Fireworks でワイヤーフレームを作成する際に活用したい機能

来年のテーマを早くも「断捨離」に決めた sakai です。
今回は Fireworks でワイヤーフレームを作成する際に活用したい機能についてです。
この記事は Fireworks Lover Advent Calendar 2012 の 10日目です。良記事ばかりなので、ぜひチェックしてみてください!
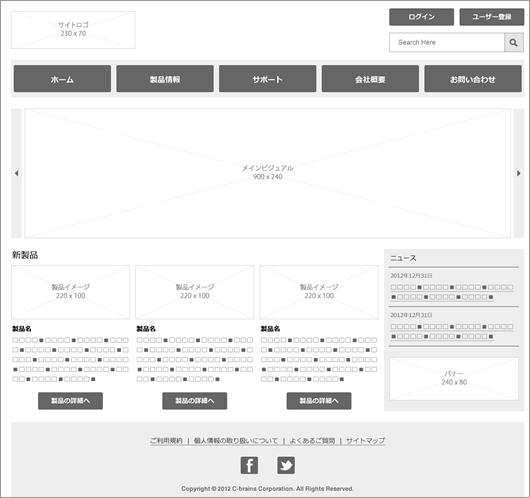
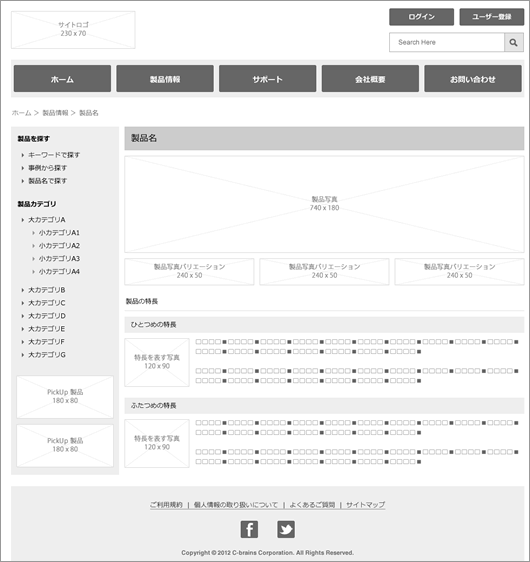
サンプルとして作ったワイヤーフレームはこちらです。
トップページ

下層ページ

Fireworks でワイヤーフレームを作成することのメリット
そもそも、なぜ Fireworks でワイヤーフレームを作るの?
- ピクセルベースで作業ができる。
- ピクセルベースでオブジェクトを作成・配置できるので、グリッドでレイアウトすることも簡単です。
- ページ機能・共有レイヤー・共有ライブラリ・ステート機能が強力すぎる。
- Web サイトの制作に特化したツールだけに、他のツールにはない強力な機能があります。
- ワイヤーフレームの作成からコーディング直前までの工程を Fireworks オンリーでシームレスに作業できる。
- ワイヤーフレームからプロトタイプの書き出し、デザインカンプの作成、画像のスライスまで Fireworks のみで作業できるので、やり方に慣れてしまえば、驚くほど効率が上がります。
さらに、最近のバージョンでは CSS の書き出しもいい感じに対応しているので、そちらも注目です。 - ワイヤーフレーム作成用の素材が豊富。
- Fireworks CS6 ではワイヤーフレーム用の共有ライブラリが多く用意されているのと、Web 上にも有志により配布されているワイヤーフレーム用の素材がたくさんあります。
などなど、ほかのツールにはないメリットがたくさんあります。
ワイヤーフレームを作成する際に活用したい機能
本題に入ります。今回はワイヤーフレームを作成する際に積極的に活用したい機能についてです。
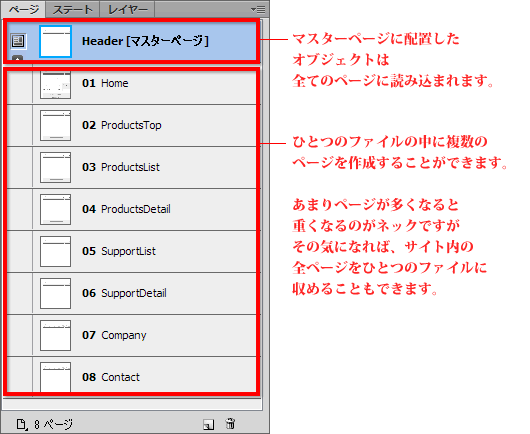
ページ機能
ページ機能は、ひとつのファイルの中に複数のページを作成できる機能です。

サイト全体で共有するパーツは「マスターページ」として設定することができ、マスターページに配置したオブジェクトは、サイト内の全ページで共有されます。
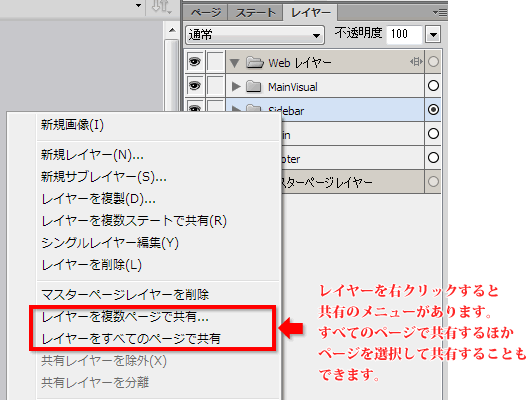
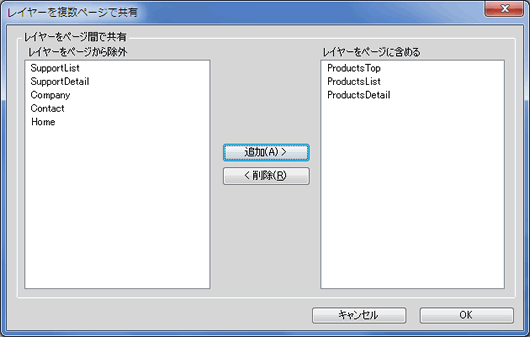
共有レイヤー
共有レイヤーは、複数のページでレイヤーを共有させることができる機能です。

全ページで共有できるほか、共有するページを選択することもできます。激烈便利。

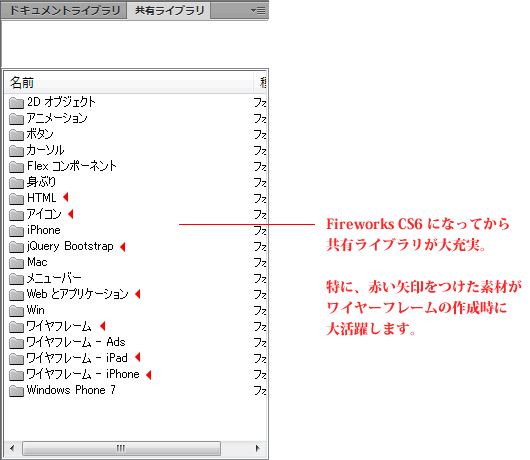
共有ライブラリ
共有ライブラリには、よく使うパーツがシンボルとして登録されています。

これまでもフォーム系のリッチシンボルはとても便利でしたが、正直なところそれ以外はまともに使える素材がほとんどありませんでした。
Fireworks CS6 からはワイヤーフレーム用のパーツのほか、iPhone UI やアイコン、jQuery Bootstrap などが追加され、業務でも使用できそうな素材が増えています。
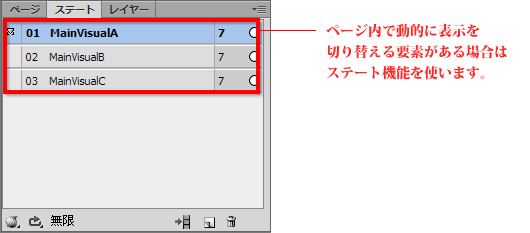
ステート機能
ページ内のインタラクティブな要素はステート機能で管理することができます。
例)ボタンのマウスオン、メインビジュアルのカルーセル表示など

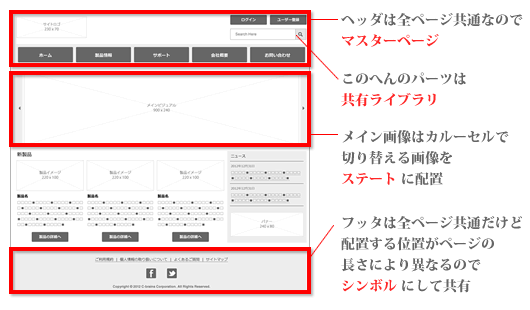
サンプルの解説
サンプルのワイヤーフレームでの、各機能の使用箇所は以下になります。
トップページ

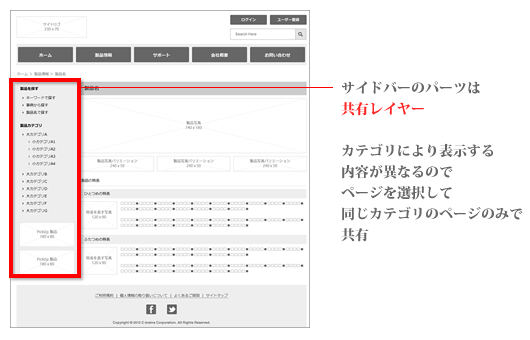
下層ページ

いかがでしょうか?どれも Fireworks の基本的な機能ですので、ワイヤーフレームの作成のみならず、Fireworks を使いこなすためには必須ともいえます。
これら機能を活用することで
- パーツを徹底的に共有しまくることで、メンテナンス性が超高い。
- さらに、デザインカンプに発展させる時にも効率が超いい。
- データはひとつの png ファイルだけ。管理が楽チン。
といったメリットがあります。
ワイヤーフレームの作成に、Fireworks をぜひ活用してみてください!
参考サイト
- Fireworks ヘルプ / ヘルプとチュートリアル
Adobe サイトの Fireworks ヘルプです。 - A Beginner's Guide to Wireframing
[英語] ワイヤーフレーム作成についての初心者向けの記事です。 - Fireworks Wireframing Kit
[英語] Fireworks で使えるワイヤーフレーム向けの素材を配布しているありがたいサイトです。 - Build a Promotional iPhone App Website Wireframe in Fireworks
[英語] Fireworks でワイヤーフレームを作成するチュートリアル。必読です。
