コーダーをイラッとさせない、美しいデザインデータ作成のすすめ〜その2:画像・テキスト編〜
こんにちは。
だんだんと涼しい日が増えてきてハッピーなsitoです。
さて、今回は、前回に引き続き、コーダーさんをイラッとさせない、美しいデザインデータ作成のすすめ第2弾として、画像・テキストまわりについて書いていきたいと思います。
※PhotoshopCCでのデザイン作成を例にしています。
と、その前に前回の「レイヤー編」の補足
前回の記事で、Photoshopでレイヤーのロックをまとめて外す方法を書きましたが、投稿した後にもっと簡単な方法を見つけました。
「option + command + /」で、ロック、全部外れるんですね。
知らなかったー/(^o^)\
まだまだ知らないショートカットキーが色々ありそうだなー・・・。
▼前回の記事はこちら
さて気を取り直して、
こんなデザインデータは嫌だ!〜画像・テキスト編〜
画像がカラム幅から1〜2pxはみ出ている
レイヤーと同じで、忙しい時にやってしまいがちですが、コーダーさんに調整の手間をかけさせない為にもきちんと揃えておきましょう。
画像(主にシェイプ)の縁がにじんでいる
シェイプのサイズは小数点以下も表現されるので、整数になっていないと縁がにじんでしまいます。
画像として書き出すものでなくても、ラインなどがにじんでいると「これは1px?2px?」なんてことになってしまいます。
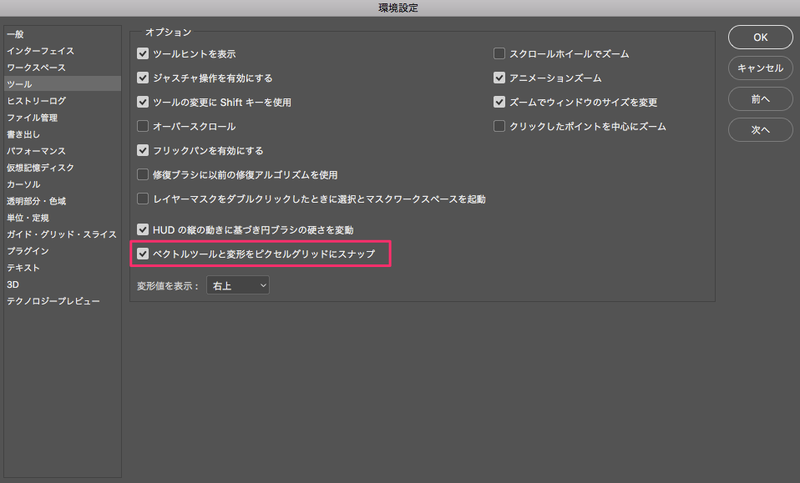
環境設定→ツールの「ベクトルツールと変形をピクセルグリッドにスナップ」にチェックを入れて回避しましょう。 また、Illustratorなどから貼り付けた図もにじまないように、「エッジを整列」にもチェックしておきましよう。
グリッドの設定を10pxの10分割にして、表示→スナップ先→グリッドにチェックでもいいと思います。
透過で切り出す画像に乗算などの効果がかかっている
乗算などの効果をブラウザ上で再現することはできません。透過で切り出す画像にそういった効果はかけないようにしましょう。
背景画像のリピート位置がわからない
ぱっと見でリピート位置がわからないような背景パターンなどはリピート用の画像を別途渡すか、レイヤーでわかるようにしておきましよう。
・・・前回のレイヤー編で述べたことを考えると、前者の方が親切かと思います。
行間、文字間の調整がやたら細かい
細かく調整したくなる気持ちもわからなくはないのですが、WEBデザインでそれをやってしまうとコーダーさんが発狂してしまいます。
調整するなら明確にルールを提示して調整してもらうのがいいと思います。
テキストの自動改行が任意改行になっている
テキストを流し込む際に改行を消していくのが面倒なので、複数行にわたるテキストを任意改行で入力するのはやめましょう。
必ずテキストボックスを作成して入力するようにしましょう。
明らかにデバイスフォントで入力する箇所なのに、デバイスフォントにできないフォントでデザインされている
画像にするということなのか、ミスなのか・・・迷ってしまい、確認も手間なので、混乱を生むようなフォントの使用はやめましょう。
フォントの指定についてはきちんとコーダーさんと共有しておくようにしましょう。
レイヤーと同じで、心が乱れていると色々と雑になってしまいがちですが、このあたりにも気を遣って、チーム全体で気持ちよく制作できるようにしたいですね。
次回は、Retina対応・レスポンシブデザインについて書いてみたいと思っています。