Google Map を簡単お洒落にカスタマイズ!「Styled Map Wizard」使ってみた。

今月発売予定の「メタルギアライジング」をそわそわ楽しみにしているアクションゲー好き seki です。
今回もWebサービスのご紹介です!
最近よくよく見かける、「Google map」のデザインをお洒落にカスタマイズして載せているサイト。皆さんも一度は目にしたことがあるかと思いますが、こちら、どうやって作っているか気になりますよね。
今回は、js無知な私でも簡単に作れる Google Maps API 「Styled Map Wizard」の使い方を、ざっくりと例を挙げてご紹介します。
【参考サイト】
今回はこちらの記事より、参考・引用して解説します。こちら、とても丁寧に解説されているので、jsが分らなくても出来るかと。
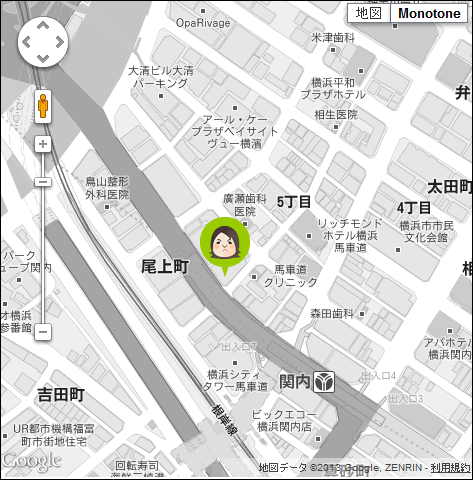
今回作成したもの

画像ですみませんがこちら。
アイコンは seki になっていますが場所はバシャログ。本陣です。
色をモノクロにして、交差点やコンビニ、銀行などのアイコンを非表示にしてみました。
作成したものは以下の4つ
- index.html
- style.css
- mapstyle.js
- icon.png (アイコン画像)
HTML (index.html)
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="http://www.google.com/jsapi/"></script>
<script src="mapstyle.js"></script>
</head>
<body>
<div id="map"></div>
</body>
</html>
CSS (style.css)
@charset "utf-8";
html,body{
width: 100%;
height: 100%;
}
#map{
width: 100%;
height: 100%;
}
JS (mapstyle.js)
google.load("maps", "3.x", {"other_params":"sensor=false"});
function initialize() {
var myLatLng = new google.maps.LatLng(35.44730, 139.63450); //マップの中心座標
var myOptions = {
zoom: 17, //ズームレベル
center: myLatLng,
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'style']
}
};
map = new google.maps.Map(document.getElementById("map"), myOptions);
new google.maps.Marker({
position: new google.maps.LatLng(35.44696, 139.63438), //アイコンの中心座標
map: map,
icon: "icon.png" //アイコン画像
});
var mapstyle =
//ここからJSON情報貼り付け
[
{
featureType: "all",
elementType: "all",
stylers: [
{ saturation: -100 }
]
},{
featureType: "all",
elementType: "labels",
stylers:[
{ visibility: "off" }
]
},{
featureType: "administrative",
elementType: "all",
stylers: [
{ visibility: "on" }
]
},{
featureType: "landscape",
elementType: "all",
stylers: [
{ visibility: "on" }
]
},{
featureType: "transit",
elementType: "all",
stylers: [
{ visibility: "on" }
]
}
]
//ここまで
;
var myOptions = {
name: "Monotone" //今回のスタイル名(地図右上に表示される名前)
};
var mapType = new google.maps.StyledMapType(mapstyle, myOptions);
map.mapTypes.set('style', mapType);
map.setMapTypeId('style');
}
google.setOnLoadCallback(initialize);
はい。ここまで。
こちらは例として作成したモノクロのものです。急いで作ったので余計なものが入っていたらすみません。コピーして使ってください。
jsは参考記事のものを元に、jsが分からずともここだけ変更したら出来たよ!という部分にだけ、コメントを入れました。HTMLやCSSは好きに編集してくださいね。
座標についてはこちらに詳しく出ているので参考までに。
カスタマイズ方法
上記で作ったjs内にある、[ //ここからJSON情報貼り付け.....//ここまで ]の、.....の中身を入れ替える事で、ある程度自由に色や文字色、表示非表示などを変更することができます。そこで使うAIPが、本日の本題であるこちら。

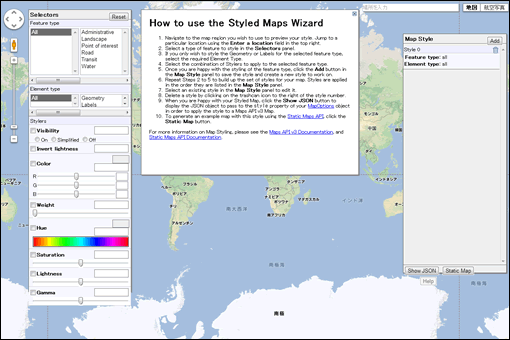
Google Maps API Styled Map Wizard
表示画面はこの通り。英語です。…。た、単語が分かれば大丈夫です!
どうしてもダメならChoromeの翻訳機能に頼ってみるのも◎ですが、
「Stroke」を「脳卒中」とか訳すので、目頭が熱くなります。
先ほど紹介した参考記事で、日本語版を公開されているので、
そちらの利用をおススメします。→こちら
実際に使ってみた
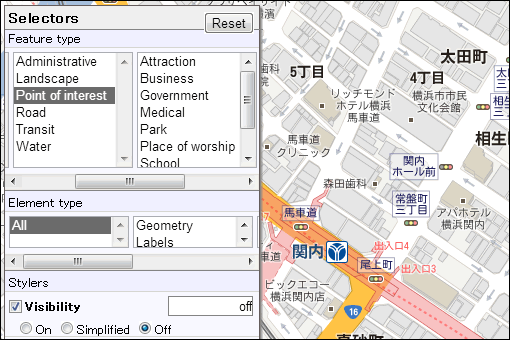
1. スタイルを調節する

消したい項目や色を変えたい項目を選んで実際に変更してみます。
この例だと、コンビニなどのアイコンを消しました。
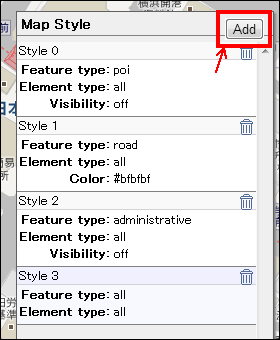
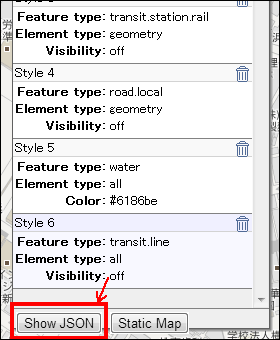
2. スタイルの保持と追加

スタイルが出来たら、右メニュー上部に、[Add]と書かれたボタン(日本語版だと[スタイルの追加]ボタン)があるのでクリック。
これでどんどん追加していきます。
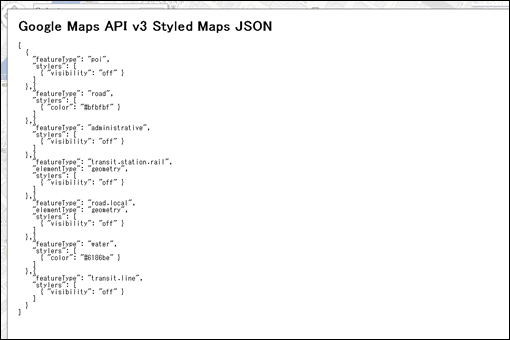
3. jsonを表示

これで完璧!となったら、[Show JSON]ボタン(日本語版だと[JSONコード表示]ボタン)をクリック。もちろん後から追加修正もできます。
4. 表示されたjsonをコピペ

JSONを全てコピーしたら、先ほど作ったjsの[ //ここからJSON情報貼り付け.....//ここまで ]の.....の中身を入れ替えれば完成です!
地図カスタマイズのコツ
ね?簡単でしょ?と言いたいところですが、どの項目の何を操作すれば、どこが変わるといった部分、細かく変更出来たり出来なかったりと、慣れるまで意外とこれの理解が面倒。作業時間が限られているなら尚更重荷だったりします。
カスタマイズのコツとしましては、
- デフォルトのgooglemapを見て、いる要素といらない要素、サイズ、ズームレベル、色など、Styled Map Wizard で作るより前にちゃんと決めておく。
- Styled Map Wizard を開いて、文字やアイコンなど不要となりえる要素を先に全て非表示にしたものを元に、HTML、CSS、JSの3つを、地図の座標を入れた状態で先に組み立てる。
- Styled Map Wizard に戻り、必要なものだけ表示(変更)させ、その部分だけjsへコピペし、実際のプレビューはHTML上で行う。
というのがコツかと、作ってみて思った点です。
ちょっと面倒でも、このひと工夫でサイトの統一感がいっきに増す、Google map のデザイン変更。皆さんも一度試してみてください。オリジナル感が出せるのでハマるとちょっと楽しいですよ!




