JSON の表示・整形ツール
Ajaxでデータ通信するときのデータ形式ではJSONがよく使われます。JSONはJavaScriptのオブジェクトを表現するときの形式とほぼ同じなので、そこそこ読みやすいです。(適切に改行されていれば)今日は実際にJSONを利用するときにブラウザ上で見やすくするツールと整形する方法を紹介します。
JSONView(Firefox) / JSONView for Chrome
JSONView(Firefox) と JSONView for Chromeは2つともブラウザ上でJSONを見やすく表示するツールです。Firefox は通常JSONデータをダウンロードしようとしますが、この拡張をインストールすればブラウザで表示してくれるようになります。Firebugを使えば、Webページ内の通信内容にJSONデータがあれば、階層表示してくれますが、URLをアドレスバーでしたいときは、JSONViewが断然便利です。Chromeでも色つき・整形で見やすくなります。
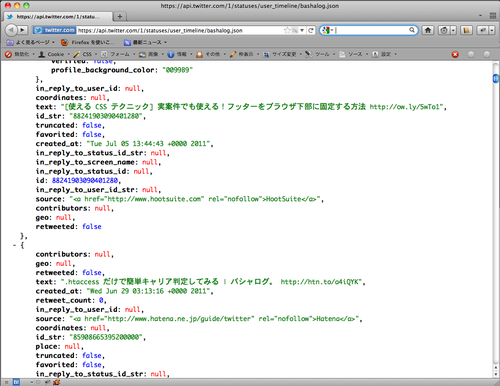
JSONView(Firefox)
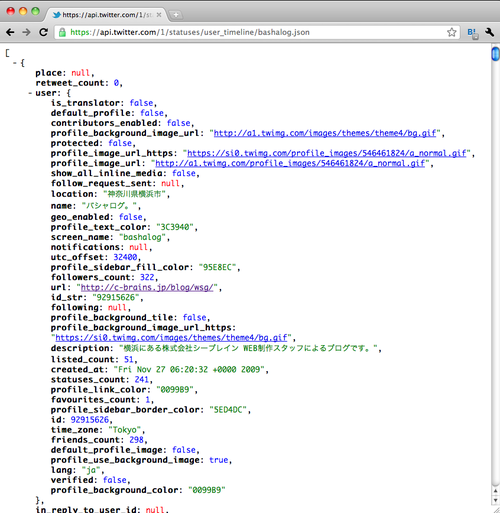
JSONView for Chrome
PhpStorm を使った整形
ブラウザで表示したJSONをファイルに保存するとたいていの場合改行がないファイルを保存することになります。調査するのに不便なので、整形したほうがいいでしょう。私が愛用しているPhpStormはJSON形式のテキストも整形してくれます。
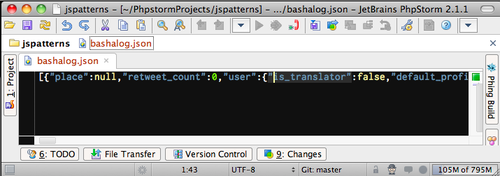
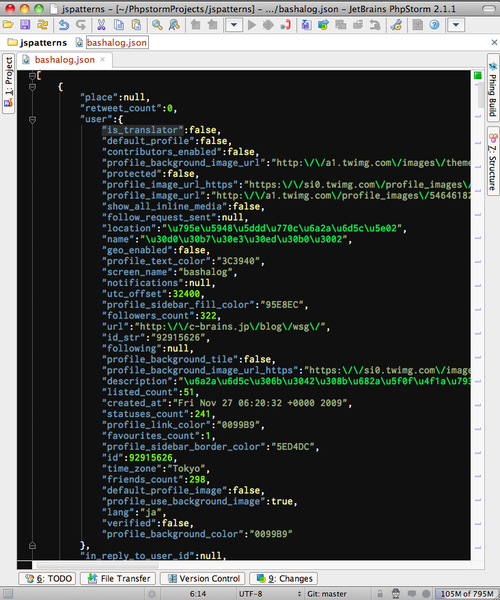
こちらは整形前のJSONです。jsonという拡張子で保存したあと、メニュー→code→Reformat Code…→ダイアログでRunを選択すると、整形されます。
まとめ
今回はJSONをブラウザに見やすく表示する方法を紹介しました。またJSONテキストを整形する方法を通じてやや強引にPhpStormを紹介しました。