【CSS】IEのhasLayoutをtrueにした時に起こる不具合を回避する
以前のエントリー:IEのhasLayoutをtrueにした時に起こる不具合の続きです。
前回は IE の様々な CSS のバグは hasLayout という IE 独自プロパティを true にすることで回避ができるものの、今度は hasLayout が true の時にのみ起こる別のバグが発生してしまう、というエントリーでした。
今回は hasLayout の値を true にした要素を false に戻す方法をご紹介します。
* { zoom: 1; }
上記のようにユニバーサルセレクタに「zoom:1」を指定すると、全ての要素の hasLayout プロパティが true になります。
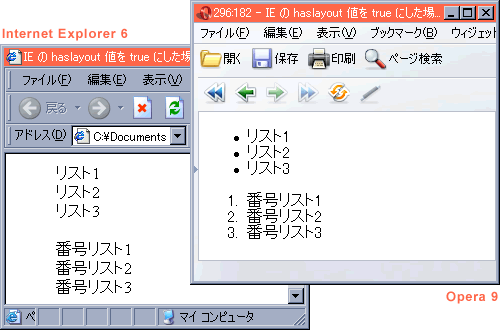
これにより IE の CSS バグがかなり解消されますが、ul や ol のリストマークが消えてしまうなど別の不具合が起こります。

この不具合を回避するために、以下の記述で ul, ol, li それぞれの hasLayout の値を false に戻します。
* { zoom: 1; }
ul, ol, li { zoom: normal; }
hasLayout の値を false に戻したい要素だけに「zoom:normal」を指定しました。
元々 has Layout の値が false である要素に「zoom:normal」を指定すると、値を false のままで保ちます。
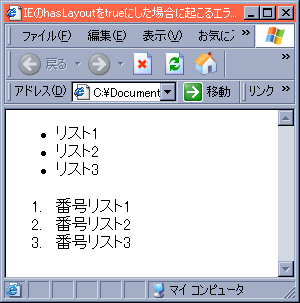
これにより、表示は以下のようになります。

期待通りリストマークが表示されました。
というわけで、hasLayout=true で発生したバグは、該当するセレクタに「zoom:normal」を上書き指定して hasLayout=false に戻すことで局部的に回避することができます。
hasLayout の値を上手くコントロールできれば、コーダーはもう IE のバグに悩まされなくなるかもしれません。


