【アクセシビリティ】HTML/CSSで突っ込まれた点をメモメモ
来週遅めの夏休みをいただき、東北へ旅行の予定を立てている kouraku です。おはこんばんちは。
さて今回は、とある案件でアクセシビリティ:AA レベルのサイト制作を行ったとき、専門の方から色々と指摘をいただいて、その対応に苦労したり、そんなことしないといけないのか!と思った内容のいくつかを忘れないようにメモしておこうと思います。
・・・とその前に、アクセシビリティって何?
「アクセシビリティ」の意味と混同しがちな言葉が「ユーザビリティ」です。ユーザビリティとは、W3Cでは次の内容で定義されています。
Extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.
特定の利用状況において、特定のユーザによって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、ユーザの満足度の度合い
Learnability(学習のしやすさ)、Efficiency(効率の良さ)、Memorability(記憶のしやすさ)、Errors(エラー:誤りの起こしにくさ)、Satisfaction(主観的満足度)の5つの特性を持っていて、この観点から良し悪しを図るものになります。
一方アクセシビリティとは、W3Cで次の内容のとおり説明されています。
Web accessibility means that people with disabilities can use the Web.
Webアクセシビリティとは、障害を持つ人々がWebを使用できるということです。
このように、アクセシビリティとユーザビリティは全く違うものなのです。
アクセシビリティのガイドライン上、ウェブコンテンツを作る上でいくつか守らなければいけない原則があります。その原則を元に、準拠しているかしてないかを判断されるわけです。
※ページ下部に参考URLを貼りましたので、アクセシビリティに関する詳細についてはそちらをご確認ください。
ということで、指摘いただいた中で「これは!」と思った内容の幾つかをこれからご紹介します。
その1. HTMLの構造は、見出し→内容の順番にしてね
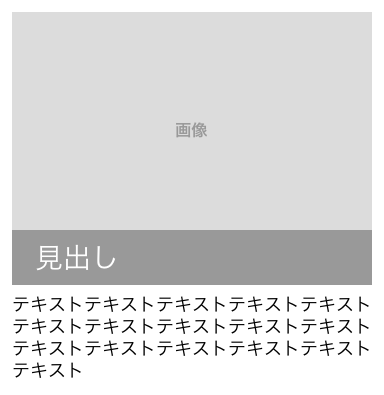
例えば、デザインで以下のようなものが上がってきたとします。

さて、これをどのようにいつもマークアップしますか?普通に考えると、縦積みのブロック型なので、ざっくりと簡単に書くと以下のような感じになると思います。
<div>
<img src="xxxxxx.jpg" alt="">
<h2>見出し</h2>
<p>テキストテキスト・・・・</p>
</div>ところが、アクセシビリティの観点から見るとこれはNGです。次のような指摘を受けます。
見出しに関連している画像が見出しより前に記述されています。現在の状態ですと、適切な構造がユーザーに伝わりません。見出しに関連しているコンテンツは見出しよりあとに記述します。
よって、HTMLは以下の様に書かないといけません。
<div>
<h2>見出し</h2>
<img src="xxxxxx.jpg" alt="">
<p>テキストテキスト・・・・</p>
</div>「これでは見出しが画像の上になっちゃう!」と思われるかもしれませんが、そこはCSSでflex等を用いて順番を入れ替えればOKです。
その2. アコーディオンの開閉ボタンは、「メニューを開く」、「メニューを閉じる」のテキストを追加してね
指摘内容はこうです。
スマホの幅の時、メニュー開閉ボタンにaria-label属性を用いて代替情報を提供していますが、CSS無効時などにはその情報を視認できません。
「メニューを開く」「メニューを閉じる」といったテキストをbutton要素内に記載してください。各テキストは、メニューの開閉状況に応じて切り替わるようにします。その際、代替情報が冗長になるためaria-label属性は削除します。
ん・・・これはどういうことだ?
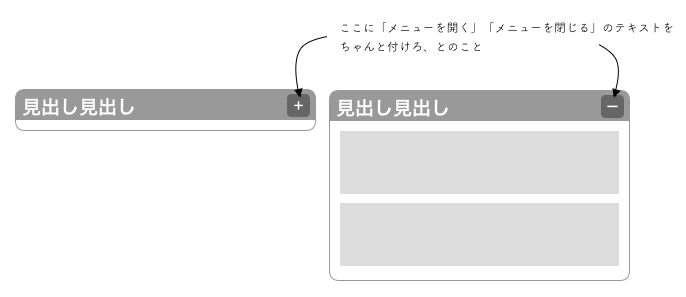
これはつまり、下図のことを言ってます。

元々、aria-label属性を使って、そこに「メニューを開く」、「メニューを閉じる」を入れていたのですが、aria-label属性は視認できない情報だからNG、ちゃんとテキストを埋め込むように、ということでした。
また、メニューの開閉状況に応じてテキストを変更するように・・・とのことですので、これはJSを使ってテキストを差し替える処理を入れて対応しました。
ちなみに、このアコーディオンで使われる「+」、「ー」アイコンは背景画像を使ってはいけません。次に紹介するその3に該当するため、ちゃんと意味がある様に、ということでimg要素を使う必要があります。
その3. 新規ウィンドウアイコンは背景画像にしないでimg要素を使ってね
アイコンって、背景に敷いたり、:beforeや:afterといった疑似要素を使って付けたりしますよね。ところがこれがNG。意味のあるものにはちゃんと代替テキストを入れないとだめなんですね。これは、img要素によってアイコンを付けました。
※ページャーの「前へ」、「次へ」をアイコンにしている場合等も同様です。
その4. リストのマークとして使用しているアイコンはCSSを使って出力してね
olとか数字になるとまた違うのかもしれませんが、リストアイコンは基本すべてCSSで書き出す必要があります。テキストで「・」とか画像アイコンを使ってはNGだそうです。
若干その3との線引が難しい気もしますが・・・とりあえず、読み上げたときに不要なものは書かない!ということなんですね。
その5. コピーライトには lang="en" を指定してね
はぁ・・・なるほど、と思いました。ちゃんと英文は英文と認識させるために lang設定をしなさい、ということなんですね。勉強になります。
まとめ
他にもいっぱい来ていたのですが(パンくずを見出しにするな、とか、ここはolは不適切です、とか・・・)、今回はここまでとします。
次回は、更に難しい・・・というか、発狂しそうなくらい対応が面倒だった slickを使ったカルーセルへの指摘対応等について、メモ書きを残したいと思います。
旅行中、ずっと晴れてくれればいいなぁ・・・
【参考URL】
【アクセシビリティ連載】

