コーダーをイラッとさせない、美しいデザインデータ作成のすすめ〜その3:スマホ編
こんにちは。
だんだん過ごしやすい気温になってきてハッピーなsitoです。
さて、前回、前々回に引き続き、コーダーさんをイラッとさせない、美しいデザインデータ作成のすすめ第3弾として、スマホのデザイン作成について書いていきたいと思います。
▼前回、前々回の記事はこちら
※PhotoshopCCでのデザイン作成を例にしています。
こんなデザインデータは嫌だ!〜スマホ編〜
デザインの解像度が低い
スマホサイトをデザインする際は、Retinaディスプレイ対応のために、2倍サイズのデザインを作成する場合がほとんどだと思いますが、物理的な画面サイズ(320pxとか375pxとか)で作成されたデザインもたまに見かけます。
画像を使っていないデザインであればそれでも問題ないかもしれませんが、画像を使っている場合はそのままのサイズで書き出すとスマホで表示した時にぼやけてしまいます。
特にロゴや文字の入った画像がぼやけていたら、なんだか残念ですよね。
コーダーさんに画像を拡大の手間を掛けさせるよりも、2倍サイズでデザインを作りましょう。
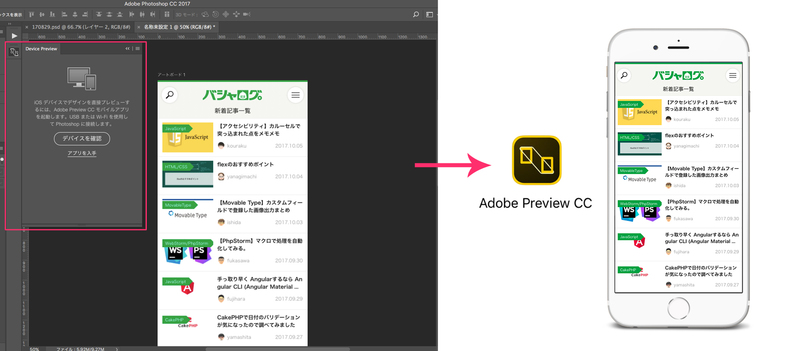
PhotoshopCCであればAdobe Preview CCを使ってスマホの画面で確認しながら作るのがオススメです。
2倍サイズのデザインなのに、画像やフォント、ボーダー、余白などのサイズが奇数
2倍のデザインで作成しているわけなので、コーダーさんはデザインの2分の1サイズでコーディングします。
奇数で作成してしまうと画像がぼやける原因にもなりますし、ボーダーが5pxで作成されていたら、コーダーさんは2pxなの3pxなのか迷ってしまいます。
2分の1になった時に、わざわざ小数点が出るような値で作成する理由もないと思いますので、サイズに関わる値は偶数でデザインするようにしましょう。
最近はスマホに関わらず、どんどん新しいデバイスが出てくるので、どういうデザインの作成が一番いいのかと言われると難しいところですね。 いずれは上記のようなデザインの仕方も変わってくるかもしれません。