WordPressサイトを一瞬でPWA化できる PWA for WordPress【プラグイン紹介】
今年の春頃、iOSのServiceWorker対応で、PWA(Progressive Web Apps)がWeb界隈を賑わせましたね。 私は6月にAndroid Bazaar and Conferenceに参加してまいりました。
春は東大の本郷キャンパスでしたが、秋は川崎で開催されます。現在も参加登録できます!
申込はconnpassから。
PWA for WordPress
 PWA for WordPress
PWA for WordPress
WordCamp Tokyo 2018や、私が参加した日本Androidの会9月定例会で紹介がありました。サイトをPWA化するためには、manifest.jsonとservice-worker.js、他にアイコン用の画像などが必要となります。
これらを非常に簡単に設定してくれるプラグインです!
(利用には対象のWordPressサイトがhttps化している必要があります)
使ってみました!
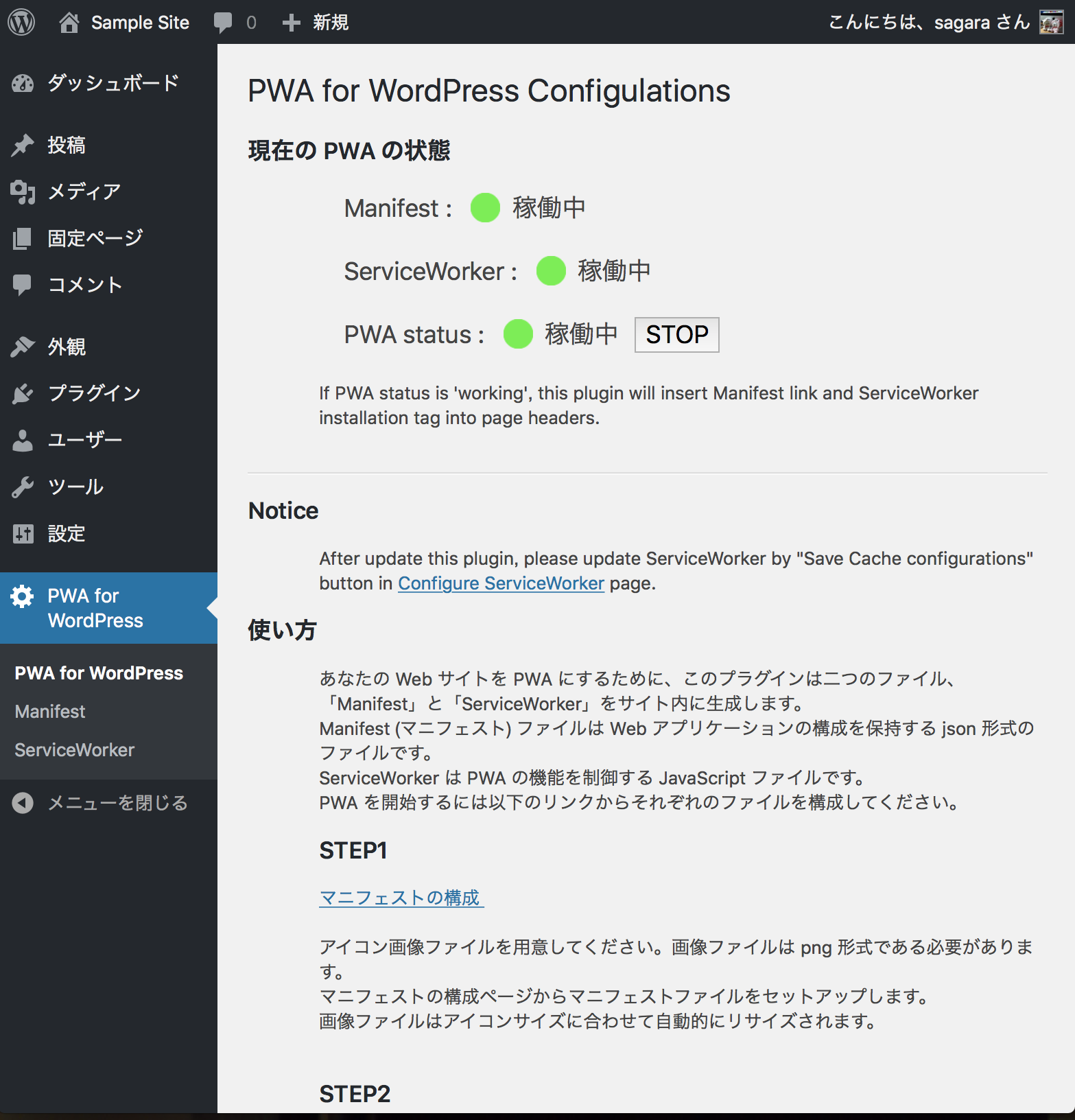
プラグインをインストールした状態。

マニフェスト(manifest.json)の作成
ここでPWAとしての基本情報を設定できます。
- Site Name...PWAアプリケーションのタイトル
- Short Name...ホーム画面上に表示される短いタイトル
- scope 特定ディレクトリ下のみをPWA対応させたい時にパスを指定します。
- Icons... ホーム画面用アイコン(512x512/png)。192x192などの小さい画像は自動生成してくれます。
- theme_color...(Android)画面上部のカラー
- background_color...(Android)PWA起動時の背景色
- display
fullscreenかstandaloneにすると、ネイティブアプリのように独立します。
iOSの場合は、戻る/進むなどのUIが非表示となるため、サイト(WordPress)側で同様のリンクなどを用意してやる必要があります。
minimal-uiはAndroidだと独立しますが、iOSではSafariの1タブとして開かれます。
browserを選ぶと、ブラウザのショートカットになります(アイコンとアプリ名はManifestのものが適用されます)。
- orientation
縦表示のみならportrait、横表示のみなら(あまり使わない?)landscape、自然なnatural(上下逆以外を許可)。
設定が終わったら、「Save Manifest configurations」でManifestが有効化されます。
ServiceWorker(service-worker.js)の構成
ここでPWAにキャッシュさせる設定ができます。
- 基本キャッシュ計画…Cache優先かOnline優先か。更新頻度の高いサイトをPWA化するならOnline firstでしょう。
- オフラインページURL…オフライン時に固定ページを表示することができます
- キャッシュ除外URL…常に最新のものを取得させたい場合。
設定が終わったら、「Save Cache configurations」でServiceWorkerが有効化されます。
アクセスすると…
アプリ名を「サンプルサイト」、短縮名を「さんぷる」、displayは「standalone」、theme_colorを緑色に設定しました。
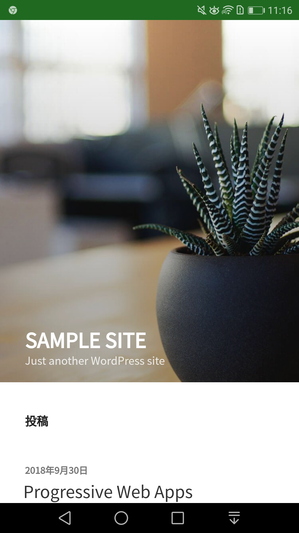
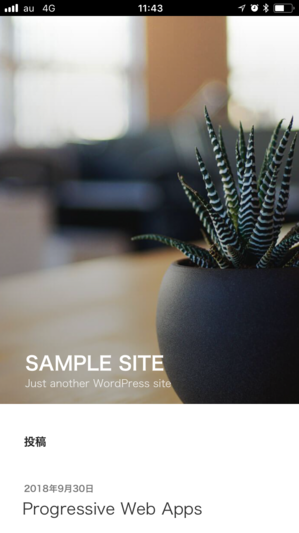
まずはブラウザでアクセス
左:Android(Chrome) 右:iPhone(Safari)


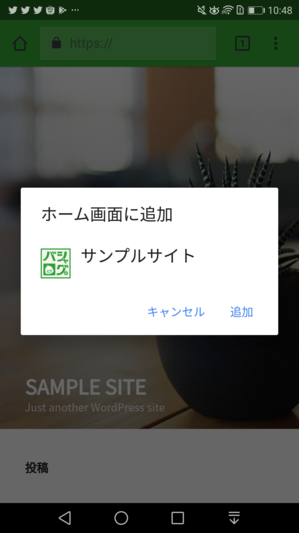
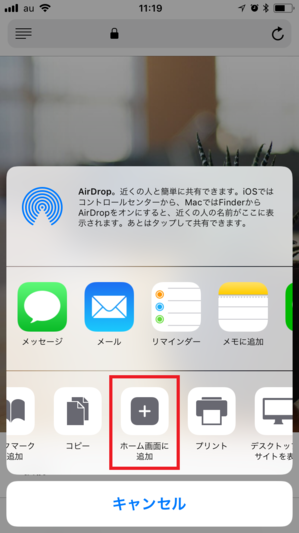
ホーム画面に追加
Androidの場合は画面下部「ホーム画面に(アプリ名)を追加」。
iOSの場合は「ホーム画面に追加」からPWAをダウンロードします。
ダウンロード完了
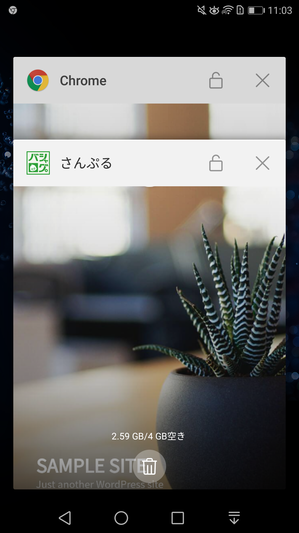
起動(Android)
Androidの場合は起動時にスプラッシュが表示されます。
ここでbackground_colorで設定した背景色になっています。

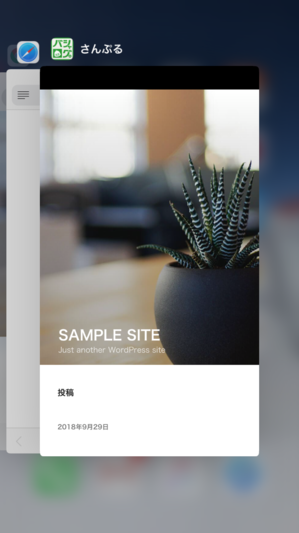
PWA
できました。iPhoneの場合は戻るボタンが無いので用意してやる必要あり。


ちゃんとスタンドアロン
最後に
SSL対応さえしてあれば、本当に簡単にPWA化できてしまいました。
ABC 2018 KawasakiはPWAに関するセッションもありますので、興味ある方は参加しましょう!