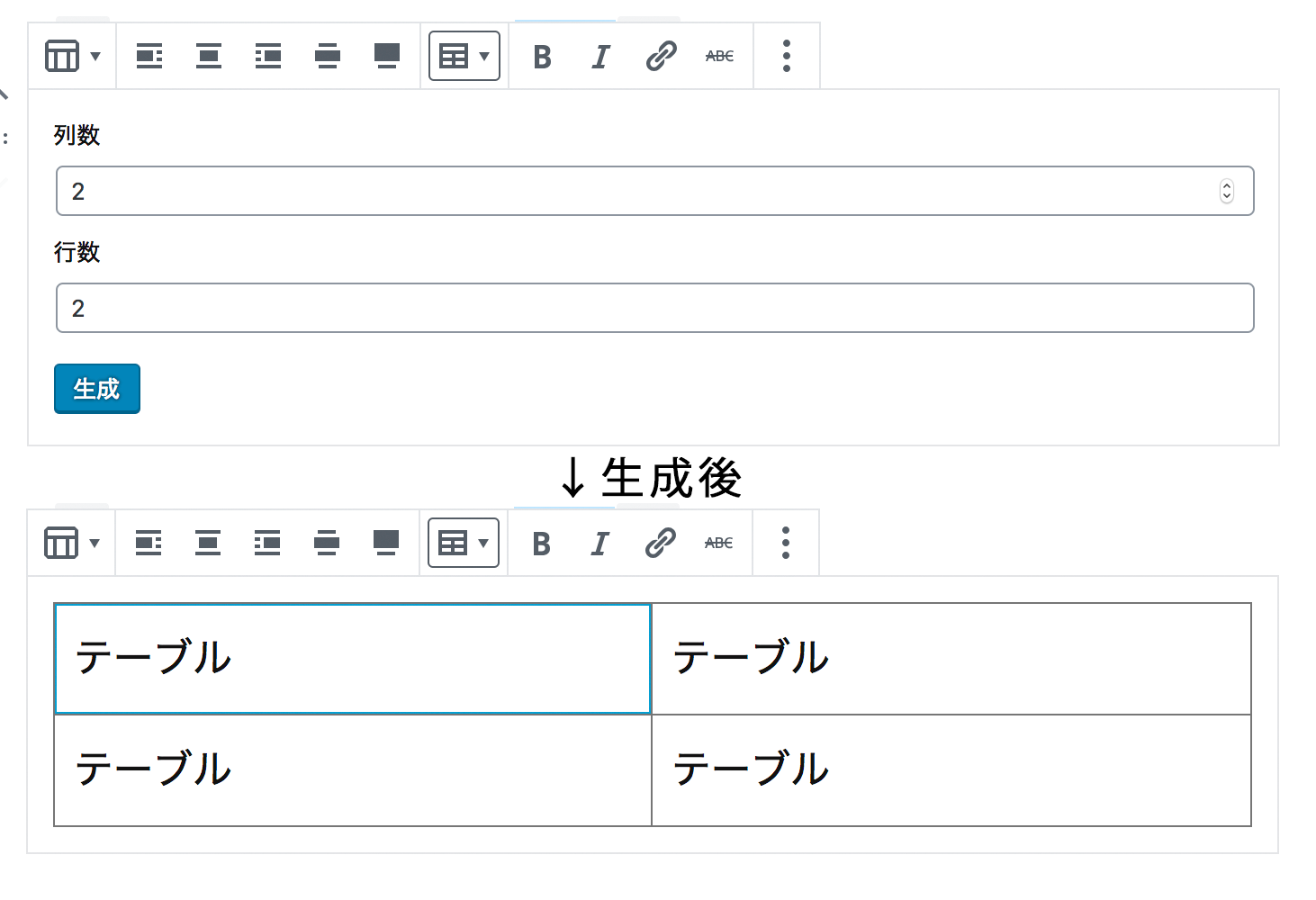
エディタ

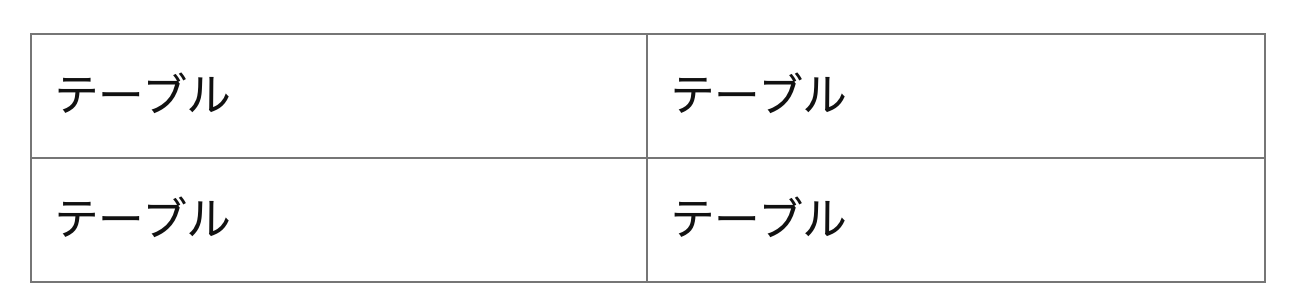
フロントでの表示(Twenty Nineteen)

HTML
<table class="wp-block-table"><tbody><tr><td>テーブル</td><td>テーブル</td></tr><tr><td>テーブル</td><td>テーブル</td></tr></tbody></table>
詩
- サイドバーでの説明:詩を挿入します。特別な余白形式を使ったり、歌詞を引用したりできます。
- タグ:pre.wp-block-verse
- できる:テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:追加CSSクラス
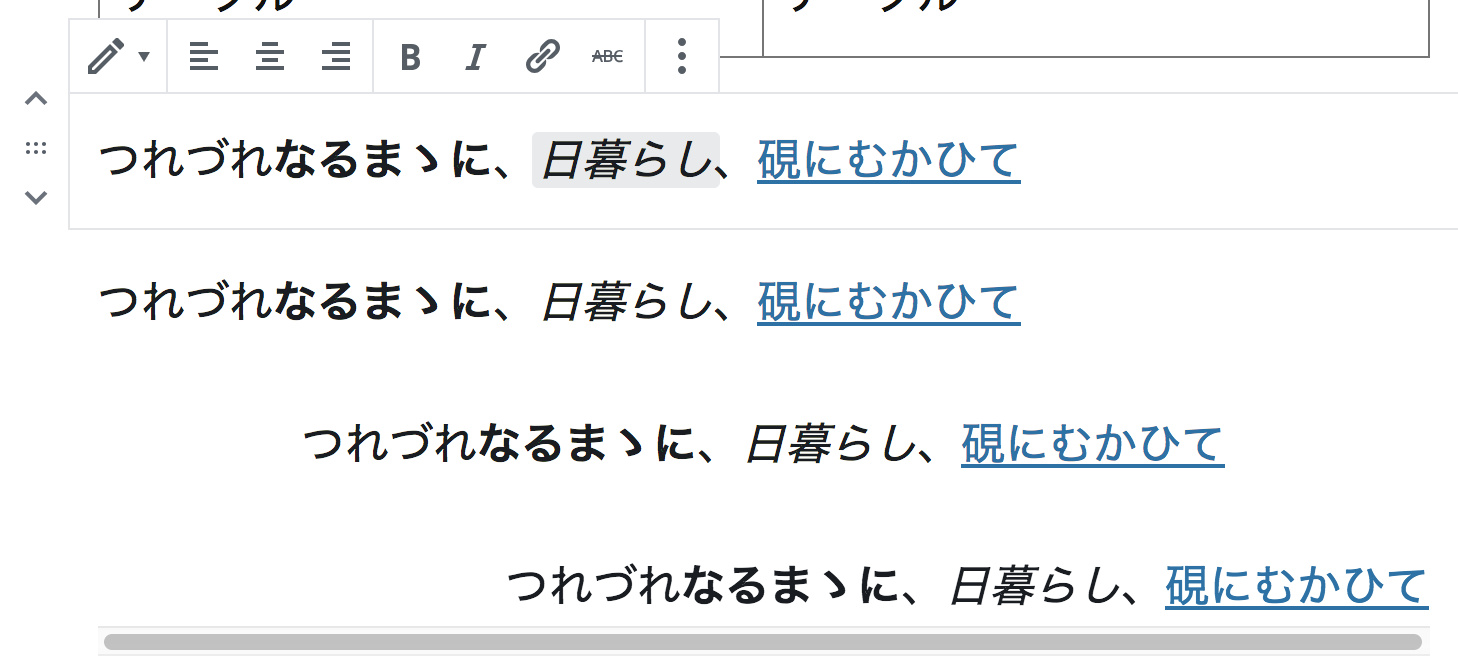
エディタ

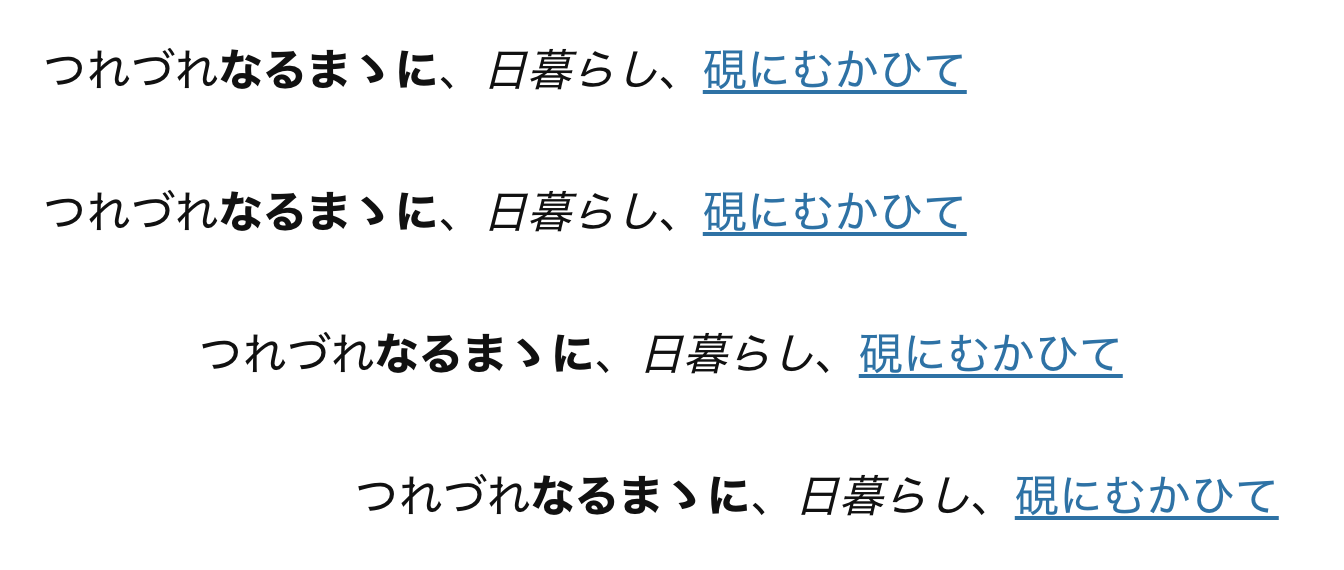
フロントでの表示(Twenty Nineteen)

HTML
<pre class="wp-block-verse">つれづれ<strong>なるまゝに</strong>、<em>日暮らし</em>、<a href="/">硯にむかひて</a></pre>
<pre style="text-align:left" class="wp-block-verse">つれづれ<strong>なるまゝに</strong>、<em>日暮らし</em>、<a href="/">硯にむかひて</a></pre>
<pre style="text-align:center" class="wp-block-verse">つれづれ<strong>なるまゝに</strong>、<em>日暮らし</em>、<a href="/">硯にむかひて</a></pre>
<pre style="text-align:right" class="wp-block-verse">つれづれ<strong>なるまゝに</strong>、<em>日暮らし</em>、<a href="/">硯にむかひて</a></pre>
フォーマットも長くなってしまいました・・・
ブロックはまだまだ「レイアウト要素」「ウィジェット」「埋め込み」「インライン要素」もありますので、このあとまとめていきたいと思います。


