[PhpStorm/WebStorm]CDNで読み込むJavaScriptライブラリのコード補完させるQuickfix
最近Sublime Text2でJavaScriptを書いているtanakaです。一度起動すればサクサク動くのはいいですが、コンテキストを理解した補完ができる点でWeb(Php)Stormの方がいいかなぁ、と思いつつ、プラグインをがしがし導入してます。今日はWebStorm のTipsを1つ紹介
ローカルにないjsコードの補完をすぐできるようにする
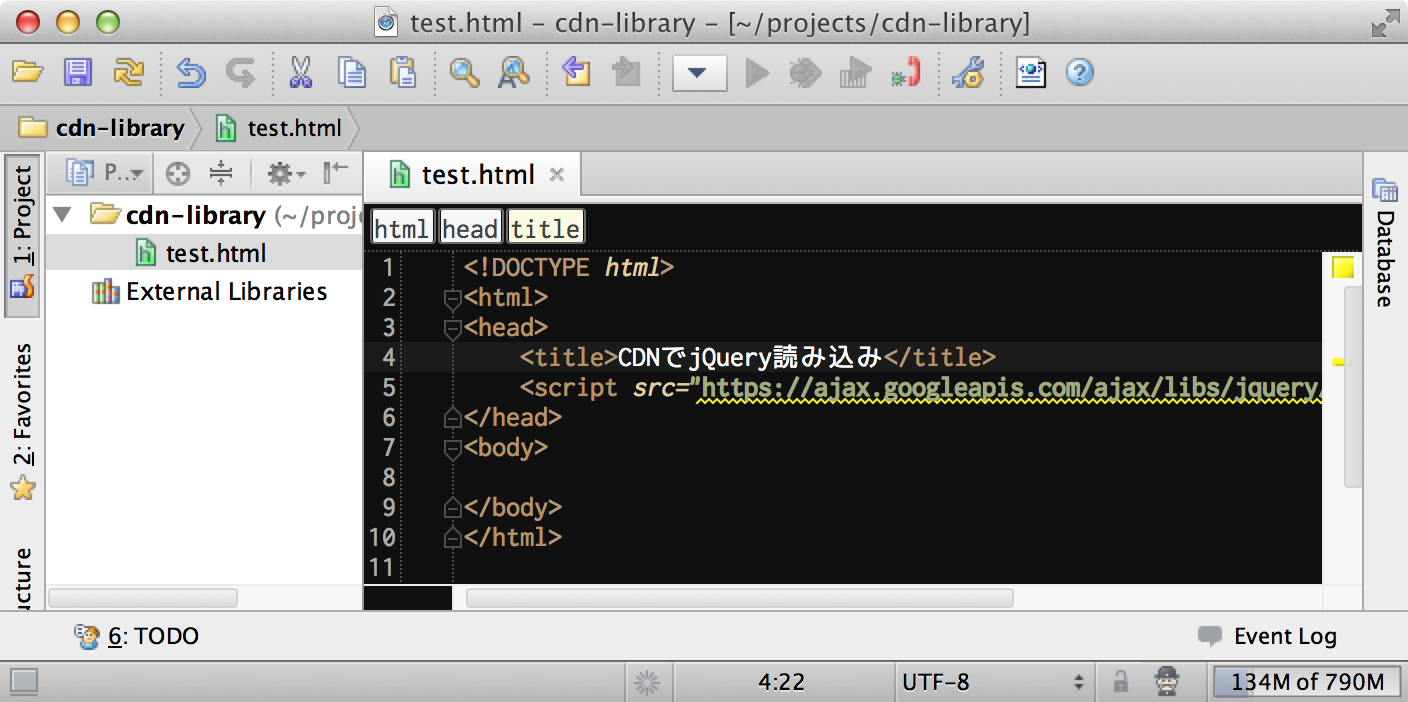
WebStormで以下のようにCDNを使ってライブラリを読み込むと、JavaScriptコードの補完が利用できません。jQueryならCDNからの読み込みに失敗したときはローカルのJavaScriptを読むようにしてることも多いと思いますが、Facebook の JavaScript SDKとかローカルに保存しないのではないでしょうか。

<html>
<head>
<title>CDNでjQuery読み込み</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
</head>
<body>
</body>
</html>(上のコードはライブラリの関係か、htmlタグとか削除されちゃってますね)
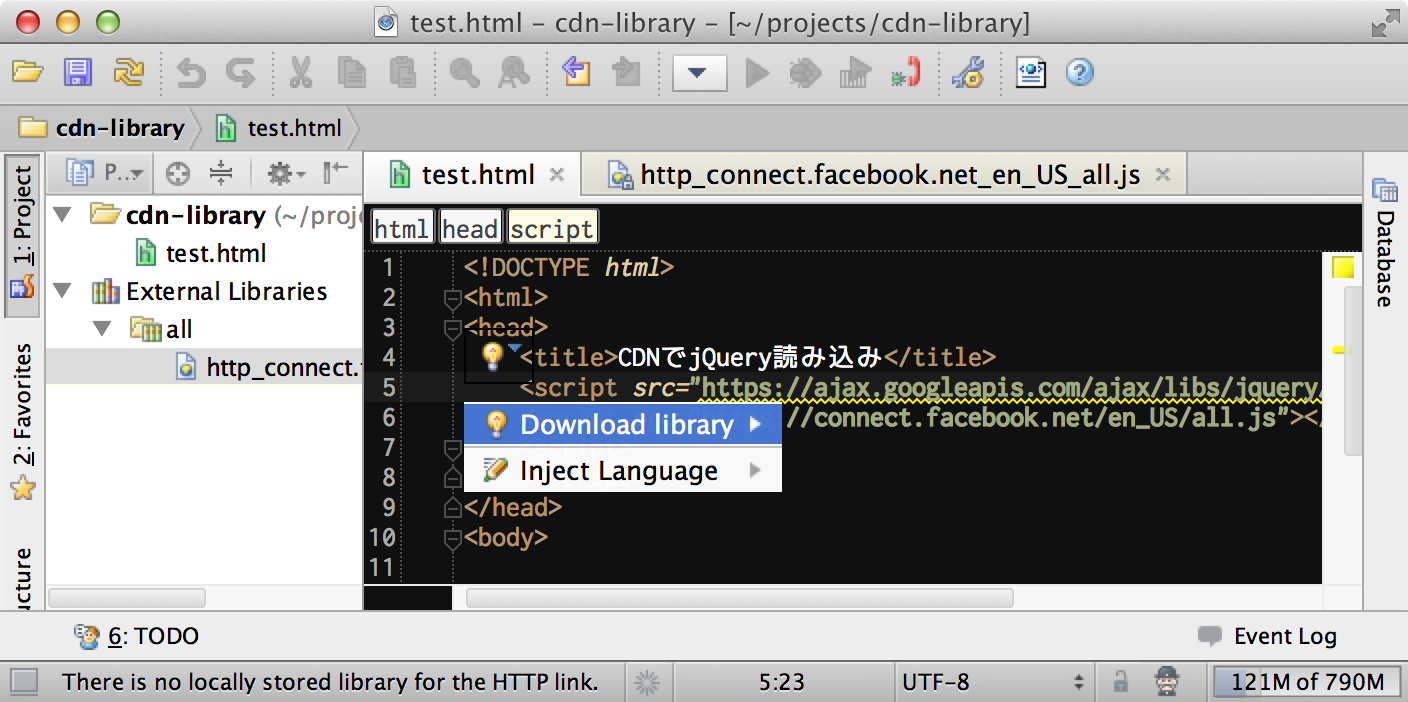
こんなとき、以下の3クリックで補完ができるように設定できます。
- 警告がでてるsrc属性の中をクリック
- 左側に豆電球アイコンが表示されるのでクリック
- Download Libraryというメニューが表示されるのでクリック

↑設定中の図。ちなみにダウンロードしたスクリプトは、プロジェクトディレクトリ外にあり、設定でプロジェクトと関連づけられるだけなので、リポジトリでの管理をどうしようとか悩む必要はないです。
PhpStorm 6もリリース間近?
WebStorm 6.0がリリースされたのをさっき知りました。ダークUIテーマが追加されたりアイコンセットが変わってたので早速ダウンロードしましたが、ボタンバーやプロジェクトペインが暗い配色は使いにくい感じですね。エディタの背景色を黒にしてるからだと思いますが。
![[PhpStorm/WebStorm]CDNで読み込むJavaScriptライブラリのコード補完させるQuickfix](https://bashalog.c-brains.jp/images/cat_tools.png)