Fireworksの「レイヤーからファイルに書き出し」が目からウロコ
『哀しき獣』という韓国映画が面白すぎたので、もう一度観たいminamiです。
Fireworksの画像書き出しではもっぱらスライスの使用をプッシュしてきた当ブログですが、「レイヤーからファイルに書き出し」って便利じゃない・・・という衝撃を改めてお届けします。
「レイヤーからファイルに書き出し」使ってる?
Fireworksの書き出しメニューには幾つか項目がありますが、「レイヤーからファイルに書き出し」は今まで使ってきませんでした。 要因としては、
- Photoshopと違いオブジェクトを直接編集できるので、パーツ毎のレイヤー分けを意識していなかった
- 画像書き出しはスライスが強力なので他の方法を気にしたことがなかった
というのがあると思います。しかし、場合によってはスライスで管理するよりもこちらのほうが便利!ということで見なおしてみました。
同じレイアウトで大量に画像を作りたい
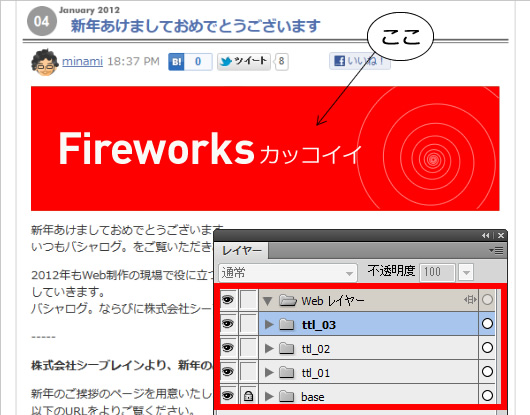
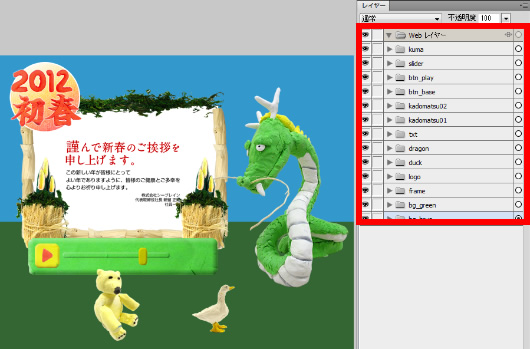
例えば以下のようなレイアウトの、見出しの部分だけを大量に作りたい場合、スライスで管理すると、ステートやページを分けたり、スライスを切ったりしなくてはならず、何かと面倒です。
レイヤーを赤枠のように作っておくと、「レイヤーからファイルに書き出し」で一気に画像を作ることができます。

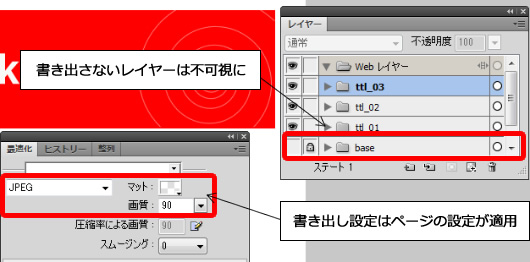
ポイントは、書き出したくないレイヤーは不可視にしておくということです。最適化の設定はドキュメントの設定が適用されます。

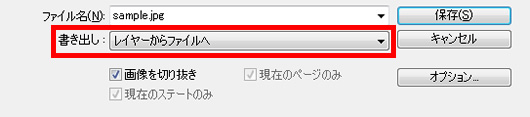
書き出しメニューを「レイヤーからファイルへ」に設定して書き出し!

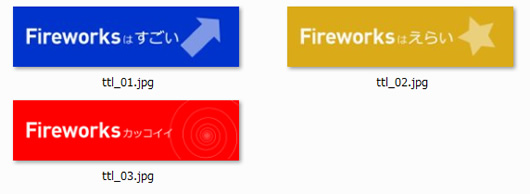
レイヤーごとの画像が一発で書き出されました!ファイル名がレイヤー名を継承するのも便利です!

透過画像を大量に使うデザイン
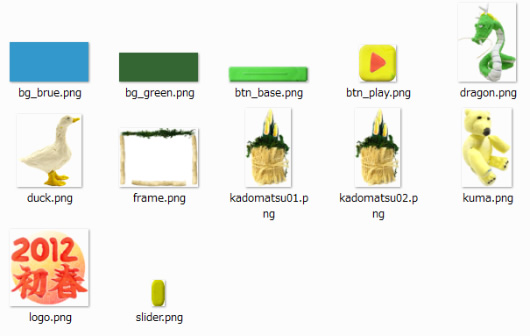
透過画像を大量に使うデザインを書き出す際にも超強力です。あらかじめデザインする際に、必要なパーツ毎にレイヤーを分けて命名しておきます。

これを「レイヤーからファイルに書き出し」すると、一気にパーツごとのpngになりました!最適化設定を画像ごとに変える必要がなければ、スライスで切り出すより断然おススメです。

細かいパーツを管理する
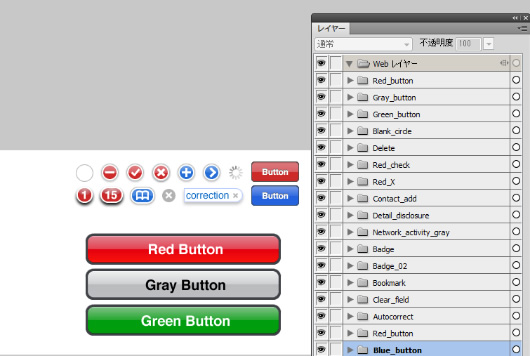
サイト制作に必要な、小さいアイコンや共通で使う背景などは一目でわかるようにまとまっていたほうが便利ですよね。
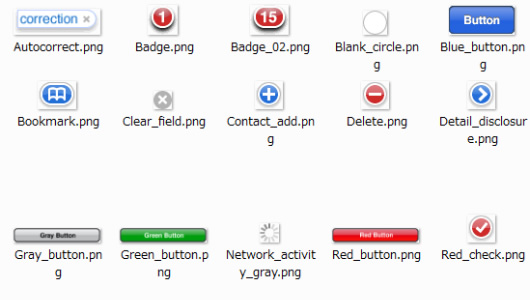
これもあらかじめレイヤー分けをしっかりしておけば、デザインワークから実際に使う画像を用意する作業がかなり楽になります。

アイコンなどは同じ形式で書きだすことがほとんどだと思うので、すごく便利です!

まとめ
「レイヤーからファイルに書き出し」で有用な場面をご紹介しました。スライスとはまた別のファイル管理ノウハウがどんどん出てきそうですね。
今のところの難点としては、
- 画像ごとの書き出し設定をスライスのように詳細に決められない
- オブジェクトにぴったりの幅で書き出されるので、あえてバッサリ切りたいといった調整ができない
ということがあげられると思います。ただ、スライスとどちらが優れているか、ということではなく、適材適所で使い分けすれば更に便利になる!ということでしょう。いやーFireworksすごいですね。
実際のところこの機能、だいぶ前からあったようなのですが、盲点でした。ツールの使い方は常に見なおさないとダメですね・・・私はこんな風に使ってるのに!知らないなんて!という方はぜひぜひ教えてください。
