【Fireworks】Fireworksの基本技![ box-shadow ]のあしらい再現方法まとめ

先日「ドラゴンズドグマ」というPS3ゲームをやっとクリアし、次は何をやろうかなーと思っていた所で、PS2ソフト「ポンコツ浪漫大活劇バンピートロット」というちょい古ゲームを、またも友達がわざわざ届けにきてくれたので始めてみました。ヒロインの女の子の台詞棒読みっぷりが軽くホラーで衝撃的! seki です。
さてさて今回はFireworksでの基本技。CSS3以降、この記事のタイトル画像のような、写真などの画像まわりに少し浮き出たような影をつける事が、簡単に再現出来るようになって久しいですが、今回は逆に、Fireworks上でカンプを起こすにあたり、この[ box-shadow ]まわりをどう表現したらいいのか、この裏側のシャドウ部分、グラデーションまわりのあしらい方を、やり方と共にご紹介します。
最近では既にあまり見なくなってきた技法ですが、お付き合いくださいね。
まずは作り方
Photoshopなどでは、よくチュートリアルを含めて素材配布までしている海外サイトなども多々ありますが、Fireworksではもっと簡単に出来ちゃいます!
1. 長方形ツールなどを使って画像のように2つの長方形を書きます。

上が本体。下が影となる部分になります。
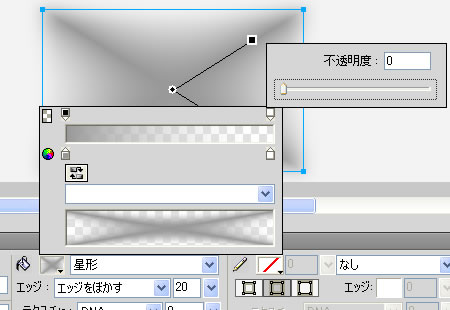
2. 影となるふたつめの長方形を選択し、
グラデーションの星形を以下のような内容で「塗り」にのせます。

- 色は今回「#999999の不透明度100%」から「#FFFFFFの不透明度0%」へグラデ
- エッジを「20」ぼかして、↑図では欠けていますが「乗算」で設定します。
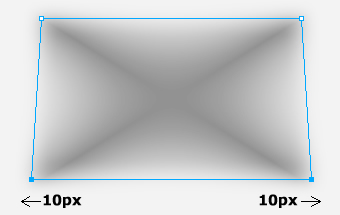
3. 長方形下2点を10px程外側へ広げる

図の通りぼかしの範囲を10pxほど外側へ広げます。
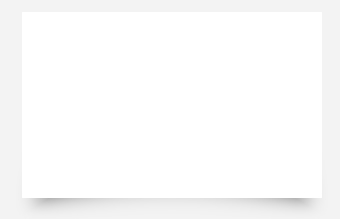
4. 本体の長方形を影の上に乗せる

はい!これで完成です。簡単な設定のみなので、とても手軽にできますね!
バリエーションを増やす

たとえば上記のような、それぞれ違ったあしらいの4枚の画像。
それぞれ影のついている場所が違うだけで少し違った印象が受けると思いますが↓

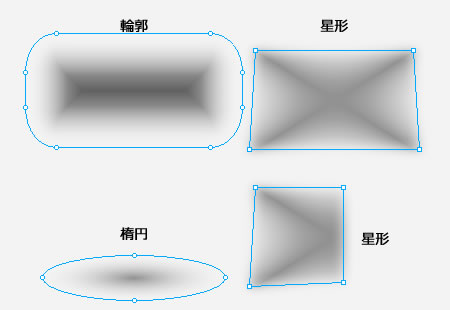
上の長方形を取ると、裏側のグラデーション設定はこんな感じになっています。
単純に分かりやすく作りましたが、右下の星形長方形においては、パスやグラデーションの位置や角度調節をした方が綺麗に乗ります。
ちなみにこちらもスタイルデータとして書き出しておくと手間がひとつ無くなるので大変便利!是非試してみてください。
シャドウまわりは、今回紹介した方法以外にも、様々な再現方法があり!光の角度や、物体の質感に合わせて、表現方法を研究しつつ楽しむ!というのもデザインの魅力のひとつなので、使い古された技法とは言え、是非、みなさんも色々なシャドウパターンを作って、楽しんでみてくださいね!
![【Fireworks】Fireworksの基本技![ box-shadow ]のあしらい再現方法まとめ](https://bashalog.c-brains.jp/images/cat_fireworks.png)