使ってちょっと楽しいっ役立つ Webサイトチェックサービス紹介
もうすぐお花見シーズン&消費税8%到来ですね。
みなさん心おきなく飲めるよう、早めにお酒は買っておきましょうね。
今日はブラウザチェックサービスをいろいろ集めてみましたのでご紹介します。
クロスブラウザ編
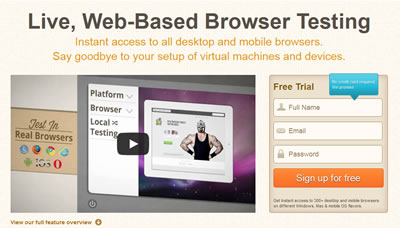
Browser Stack
高機能ということで使っている人も多いようですが、基本有料です~。無料版だと30分まで使用可だそうですっ。
タダで使いたいなら30分だけよってあたりに機能に対しての自信を感じます…。使ってみる価値あるかも?

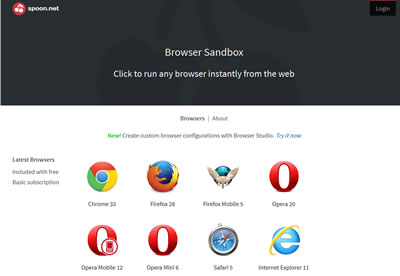
Spoon
ローカル環境でブラウザチェックを行えるのが特徴。アカウントを登録すれば無料で使えます。
すっきりしたデザインで使いやすいです。

BROWSER SHOTS
有名どころ。ものすごい数のブラウザとバージョンがあります。一度に大量のブラウザチェックがしたいときには便利かも^^;
レスポンシブ編
レスポンシブのチェックサービスってちゃんと調べたことなかったのですが、結構色々あるんですね!
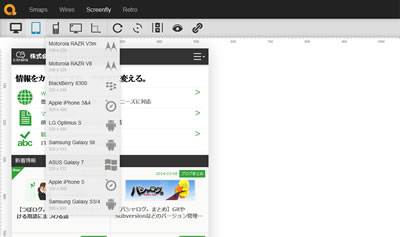
screenfly
iphoneやipad以外のいろんなデバイスのチェックが同時にできるので便利です。

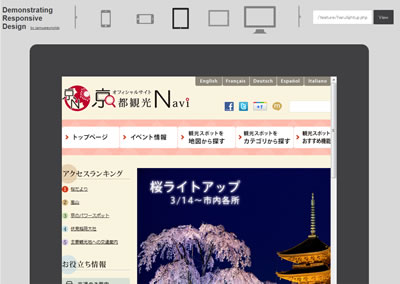
Demonstrating Responsive Design
チェックできるパターンは少な目ですが、UIもシンプルで使いやすいです。

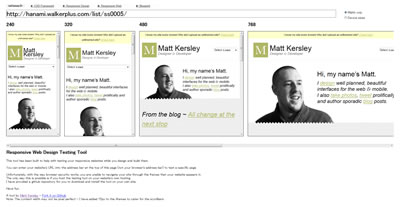
Responsive Design Testing
横スクロールなところ以外はコチラも使いやすくておすすめ。
右上のDevice sizesにチェックをいれるとwidthとheightも表示されます。

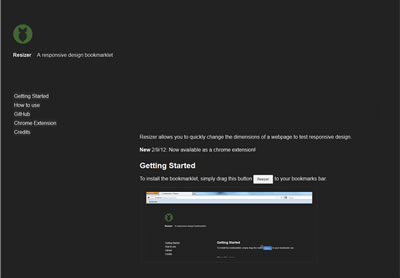
Resizer
ブラウザのツールバーにインストールをして使うブックマークレットです。
起動してサイズを選択すれば、指定したサイズにリサイズされます。

そのほか編
他にも使えそう&おもしろいツールを数点ご紹介。
Mobitest
スマホ用の、パフォーマンスチェッカーです。ロード時間やページサイズ等のチェックができます。
しかも結果をチャートシートにしてくれるとか。ちょっと見にくいような…
Pingdom Tools
ロード経緯も見ることができるみたいです。すごい@@
まとめ
チェックツールってほんとにたくさんありますよね。実際使っているものもあったりしますが、なんだかんだ実機確認が一番安心なんですけども^^;良ければいろいろ試してみてください。




