[Fireworks]これは便利!Adobe Fireworks CSS3 Mobile Pack

ここ最近はピンク・フロイドを BGM に就寝している sakai です。どんどん陰気になってきている気がします。
11/12(土)に開催される「CSS Nite in MIYAZAKI Vol.3」に出演させていただくことになりました。
近隣の方、ご都合の合う方いらっしゃいましたら是非。Fireworks や Dreamweaver を使って効率よく Web 制作をするノウハウをご紹介する予定です!(詳細は近日公開します)
さて、今回は先日リリースされた「Adobe Fireworks CSS3 Mobile Pack」のご紹介です。これはなかなかイイモノですよ!
インストール
拡張機能のダウンロードはこちらから。
Download のリンクをクリックすると、Adobe Extension Manager が立ち上がって、自動的にインストールされます。なお、対象バージョンは CS5 以上です。
早速使ってみる
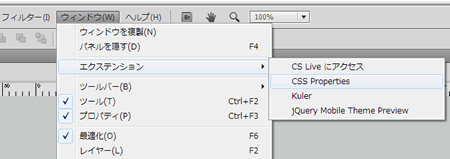
インストールが終わると Fireworks の「ウィンドウ」メニューの「エクステンション」の下に「CSS Properties」と「jQuery Mobile Theme Preview」という二つのメニューが追加されます。

今回は「CSS Properties」を使ってみます。
まずは、よくある感じのボタンを Fireworks 上で作成。

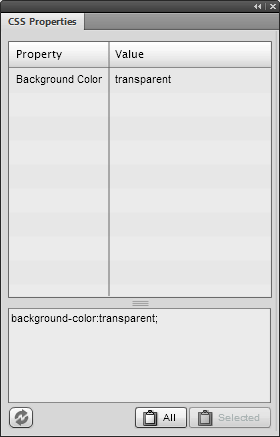
つづいて、先ほどのメニューから「CSS Properties」を選択すると、こんな感じのパネルが表示されます。

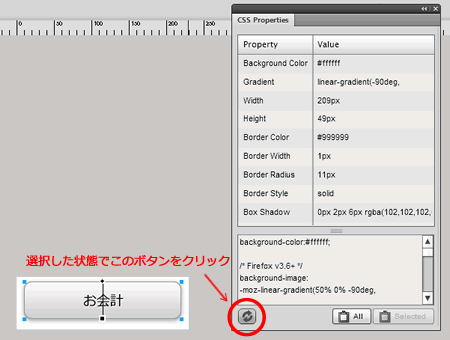
作成したボタンのベース部分のオブジェクトを選択して、パネルの左下にあるリフレッシュボタンをクリック。
すると、パネルに CSS のプロパティが表示されます。

パネルにある「All」ボタンをクリックすると、コードがクリップボードにコピーされます。
抽出されたコードはこんな感じ。
background-color:#ffffff; /* Firefox v3.6+ */ background-image: -moz-linear-gradient(50% 0% -90deg, rgb(255,255,255) 0%, rgb(204,204,204) 100%); /* safari v4.0+ and by Chrome v3.0+ */ background-image: -webkit-gradient(linear, 50% 0%, 50% 100%, color-stop(0, rgb(255,255,255)), color-stop(1, rgb(204,204,204))); /* Chrome v10.0+ and by safari nightly build*/ background-image: -webkit-linear-gradient(-90deg, rgb(255,255,255) 0%, rgb(204,204,204) 100%); /* Opera v11.10+ */ background-image: -o-linear-gradient(-90deg, rgb(255,255,255) 0%, rgb(204,204,204) 100%); background-image: linear-gradient(-90deg, rgb(255,255,255) 0%, rgb(204,204,204) 100%); width:209px; height:49px; border-color:#999999; border-width:1px; /* Firefox v1.0+ */ -moz-border-radius:11px; /* Safari v3.0+ and by Chrome v0.2+ */ -webkit-border-radius:11px; /* Firefox v4.0+ , Safari v5.0+ , Chrome v4.0+ , Opera v10.5+ and by IE v9.0+ */ border-radius:11px; border-style:solid; /* Firefox v3.5+ */ -moz-box-shadow:0px 2px 6px rgba(102,102,102,0.65); /* Safari v3.0+ and by Chrome v0.2+ */ -webkit-box-shadow:0px 2px 6px rgba(102,102,102,0.65); /* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+ and by Opera v10.5+ */ box-shadow:0px 2px 6px rgba(102,102,102,0.65); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr = #ffffffff,endColorstr = #ffcccccc,GradientType = 0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 2,Color = #a6666666,Positive = true); -ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr = #ffffffff,endColorstr = #ffcccccc,GradientType = 0) progid:DXImageTransform.Microsoft.dropshadow(OffX = 0,OffY = 2,Color = #a6666666,Positive = true)";
ちょっと冗長ですが、角丸・塗りのグラデーション・ドロップシャドウなどキッチリ書き出されました。
テキストも同じようにして CSS のコードを抽出できます。
font-family:Meiryo;
@font-face{
font-family:Meiryo;
src: url('Meiryo');
}
font-size:18pt;
line-height:120%;
text-align:center;
/* Firefox v3.5+ */
-moz-text-shadow:1px 1px 0px rgb(255,255,255);
/* Safari v3.0+ and by Chrome v0.2+ */
-webkit-text-shadow:1px 1px 0px rgb(255,255,255);
/* Firefox v4.0+ , Safari v5.1+ , Chrome v10.0+ and by Opera v10.5+ */
text-shadow:1px 1px 0px rgb(255,255,255);
zoom:1;
filter:
progid:DXImageTransform.Microsoft.dropshadow(OffX = 1,OffY = 1,Color = #ffffffff,Positive = true);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX = 1,OffY = 1,Color = #ffffffff,Positive = true)";
抽出されたコードを Dreamweaver にぺタッと張り付けると、簡単に CSS オンリーのボタンを作成できます。
サンプル(若干 CSS 調整)
まとめ
いかがでしょうか?
スマートフォン向けのサイトの制作するときに特に威力を発揮しそうな機能ですよね!
Fireworks ユーザーとしては、こんな感じの便利な機能がどんどん出ると嬉しいな、と思います。
![[Fireworks]これは便利!Adobe Fireworks CSS3 Mobile Pack](https://bashalog.c-brains.jp/images/cat_fireworks.png)