コーダーをイラッとさせない、美しいデザインデータ作成のすすめ〜その1:レイヤー編〜
こんにちは。
心が乱れると、デザインデータのレイヤーまで乱れてしまう、デザイナーのsitoです。
・・・よくないですね!非常によくない!
そんなことでは、デザインデータを受け取ったコーダーさんを、イラッとさせてしまいます。
と、いうわけで、
自分への戒めも込めて、コーダーさんとイラッとさせない、美しいデザインデータ作成のポイントをまとめてみました。
実際にコーダーさんにも聞いてみたところ、たくさん意見をもらえたので、今回はレイヤー構成のポイントを中心に書いていこうと思います。
※PhotoshopCCでのデザイン作成を例にしています。
こんなデザインデータは嫌だ!〜レイヤー編〜
レイヤーが全く整理(グループ化等)されていない
私も心が乱れるとやってしまいがちなこれ。
しかし、このままデータを渡してしまっては、コーダーさんが「このレイヤーどこにあるんじゃいッ!」ってなってしまいます。
また、デザインに修正が入った際に、レイヤーが探し出せなくて自分も困ります。。。
わかりやすいようにレイヤーはきちんと整理しておきましょう。
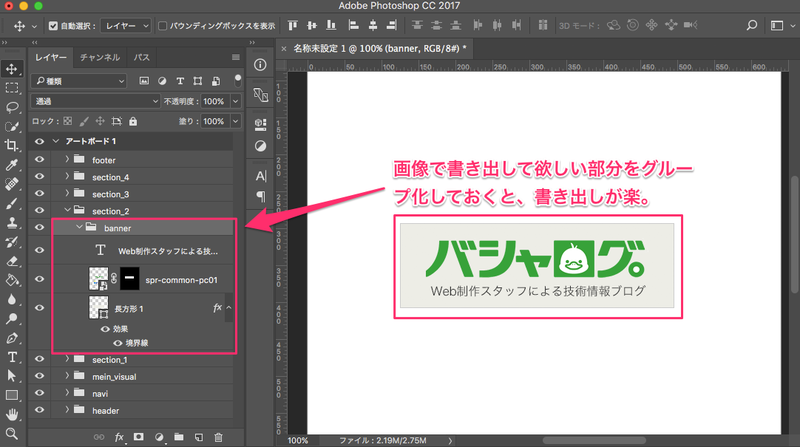
またバナーや画像などは、スライスする範囲でグループ化しておくと、コーダーさんが書き出ししやすいです。
レイヤーの深い階層にロックがかかっていて探せない
ロックがかかっているとレイヤーが選択できないので、これまたコーダーさんが「このレイヤーどこにあるんじゃいッ!」ってなってしまいます。
そして、これまた、後々は自分も困ります。
深い階層にあるレイヤーだと尚更探し出すのが大変です。
作業中にロックを使用することはあると思いますが、最終的には外して渡すのがいいでしょう。
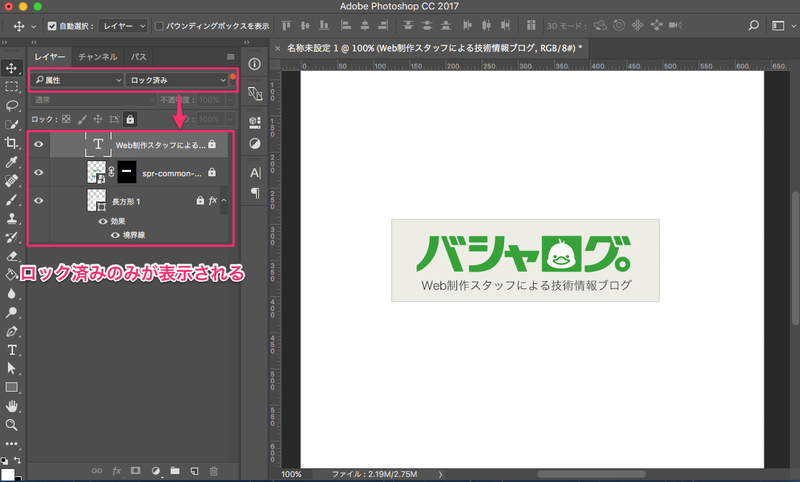
ロックレイヤーが探し出せない時は、レイヤーパネルの「種類」→「属性」にし、「表示」→「ロック済み」にしましょう。
そうすると、レイヤーパネルにはロックのかかったレイヤーだけが表示されるので、あとはまとめてロックを外してしまえばOKです。
動的なパーツのデザインが探せない・わかりにくい
メニューやモーダルが展開した時のデザインや、ボタン・リンクのホバー時のデザインなどを、同じファイル上にレイヤー分けして作成し、非表示にしてあるデータ、よく見ますし、私もそうしてきました。
しかし、この方法はコーダーさんにとってはとてもわかりにくいようです。
階層が深ければ探しづらいですし、見落とされてしまう危険性も。
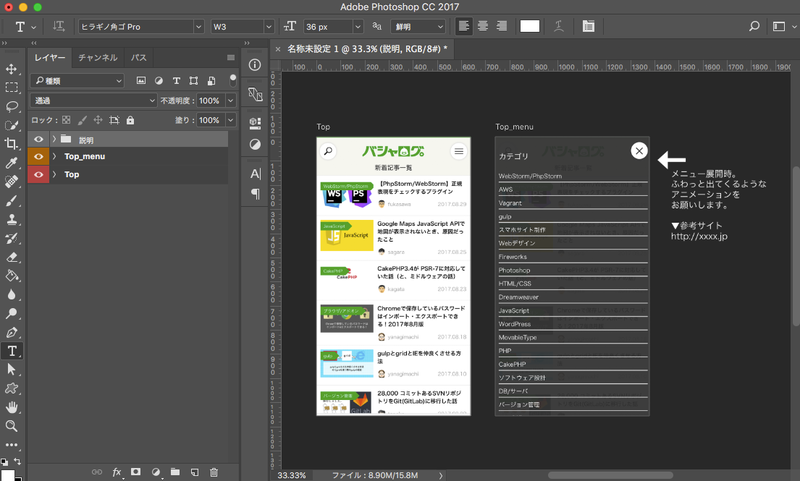
このようなデザインは、ファイル、またはアートボードを分けて作成しておく方が親切でしょう。
また、機能やアニメーションなど、デザインだけでは分かりにくい部分は、仕様書など説明資料をつけましょう。
アートボード外にメモしておいてもいいかもしれません。
いるのかいらないのかわからない、非表示レイヤーがある
上記にも関連しますが、非表示レイヤーがあると、コーダーさんは「これはいるもの?いらないもの?」「もしかして動的な部分のレイヤー?」と迷ってしまします。
確認に手間もかかります。
いらなくなったレイヤーは消しておきましょう。
私のようについついレイヤーが乱れてしまうデザイナーさんは、一緒に美しいレイヤー作成を目指しましょう!
次回は、画像・テキストについて書いてみたいと思います。