Web 製作者必携?iPhone からソースが確認できる「ScriptBrowser」
ペルー代表との試合を見ましたが、今のところ 3-4-3 はイマイチ機能してないですね。だんだんモノになっていくのか? kimoto です。
この前、iPhone の Web ブラウザいろいろということでまとめの記事を書きましたが、今回もブラウザのご紹介をしようと思います。
html や js、css などを見ることのできる「ScriptBrowser」です。
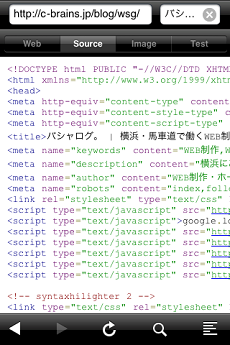
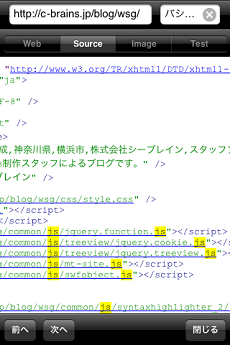
まず普通にサイトを表示させたあと、「Source」をタップ。するとハイライトされた html のソースコードが表示されます。

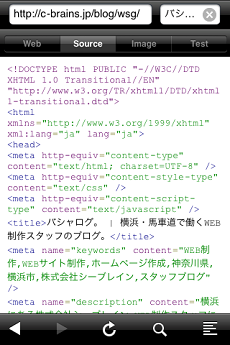
「折り返されてないのが見づらいよ!」というあなたは右下のアイコンをタップすればちゃんと右端で折り返してくれます。

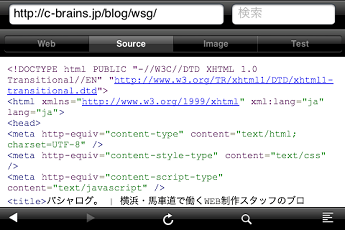
「いかんせん横が狭すぎだろ…」というあなたも、横画面にすればその悩みが解決します。さらにピンチアウト、ピンチインで拡大縮小もできます。

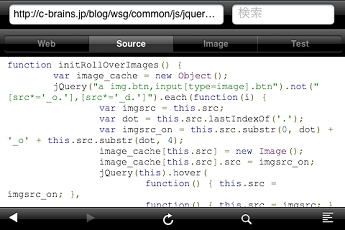
「html しか確認できないの?」js や css もちゃんとハイライトして表示してくれます。相対パスにも対応してるので、ソースコードの該当の箇所をタップするだけで js ファイルや css ファイルが開くのも地味に便利。

「画面ちっちゃいから目的のファイルの記述が探せないよコレ」というあなたは、下段右から 2 番目のアイコンをタップするとページ内検索ができて幸せになれます。

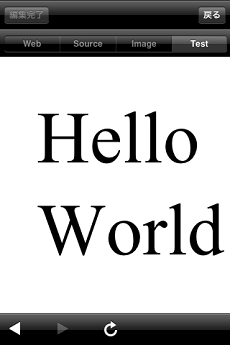
「ところでこのソースが iPhone でどう見えるか確認したいんだけど」そういうときは「Test」をタップ。ここで html ソースのテストを行うことができます。
 →
→ 
「んでほかには?」さらに、ページ内の画像をチェックして一括でダウンロードする機能もついています。「Image」をタップしましょう。

「そろそろまとめろ」はい。
ということで、メインのブラウザとしてはちょっと弱いけど、ソースの確認など、Web 製作の現場では活躍しそうなブラウザ、「ScriptBrowser」をご紹介しました。


