【アクセシビリティ】カルーセルで突っ込まれた点をメモメモ
夜中に何台もの消防車と救急車のサイレンがけたたましく鳴り響き、犬は吠え始め、眠っているところを無理やり起こされたからか、朝から少しぼーっとしている kouraku です。おはこんばんちわ。
さて今回は、前回のHTML/CSS編に引き続きアクセシビリティ:AA レベルのサイト制作を行ったとき、主にslickを使用したカルーセルについて、専門の方から色々と指摘をいただいた内容のいくつかを忘れないようにメモしておこうと思います。
①各スライド及びスライド選択ボタンに付いている不要なrole属性は削除してね
え?なになに、どういうこと!?
指摘内容はこうでした。
- ul要素にrole="tablist"が付与されていますが、対象箇所はタブではありません。対象箇所からrole="tablist"を削除します。
- optionロールは選択欄の各選択肢に付与するロールであるため、各イベントを記載するボックスに付与するのは適切ではありません。対象箇所からrole="option"を削除します。
そして、終いには・・・
- role属性については全て削除します。
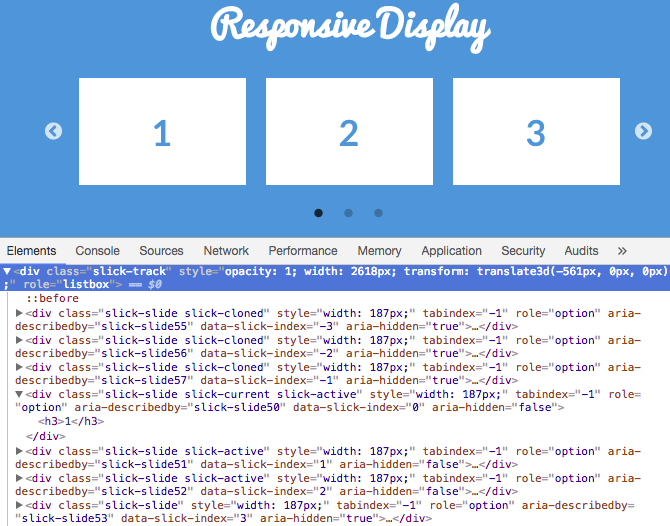
slick公式のサンプルを、Chromeの開発者ツールでブラウザが解釈したHTMLを見てみましょう。

なるほど、デフォルトの状態でslickを使用すると、slickは各パーツにrole属性を自動的に入れてしまう様です。これを削除(入れない様に)しないといけないわけですか・・・。
次の内容も関連してくるので、対応方法の前に進みます。
②各スライドに付いているtabindex="-1"がおかしいよ
え?なになに、どういうこと!?(パート2)
指摘内容はこうでした。
各カルーセルのスライドにtabindex="-1"を付与しているため、キーボードフォーカスが移動せず、操作できません。 中央に表示しているスライドのtabindex属性値は"0"にします。 前後にある現在表示していないスライドのtabindex属性値のみ"-1"を指定します。
なるほど、先ほどの画像を見てみると、確かにカレントスライド(.slick-current)にも index="-1" が入っていますね。
「アクセシビリティに対応!!!」、とか謳っているのに・・・何故?
原因は、今回の案件で作成したカルーセルの各スライドがリンクになっていることにあると思われます。ただ単純に、リンクを貼らずに写真だけを並べたものであれば、この様な指摘が入ることはないでしょう。リンクが貼られているものについては、ちゃんとキーボード操作の対象とする、それもアクセシビリティなので。
①と②を解決するにはどうしたら良い?
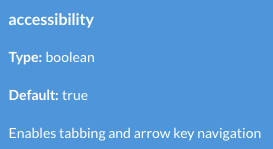
slickのオプションの中で、role属性とtabindex属性を自動的に入れているものが何か…、調べてみるとその答えは出てきました。

「accessibility、犯人はお前だ!!!」
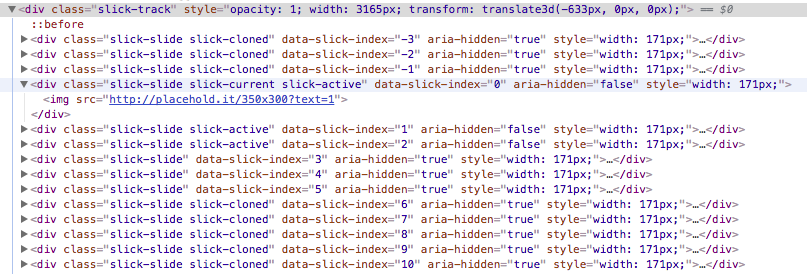
ということで、デフォルト true の設定になっているこのオプションを false に変えて見ましょう。 すると、Chromeの開発者ツールでみると以下の様な結果になります(公式データを書き換えた様子)。

見事に、role属性とtabindex属性が消えました。
ただ、これだけではまだ②が解決していません。
中央のスライドを tabindex="0"に、表示されていないスライドに tabindex="-1" を入れないといけません。ここは、カスタマイズしないとどうにもなりません。
初期表示時と、afterChange時に、
①一旦全てのスライドに tabindex="-1" を入れる
②カレントスライドに tabindex="0" を入れる
といった対応を入れます。ざっくりコードで書くと、こんな感じでしょうか。
var $slider = $('.slick-slider');
var SetTabIndex = function () {
var $currentSlide = $slider.find('.slick-current');
$slider.find('a').attr('tabindex', '-1');
$currentSlide.find('a').attr('tabindex', '0');
};
$slider.on('init', function (e, slick) {
SetTabIndex();
});
$slider.on('afterChange', function (e, slick, currentSlide) {
SetTabIndex();
});※ここでは引数を使っていませんが、どんなものが取れるのか、一応メモのために残しておきたいと思います。
ほかにも、以下の様な指摘がありました(すみません、端折ります)。
前後へ進むボタン及び再生・停止ボタンをキーボードで操作することができないよ!
クリックだけでなく、キーボードでも操作できる様にしてください、とのご指摘でした。
これは、keyCode を判定して、特定のキーが入力された場合に処理する様にカスタマイズしました。
フォーカスのアウトラインが視認できないよ!!
これはカルーセルに限ったことではないのですが、ちゃんとフォーカスしている場所はアウトラインを付けなさい、ということなんですね。
(よくクライアントさんからは「消してください」と言われますが・・・)
ちなみに、slick はと言うと、outline: none; が指定されている様ですので、しっかりと上書いて表示する様にしましょう。
まとめ
アクセシビリティ対応って言うのは、ほんと大変ですよね・・・。
表現の仕方は、数年前と比較しても随分変わってきているはずなのに、「え?そんなところ突っ込むの!?未だにそんなやり方で!?」、なーんてことも多々あり。。。どうも、時代に追いついていない部分がある様な気がしてならないのですが…まぁ、ルール上そうなっていては従うしかありませんね。
【アクセシビリティ連載】

