【Fireworks】 テキストボックスを改行で分割するコマンド
髪を切って2日目で失敗したことに気がついたminamiです。
今回もちょっとだけ便利なFireworksのコマンドです。

右クリックなどで保存してください。ご使用は自己責任でお願いいたします。
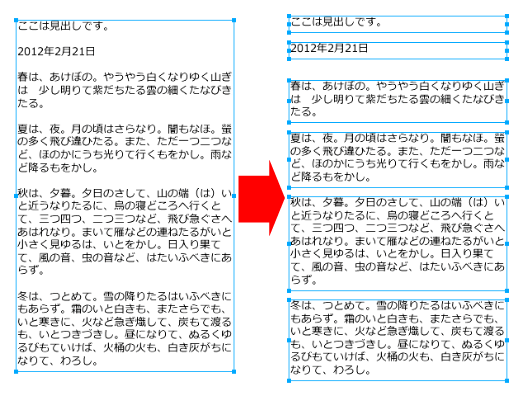
読んで字のとおりですが、テキストボックスを改行部分で複数のテキストボックスに分割してくれるコマンドです。
画面をデザインをする際に、テキストを原稿からパーツにわけて一つづつコピペ・・・がめんどくさかったので作りました。
使い方
テキストボックスを選択して、「コマンド→スクリプトを実行」でスクリプトのファイルを選択して実行するだけです。改行でテキストボックスに分割されます。複数のテキストボックスを選択して実行するとそれぞれ分割されますが、テキストボックス以外のオブジェクトを含めるとそのオブジェクトが消えてしまうので注意してください。
作ってみてわかったこと
var dom = fw.getDocumentDOM();
dom.addNewText({left:_left,top:_top,right:_right,bottom:_bottom},true);
var textTun = {
initialAttrs:{
alignment : "left",
size:"14pt"
},
textRuns:[{
changedAttrs:{},
characters: "文言"
}]
};
dom.setTextRuns(textRun);このようなスクリプトでドキュメントにテキストボックスを追加することができます。addNewText()したらsetTextRuns()にテキストの設定をするtextRunオブジェクトをわたしてやればいいんですね~
まとめ
ちょっとだけ便利なFWのコマンドでした。
