【WordPress】Gutenberg入門②ブロック:一般ブロック
明けましておめでとうございます。
年末年始に引きこもっていたら、寒さへの耐性がなくなってしまったyanagimachiです。
慌ててユニクロの極暖を買ってきました。
さて、今回はGutenbergのブロックについて勉強していきたいと思います。
※WordPress5.0.2で確認
Gutenbergエディタ右上の「ブロックを追加」で出てくる
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジット
- 埋め込み
とブロックを選択しているときにのみ出る
- インライン要素
の6つの種類のブロックがあるようです。
一般ブロック
段落
- サイドバーでの説明:ブロックを使って、いろいろな物語を組み立ててください。
- タグ:p
- できる:テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:文字サイズ(小、通常、大、特大)、ドロップキャップ(先頭文字を大きくする)、背景色、文字色、追加CSSクラス
- できない?:特殊記号のボタンがなくなったので、入れられなくなったのでしょうか
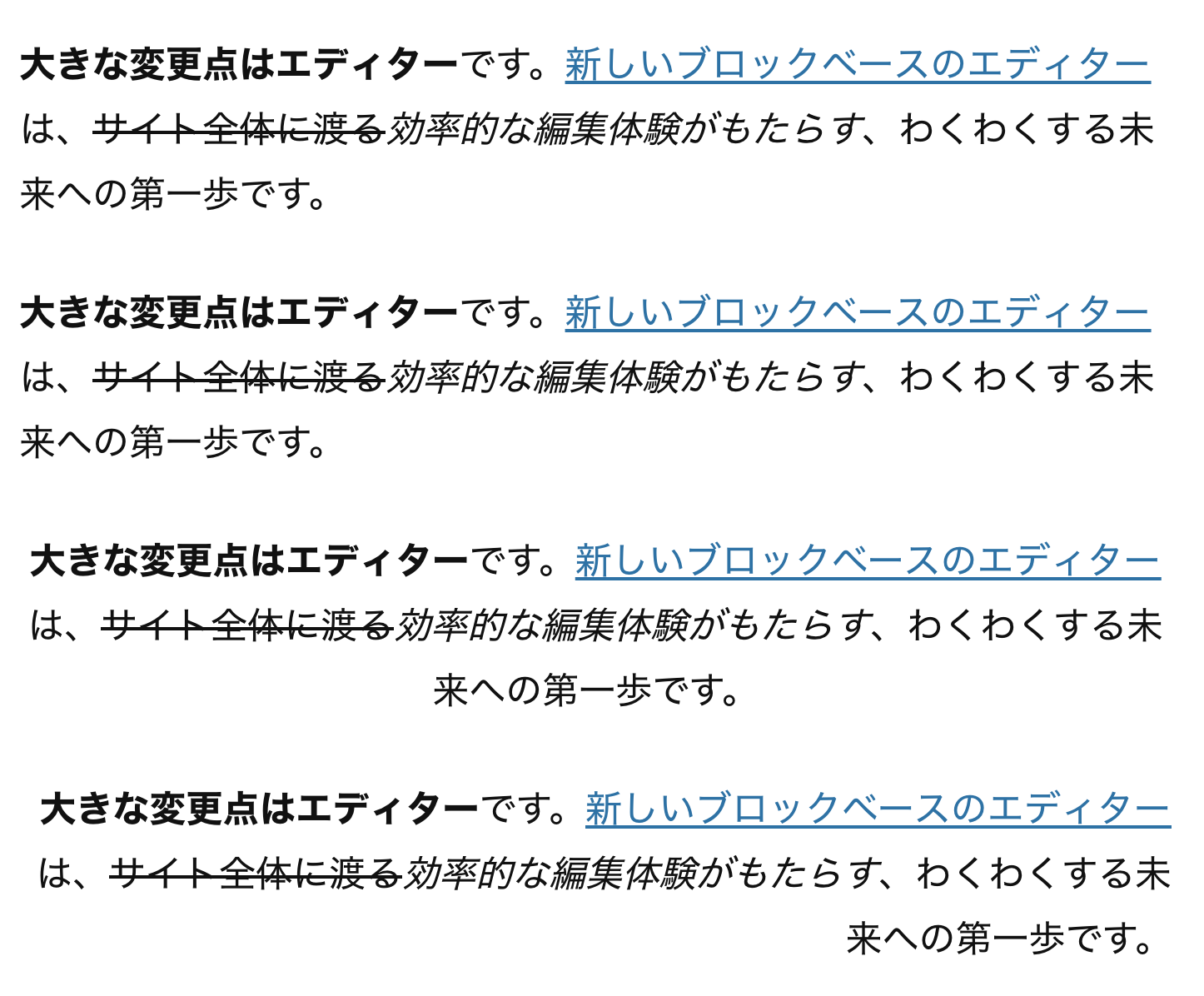
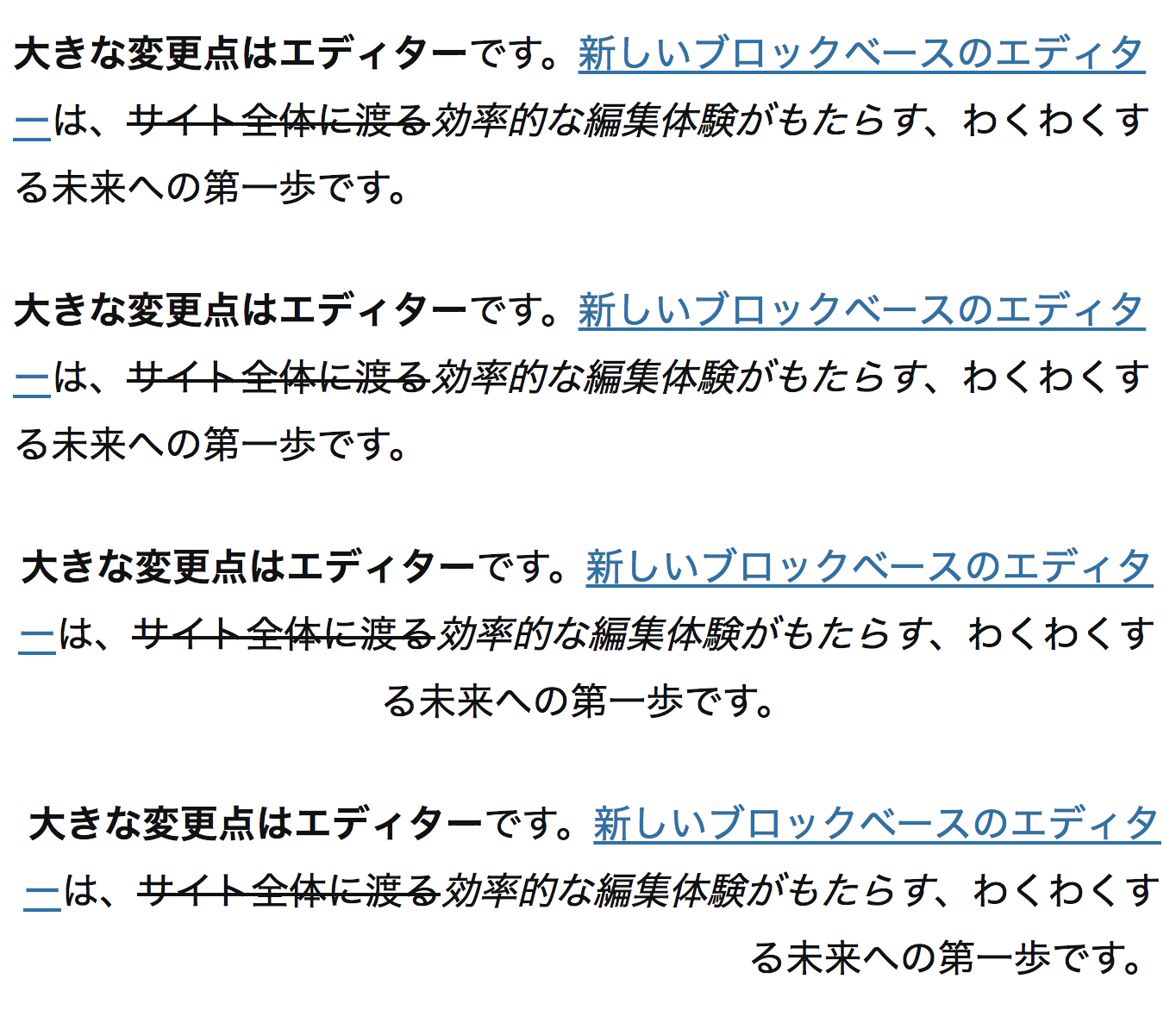
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<p><strong>大きな変更点はエディター</strong>です。<a href="/">新しいブロックベースのエディター</a>は、<del>サイト全体に渡る</del><em>効率的な編集体験がもたらす</em>、わくわくする未来への第一歩です。</p>
<p style="text-align:left"><strong>大きな変更点はエディター</strong>です。<a href="/">新しいブロックベースのエディター</a>は、<del>サイト全体に渡る</del><em>効率的な編集体験がもたらす</em>、わくわくする未来への第一歩です。</p>
<p style="text-align:center"><strong>大きな変更点はエディター</strong>です。<a href="/">新しいブロックベースのエディター</a>は、<del>サイト全体に渡る</del><em>効率的な編集体験がもたらす</em>、わくわくする未来への第一歩です。</p>
<p style="text-align:right"><strong>大きな変更点はエディター</strong>です。<a href="/">新しいブロックベースのエディター</a>は、<del>サイト全体に渡る</del><em>効率的な編集体験がもたらす</em>、わくわくする未来への第一歩です。</p>
見出し
- サイドバーでの説明:新しいセクションを紹介しコンテンツを整理することで、ビジター (と検索エンジン) のコンテンツ構造理解の手助けをしましょう。
- タグ:H2〜H4
- できる:太字、イタリック、リンク、打ち消し
- サイドバーでできる:レベル(H1〜H6)、テキストの配置、HTMLアンカー(アンカーリンク)、追加CSSクラス
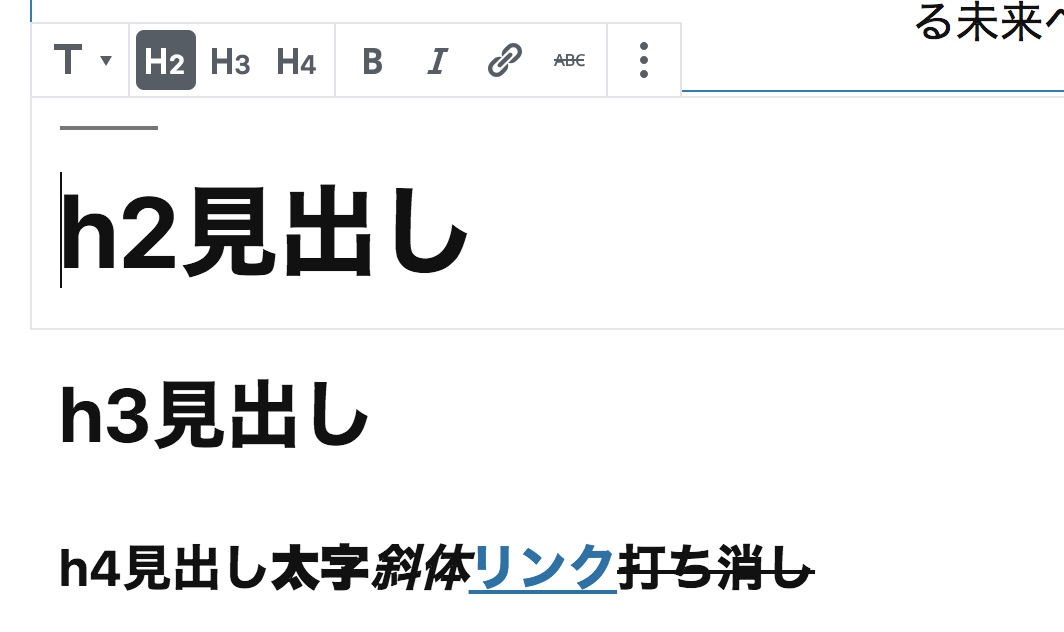
エディタ

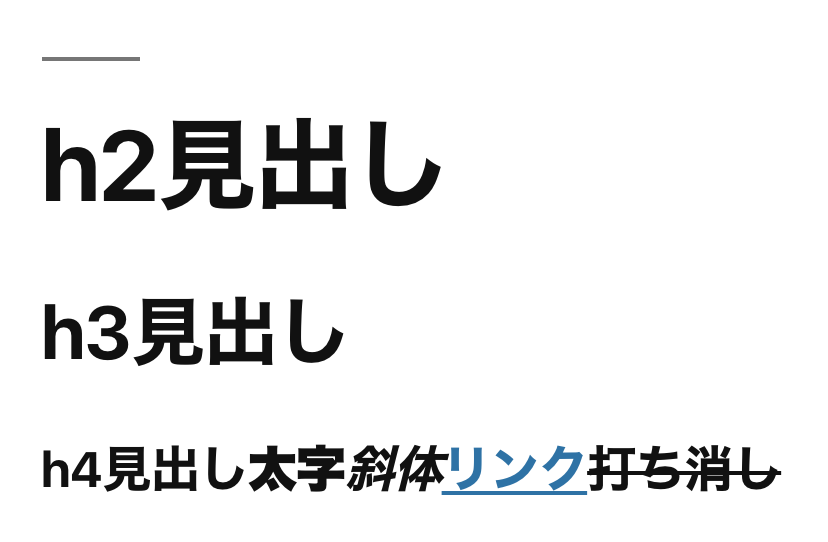
フロントでの表示(Twenty Nineteen)

HTML
<h2>h2見出し</h2>
<h3>h3見出し</h3>
<h4>h4見出し<strong>太字</strong><em>斜体</em><a href="/">リンク</a><del>打ち消し</del></h4>
引用
- サイドバーでの説明:引用テキストを視覚的に強調します。「他者の引用は、我々自身への引用である」—フリオ・コルタサル
- タグ:blockquote.wp-block-quoteと引用(p)、引用元(cite)
- できる:テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:スタイル(標準、大)、追加CSSクラス
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<blockquote class="wp-block-quote"><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote>
<blockquote style="text-align:left" class="wp-block-quote is-style-default"><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote>
<blockquote style="text-align:center" class="wp-block-quote"><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote>
<blockquote style="text-align:right" class="wp-block-quote"><p>吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。</p><cite>「<em>吾輩は猫である</em>」<strong>1905年</strong><del>夏目金之助</del><a href="/">夏目漱石</a></cite></blockquote>
画像
- サイドバーでの説明:画像を挿入し、視覚に訴えます。
- タグ:.wp-block-imageとfigure、img、figcaption
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:Altテキスト(代替テキスト)、画像サイズ(サムネイル、中、フルサイズ)、画像の寸法、リンク先、追加CSSクラス
- 不具合?:左寄せの横に中央寄せを入れたら、エディタで右に要素が入れ込んでしまう
エディタ

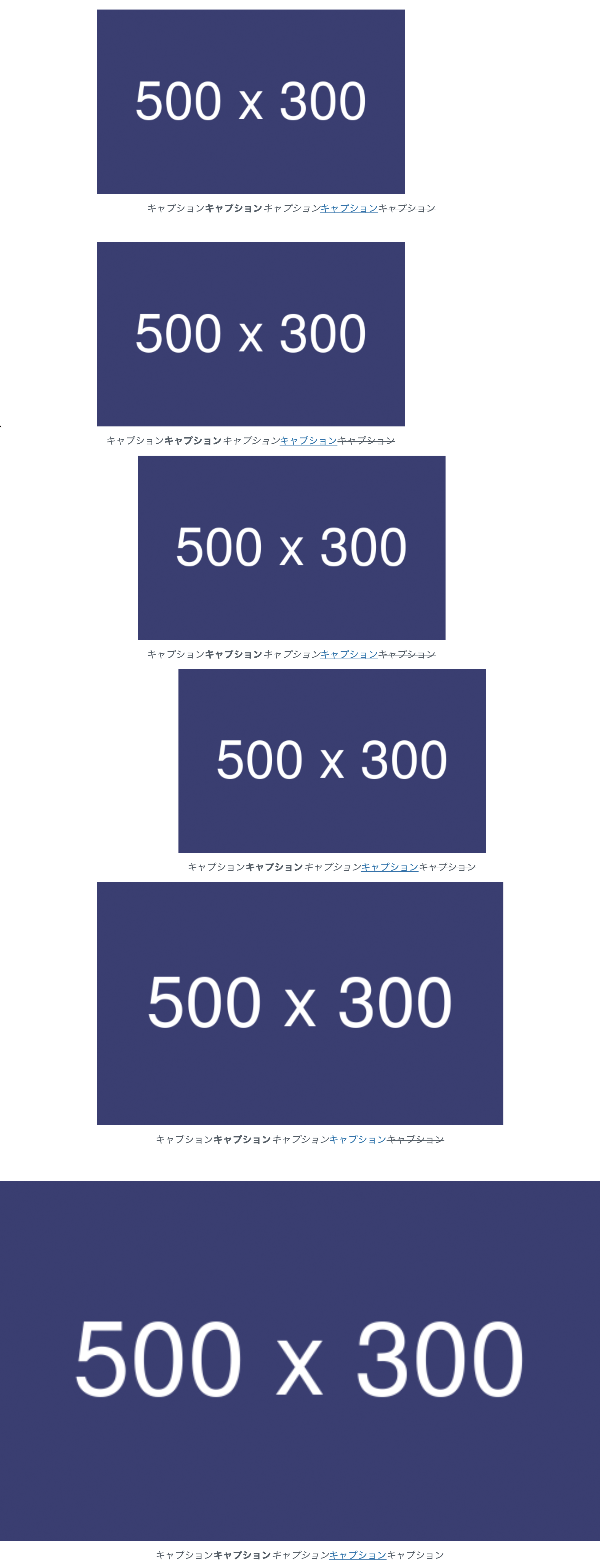
フロントでの表示(Twenty Nineteen)

HTML
<figure class="wp-block-image"><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<div class="wp-block-image"><figure class="alignleft"><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure></div>
<div class="wp-block-image"><figure class="aligncenter"><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure></div>
<div class="wp-block-image"><figure class="alignright"><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure></div>
<figure class="wp-block-image alignwide"><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-image alignfull"><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
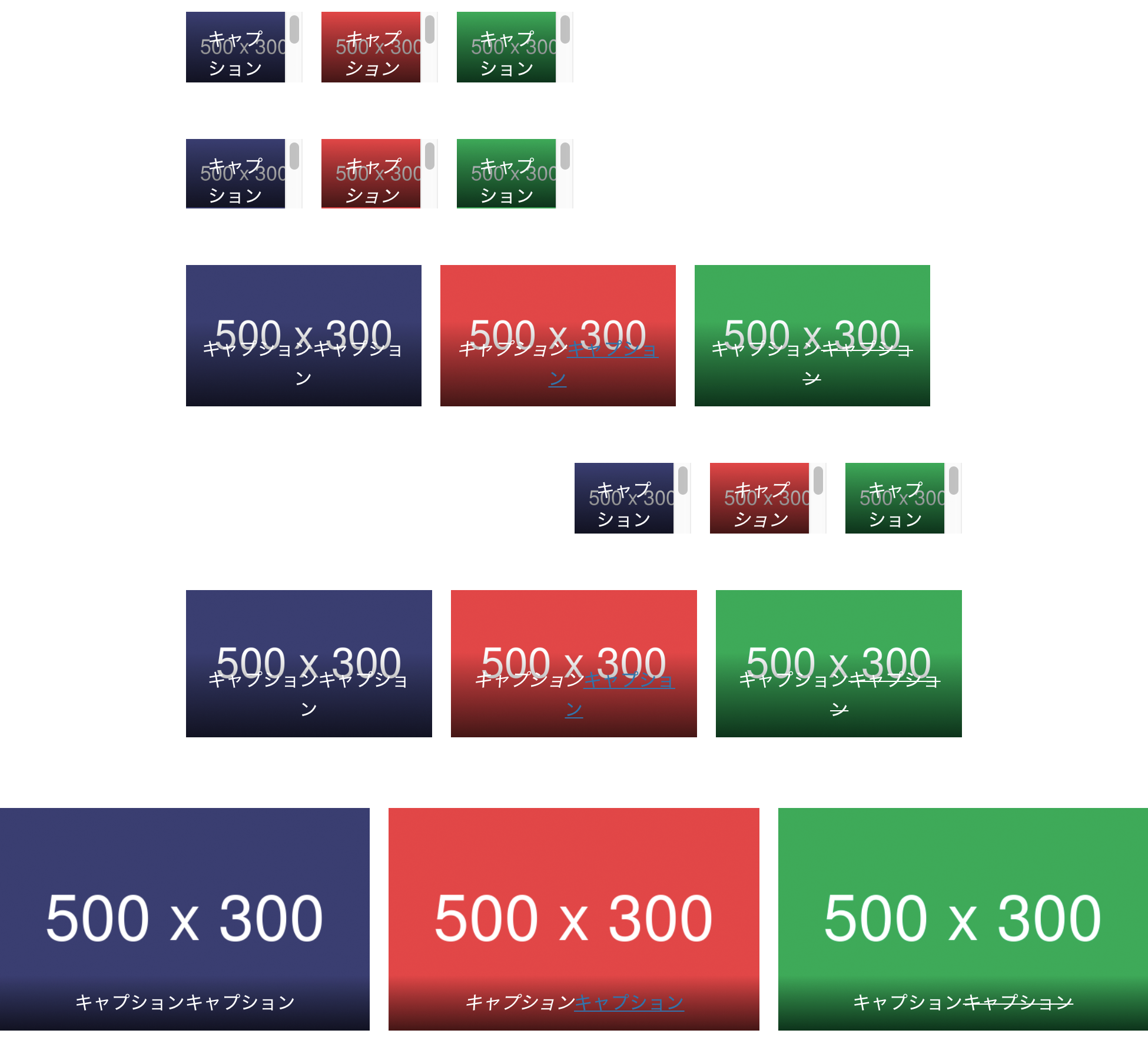
ギャラリー
- サイドバーでの説明:リッチギャラリーに複数の画像を表示します。
- タグ:ul.wp-block-gallery.columns-3.is-croppedとli.blocks-gallery-item、figure、img
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:カラム(1〜3)、画像の切り抜き、リンク先、追加CSSクラス
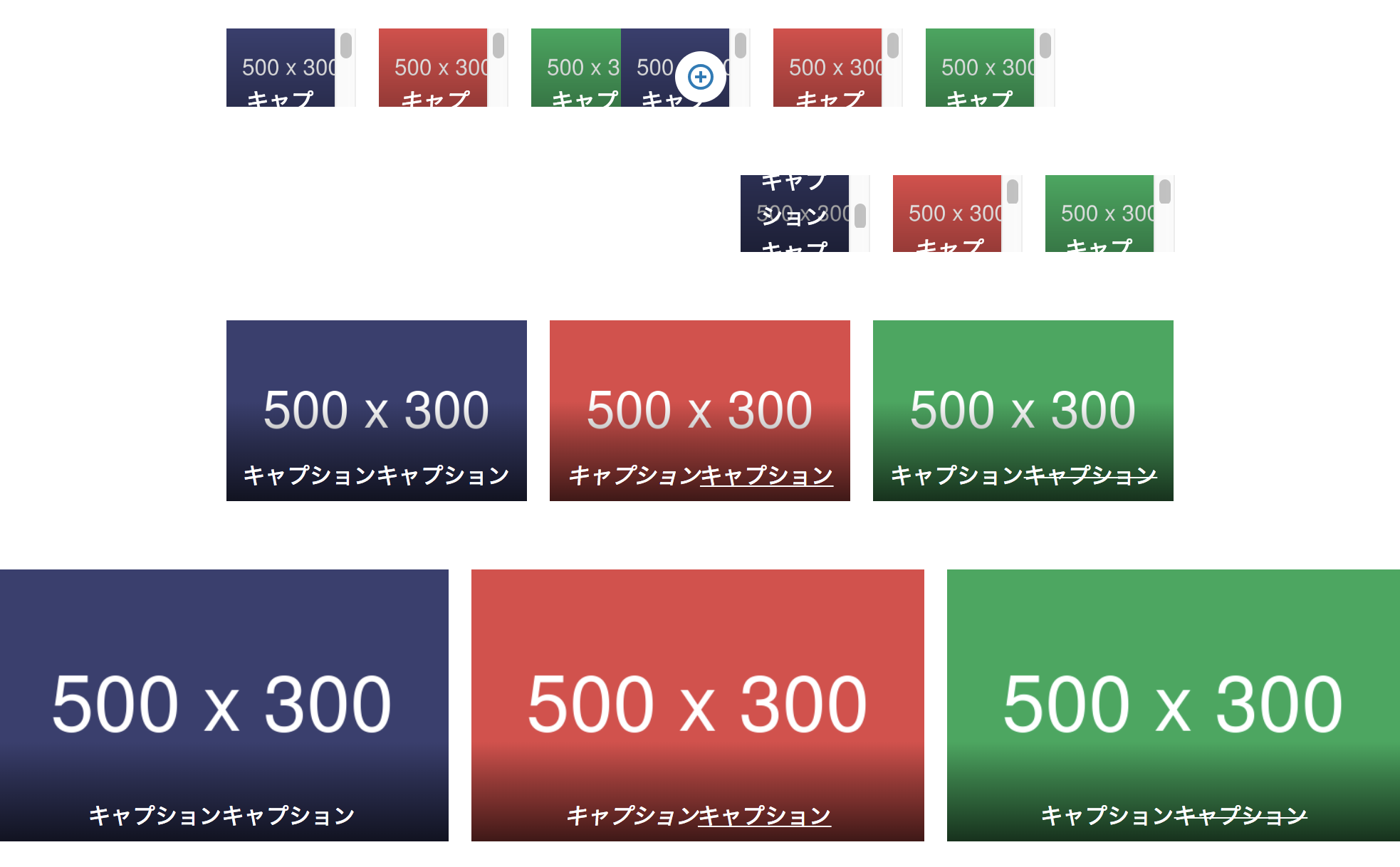
- 不具合?:ブロックが、エディタで要素が重なってしまう
- できない?:後から画像を追加したいときに、アップロードしかできないため、すでにアップロードしているものを選択できない?
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<ul class="wp-block-gallery columns-3 is-cropped alignleft"><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" data-id="48" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300/" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプションキャプション</figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-1.png" alt="" data-id="53" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-1/" class="wp-image-53" srcset="http://localhost/wp-content/uploads/2018/12/500x300-1.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-1-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption><em>キャプション</em><a href="/">キャプション</a></figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-2.png" alt="" data-id="54" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-2/" class="wp-image-54" srcset="http://localhost/wp-content/uploads/2018/12/500x300-2.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-2-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<del>キャプション</del></figcaption></figure></li></ul>
<ul class="wp-block-gallery alignleft columns-3 is-cropped"><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" data-id="48" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300/" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプションキャプション</figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-1.png" alt="" data-id="53" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-1/" class="wp-image-53" srcset="http://localhost/wp-content/uploads/2018/12/500x300-1.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-1-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption><em>キャプション</em><a href="/">キャプション</a></figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-2.png" alt="" data-id="54" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-2/" class="wp-image-54" srcset="http://localhost/wp-content/uploads/2018/12/500x300-2.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-2-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<del>キャプション</del></figcaption></figure></li></ul>
<ul class="wp-block-gallery aligncenter columns-3 is-cropped"><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" data-id="48" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300/" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプションキャプション</figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-1.png" alt="" data-id="53" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-1/" class="wp-image-53" srcset="http://localhost/wp-content/uploads/2018/12/500x300-1.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-1-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption><em>キャプション</em><a href="/">キャプション</a></figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-2.png" alt="" data-id="54" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-2/" class="wp-image-54" srcset="http://localhost/wp-content/uploads/2018/12/500x300-2.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-2-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<del>キャプション</del></figcaption></figure></li></ul>
<ul class="wp-block-gallery alignright columns-3 is-cropped"><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" data-id="48" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300/" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプションキャプション</figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-1.png" alt="" data-id="53" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-1/" class="wp-image-53" srcset="http://localhost/wp-content/uploads/2018/12/500x300-1.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-1-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption><em>キャプション</em><a href="/">キャプション</a></figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-2.png" alt="" data-id="54" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-2/" class="wp-image-54" srcset="http://localhost/wp-content/uploads/2018/12/500x300-2.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-2-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<del>キャプション</del></figcaption></figure></li></ul>
<ul class="wp-block-gallery alignwide columns-3 is-cropped"><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" data-id="48" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300/" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプションキャプション</figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-1.png" alt="" data-id="53" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-1/" class="wp-image-53" srcset="http://localhost/wp-content/uploads/2018/12/500x300-1.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-1-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption><em>キャプション</em><a href="/">キャプション</a></figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-2.png" alt="" data-id="54" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-2/" class="wp-image-54" srcset="http://localhost/wp-content/uploads/2018/12/500x300-2.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-2-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<del>キャプション</del></figcaption></figure></li></ul>
<ul class="wp-block-gallery alignfull columns-3 is-cropped"><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300.png" alt="" data-id="48" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300/" class="wp-image-48" srcset="http://localhost/wp-content/uploads/2018/12/500x300.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプションキャプション</figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-1.png" alt="" data-id="53" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-1/" class="wp-image-53" srcset="http://localhost/wp-content/uploads/2018/12/500x300-1.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-1-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption><em>キャプション</em><a href="/">キャプション</a></figcaption></figure></li><li class="blocks-gallery-item"><figure><img src="http://localhost/wp-content/uploads/2018/12/500x300-2.png" alt="" data-id="54" data-link="http://localhost/%e3%82%bf%e3%82%a4%e3%83%88%e3%83%ab%e6%94%b9%e8%a1%8c%e3%82%82%e3%81%a7%e3%81%8d%e3%82%8b/500x300-2/" class="wp-image-54" srcset="http://localhost/wp-content/uploads/2018/12/500x300-2.png 500w, http://localhost/wp-content/uploads/2018/12/500x300-2-300x180.png 300w" sizes="(max-width: 500px) 100vw, 500px" /><figcaption>キャプション<del>キャプション</del></figcaption></figure></li></ul>
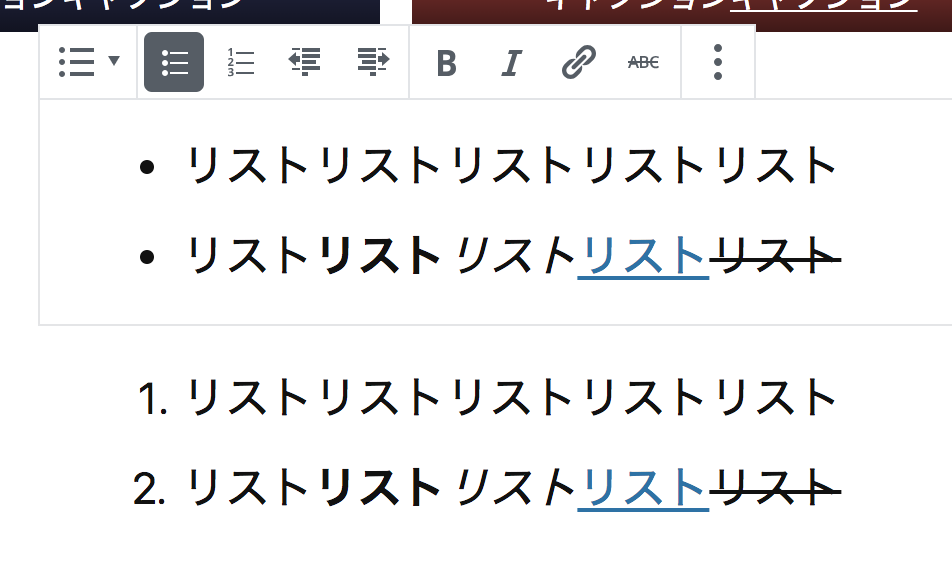
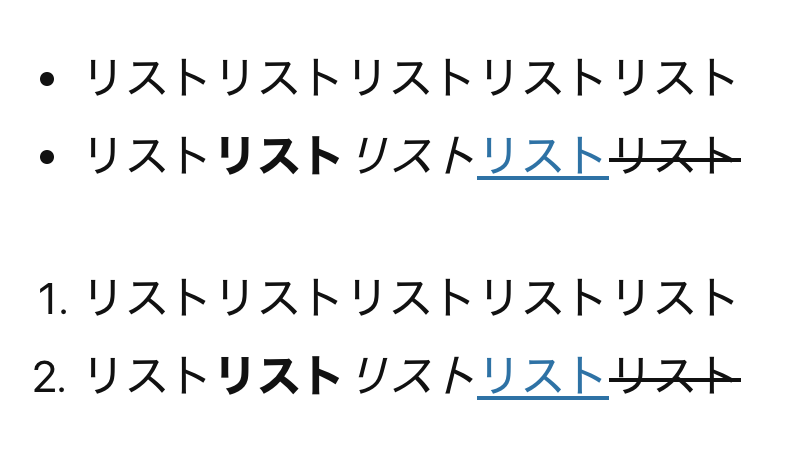
リスト
- サイドバーでの説明:番号なし、または番号付きのリストを作成します。
- タグ:ulとol、li
- できる:箇条書きリスト、順序付きリスト、インデント、インデントを戻す、太字、斜体、リンク、打ち消し
- サイドバーでできる:追加CSSクラス
- できない?:インデントをつけても、消しても、何も変わらないような?
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<ul><li>リストリストリストリストリスト</li><li>リスト<strong>リスト</strong><em>リスト</em><a href="/">リスト</a><del>リスト</del></li></ul>
<ol><li>リストリストリストリストリスト</li><li>リスト<strong>リスト</strong><em>リスト</em><a href="/">リスト</a><del>リスト</del></li></ol>
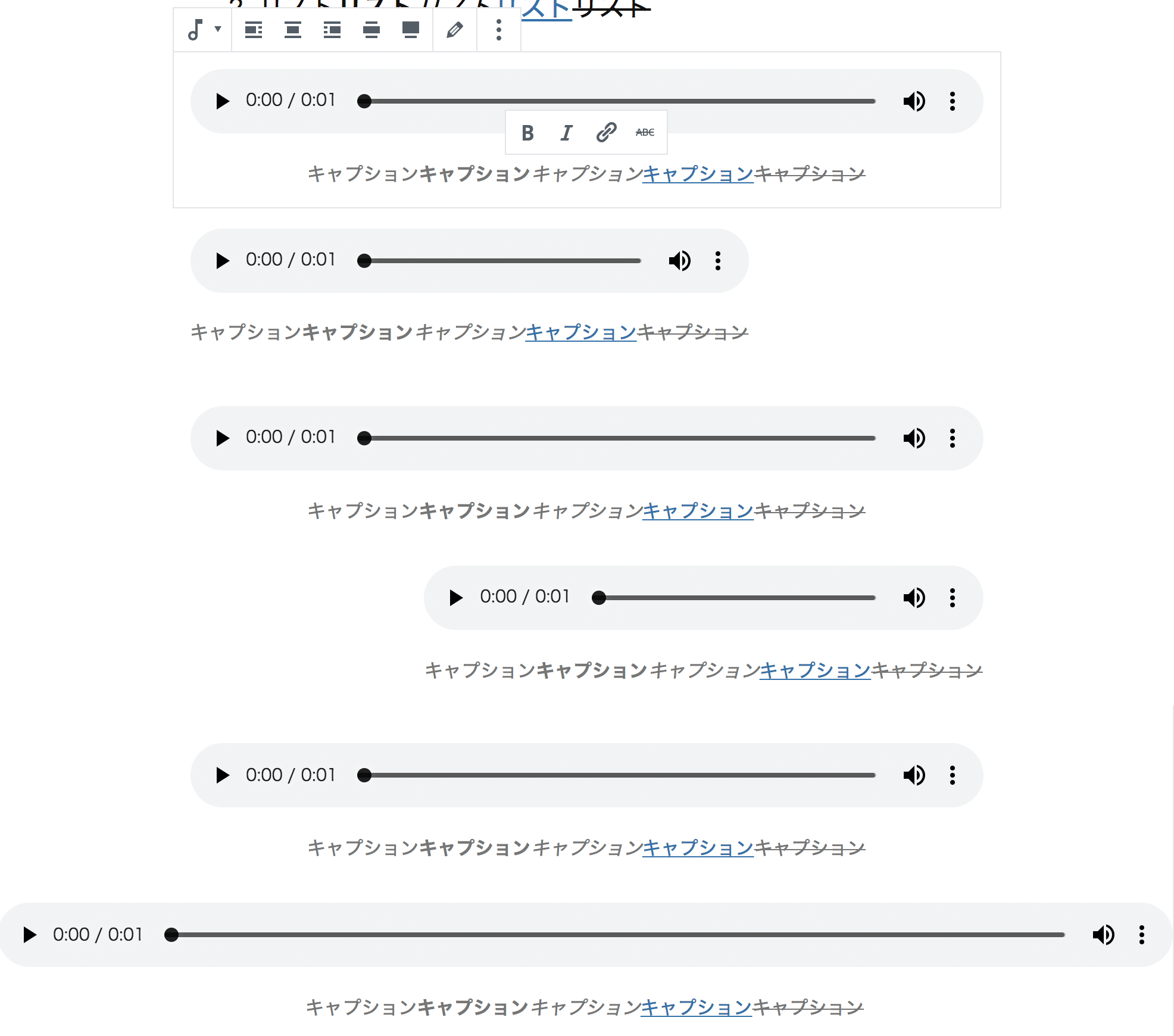
音声
- サイドバーでの説明:シンプルな音声プレイヤーを埋め込みます。
- タグ:figure.wp-block-audioとaudioとfigcaption
- できる:テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:自動再生、繰り返し再生、先読み、追加CSSクラス
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<figure class="wp-block-audio"><audio controls src="http://localhost/wp-content/uploads/2018/12/trumpet1.mp3"></audio><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-audio alignleft"><audio controls src="http://localhost/wp-content/uploads/2018/12/trumpet1.mp3"></audio><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-audio aligncenter"><audio controls src="http://localhost/wp-content/uploads/2018/12/trumpet1.mp3"></audio><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-audio alignright"><audio controls src="http://localhost/wp-content/uploads/2018/12/trumpet1.mp3"></audio><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-audio alignwide"><audio controls src="http://localhost/wp-content/uploads/2018/12/trumpet1.mp3"></audio><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-audio alignfull"><audio controls src="http://localhost/wp-content/uploads/2018/12/trumpet1.mp3"></audio><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
カバー
- サイドバーでの説明:テキストオーバーレイを含む画像または動画を追加します。ヘッダーに最適です。
- タグ:div.wp-block-cover.has-background-dim.has-undefined-contentとp.wp-block-cover-text
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)、テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:固定背景、オーバーレイの色、背景の透過率、追加CSSクラス
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<div class="wp-block-cover has-background-dim has-undefined-content" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-left-content" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-right-content" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-undefined-content alignleft" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-undefined-content aligncenter" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-undefined-content alignright" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-undefined-content alignwide" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
<div class="wp-block-cover has-background-dim has-undefined-content alignfull" style="background-image:url(http://localhost/wp-content/uploads/2018/12/500x300.png)"><p class="wp-block-cover-text">タイトル<strong>タイトル</strong><em>タイトル</em><a href="/">タイトル</a><del>タイトル</del></p></div>
ファイル
- サイドバーでの説明:ファイルをダウンロードするリンクを追加します。
- タグ:div.wp-block-fileとa
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)
- サイドバーでできる:リンク先、新しいタブで開く、ダウンロードボタンを表示、追加CSSクラス
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<div class="wp-block-file"><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf">PDFは以下ボタンからダウンロードしてください。</a><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf" class="wp-block-file__button" download>ダウンロード</a></div>
<div class="wp-block-file alignleft"><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf">PDFは以下ボタンからダウンロードしてください。</a><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf" class="wp-block-file__button" download>ダウンロード</a></div>
<div class="wp-block-file aligncenter"><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf">PDFは以下ボタンからダウンロードしてください。</a><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf" class="wp-block-file__button" download>ダウンロード</a></div>
<div class="wp-block-file alignright"><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf">PDFは以下ボタンからダウンロードしてください。</a><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf" class="wp-block-file__button" download>ダウンロード</a></div>
<div class="wp-block-file alignwide"><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf">PDFは以下ボタンからダウンロードしてください。</a><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf" class="wp-block-file__button" download>ダウンロード</a></div>
<div class="wp-block-file alignfull"><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf">PDFは以下ボタンからダウンロードしてください。</a><a href="http://localhost/wp-content/uploads/2018/12/500x300.pdf" class="wp-block-file__button" download>ダウンロード</a></div>
動画
- サイドバーでの説明:メディアライブラリから動画を埋め込むか、新しい動画をアップロードしてください。
- タグ:figure.wp-block-videoとvideo、figcaption
- できる:ブロック(左寄せ、中央揃え、右寄せ、幅広、全幅)、テキスト(左寄せ、中央寄せ、右寄せ)、太字、イタリック、リンク、打ち消し
- サイドバーでできる:自動再生、繰り返し再生、ミュート(消音)、プレイバックコントロール、先読み、ポスター画像、追加CSSクラス
エディタ

フロントでの表示(Twenty Nineteen)

HTML
<figure class="wp-block-video"><video controls src="http://localhost/wp-content/uploads/2018/12/video.mp4"></video><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-video alignleft"><video controls src="http://localhost/wp-content/uploads/2018/12/video.mp4"></video><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-video aligncenter"><video controls src="http://localhost/wp-content/uploads/2018/12/video.mp4"></video><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-video alignright"><video controls src="http://localhost/wp-content/uploads/2018/12/video.mp4"></video><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-video alignwide"><video controls src="http://localhost/wp-content/uploads/2018/12/video.mp4"></video><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
<figure class="wp-block-video alignfull"><video controls src="http://localhost/wp-content/uploads/2018/12/video.mp4"></video><figcaption>キャプション<strong>キャプション</strong><em>キャプション</em><a href="/">キャプション</a><del>キャプション</del></figcaption></figure>
「一般ブロック」だけでかなり長くなってしまったので、残りは次の記事にしたいと思います。


