【CSS】IEのhasLayoutをtrueにした時に起こる不具合
CSS コーディングをしていると、「他のブラウザはバッチリなのに、IE だけ上手く表示されない!」ということがよくあります。
IE だけ背景画像が消えてしまったり、指定した値以上にマージンが空いてしまったり、といったことはコーダーなら誰しも経験があるのではないでしょうか。
IE では CSS の様々なバグがありますが、だいたいは IE 特有の「hasLayout」プロパティの値を「true」にしてやることで解決します。
- IEでのCSSのバグを回避するhasLayout
※hasLayout についてはこちらが大変わかりやすいです。
hasLayout を true にするには、「width」「height」「zoom」といったプロパティに値を入れればオッケーです。
「width」は流石に使いづらいので、例えば「height: 1%;」などを指定することが考えられます。IE は実際の内容より小さな値を無視するので、高さを 1% としても表示には特に問題が出ません。ただし、他のモダンブラウザの場合は表示が崩れてしまうので、アンダースコアハックなどで IE のみに値が適用されるようにする必要があります。
もしくは、IE 独自のプロパティである「zoom(表示の拡大縮小率を指定するプロパティ)」を使う手もあります。
この場合は「zoom: 1;」とすれば、通常の拡大縮小率(100%)という状態になりますので、表示上の問題もありません。
が!(ここからが本題です…)
安易に「*(ユニバーサルセレクタ:全ての要素に一致)」に
* { _height: 1%; }
ですとか
* { zoom: 1; }
などと指定してしまうと、今度は別の問題が起こります。

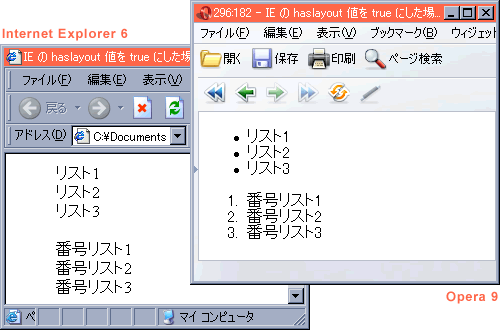
上記は「* { zoom: 1; }」のみを指定していて後はブラウザのデフォルトのスタイルのままの状態ですが、IE ではリストのマークが消えてしまっています。
これは ul、ol の hasLayout の値が true になっていることで起こるバグです。
では、ul、ol への指定は避けて次のようにしてみます。
li { zoom: 1; }
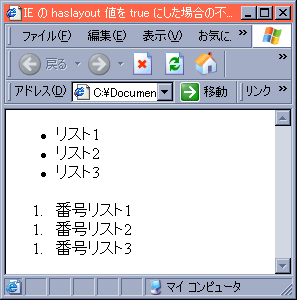
すると今度はこうなります。

ul のリストマークは表示されましたが、ol の番号が全て「1」になってしまいました。
むしろ ul はリストマークが出なくても代替方法(マークを背景画像で表示するとか)が考えられるので致命的ではありませんが、ol がおかしくなるのは完全に致命的です…
というわけで、全要素の hasLayout を true にすれば万事解決! というわけにはいきませんでした。
IE での表示についてはまだまだ頭を悩ませ続けるしかないようです。


