コーダーの為のFireworksスライス入門
iPhone 4S遣いが身の回りに着々と増えてますが、うらやましくなんかないんだからねっhakoishiです。
今回は、「あれ、今回はデザイン?」と見せかけてやはりコーディングネタ。
スライスって、コーダーが担当することが多いですよね。
けど、デザイナーほどグラフィックソフトに通じてなくて「もっと効率いいやり方があるんじゃないかなあー」なんてもどかしく思うこと、あるんじゃないですか?
そこで、突然ですがFireworks。
馴染みのない人も多いかもしれませんが、スライス機能がスッゴイんですよ!
以下、普段Photoshopを使用している人向けに、Fireworksの便利なスライス機能をまとめました。
最初に。
まずは基本動作。
Photoshop同様、スライスツールでドラッグします。
…でも良いのですが、もっと楽な方法があります。
スライスを切りたいオブジェクトを全て選択
⇒右クリックで「長方形スライスを挿入」を選択
⇒ダイアログが開くので「複数」を選択。
これで、範囲内にあるオブジェクト全て、別々にスライスを切ってくれます。
複数ではなく「単一」を選択すると、全部まとめて1つのスライスになります。
ドロップシャドウなどエッジのボケたものもまるっと含めた範囲で切ってくれるのがありがたい。
- 余談ですが、エッジにボケのある部分まで含めたスライスはPhotoshopでも切れます。
「レイヤー」メニュー⇒「レイヤーに基づく新規スライス」から。
詳細はこちらのブログの記事をご覧ください。
【コーダーのための時短テク】Photoshopで複数のスライスをまとめて入れる-FHWブログ
まずはデータの下処理。
さて、では実践です。
渡されるデザインデータがpsd形式のことは多いですね。
そのままだと扱いにくいので、一旦photoshop上で加工します。
具体的には
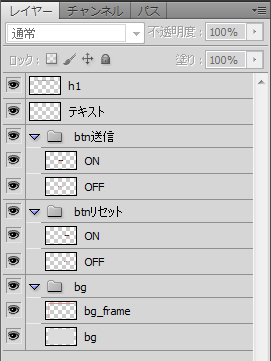
- レイヤーをまとめる。
1レイヤー1オブジェクトを原則にまとめてください。
(まとめたいレイヤーを一旦レイヤーフォルダにまとめて、「グループを結合」すると楽です。) - レイヤー効果等をラスタライズしておく。
ここは要注意。
レイヤー効果は全て無くした状態にしてからFireworksに持ち込んでください。見た目が変わる恐れがあることもそうですが、なにより、
フォトショップのレイヤー効果の残ったファイルをFireworks形式のpngとして保存すると、かなりの確率でファイルが壊れて開けなくなります。
バージョンにもよるようですが、悲しい事故を防ぐため念には念を。

調整したファイルはだいたいこんな感じになります。
保存したら、Fireworksから開きます。オプション指定のダイアログが出ますが、通常はそのままOKで問題ありません。
【便利機能 1】ページ
photoshopでは範囲の重なったスライスを書き出せないので、背景用、オブジェクト用、とファイルを分けていることも多いのではないでしょうか?
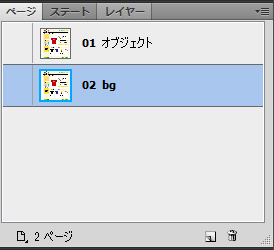
Fireworksのページ機能を使えば、1つのPNGファイルの中で完結させることができるんです。

ページウィンドウでページをコピーし、それぞれ背景用、オブジェクト用にします。
ページが別であれば、スライスも別々に持つことができるので、あとはレイヤーウィンドウでレイヤーの表示・非表示を調整。それぞれ必要なものだけ表示された状態にし、スライスを切ります。
今までファイルを別に作っていたのであれば、それらが1つのファイル内に含まれていると考えるとわかりやすいでしょうか。
【便利機能 2】ステート
ボタンのロールオーバー画像、どうしてますか?
一旦、余白に配置してから書き出しますか?
Fireworksのステート機能を使えばそんな手間をかけず、しかも1つのスライスから書き出せるんです。

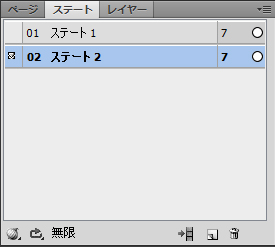
ステートウィンドウでステートをコピーします。
ステート1が通常時、ステート2がhover時として書き出されるので、レイヤーウィンドウで表示・非表示レイヤーを調整。
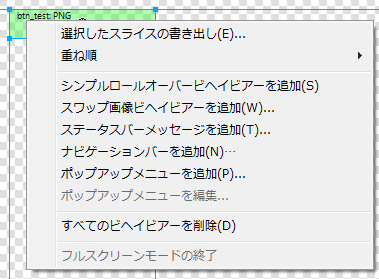
該当のボタンのスライスを右クリックして「シンプルロールオーバービヘイビアーを追加」します。

スライス名の調整
ロールオーバー画像の名前、語尾に付けるのが「_o」だったり「_ov」だったりいろいろかと思いますが、これもfireworks側で調整できます。
「ファイル」メニュー⇒「HTMLの設定」開いたダイアログの「ドキュメントの詳細」タブに移動し、「ステート名」をお好きな形式に。
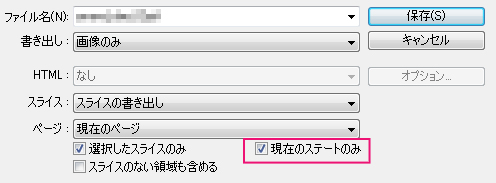
書き出す際には、「現在のステートのみ」のチェックを外してください。

注意
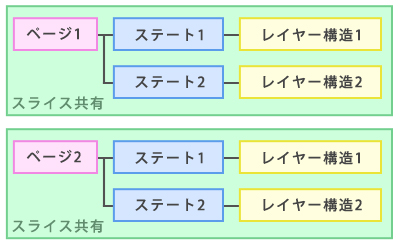
ステートはページにぶら下がる形で存在します。
なので、同じページ内にあるステートでは、スライスは共通になります。

ボタンがhover時に1、2pxだけ移動するデザインも多いですよね。そんなときもスライスを移動させちゃダメですよ。通常時のスライスも同じだけ移動してしまいます。同じものですからね。
画像の方を移動させて書き出し、コーディングの時にあるべき位置へ。
上記ではhover時の画像のみの書き出しですが、もっと多くのステートを書き出すこともできます。
興味ある方は、是非掘り下げてみてください。
まとめ
ダイジェスト的にざーっとご紹介しました。
使ってみないとわからない部分も多々ありますので、少しでもご興味を持たれましたら一度お試しを。
体験版もあるよ!
