【Fireworks】ボタン画像に使うテキストのいじり方

夜中のセミがうるさい季節になりました、toyama です。
窓ガラスにカナブンが激突してくる音もうるさいです。一応、横浜市民です。
Fireworks でボタンを作ったりするときに使う、文字のいじり方を簡単にまとめました。
ボタンを書いて、テキストをおいて、これで完成!でも十分ですが、なんかテキストが読みにくいな、と思ったときにやってみると落ち着きます。
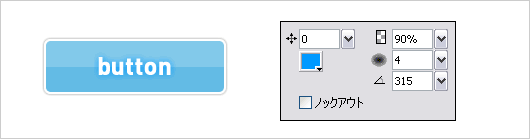
こんなボタンがあるとして

淡いブルーのボタンに、白い文字でテキストを配置する、よくあるボタンです。
ちょっと可視性が低いって言われるかなー、という感じなので、テキストに一手間加えます。
1. グロー

テキストを選択して、プロパティパネルから[フィルタ]→[シャドウとグロー]→[グロー]を選択します。
ボタンの色よりちょっと濃い目の色を選んで、効果の数値を設定。あまりキツくかけすぎると素人っぽい感じになってしまうので、この辺の数値はプレビューを見ながら、グローかかってる?かかってない?でもテキスト見やすい?というあたりを探ります。
2. ドロップシャドウ

テキストを選択して、プロパティパネルから[フィルタ]→[シャドウとグロー]→[グロー]を選択します。
ドロップシャドウは、デフォルトのカラーが黒、距離が結構多めに設定してあるので、そのまま使うと Web 黎明期によくみかけた「○○のほめぱけ 現在午後9:00です!」とか言ってくるような懐かしい雰囲気の画像になってしまいます。この辺デフォルトでかっちょよくなる数値にしといてくれりゃあいいのに。
ボタンの色よりちょっと濃い目の色を選んで、距離を 0 に設定します。これでテキストのまわりにシャドウが均等につけられ、テキストが浮き上がるようになります。
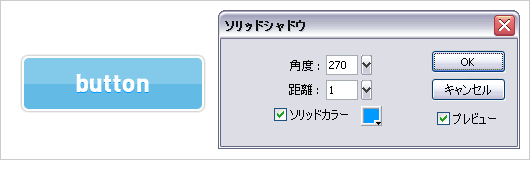
3.ソリッドシャドウ

最近のマイブームはソリッドシャドウです。
テキストを選択して、プロパティパネルから[フィルタ]→[シャドウとグロー]→[ソリッドシャドウ]を選択します。
ドロップシャドウとの違いは、塗りの色がそのまま 100% の不透明度で表示できるということ。あと設定する箇所がドロップシャドウより少なくてほんのちょっとだけ楽。
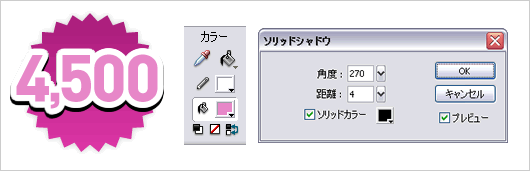
ボタンからテキストが飛び出してて影がついてる、だとかボタンにテキストがめりこんでてフチに光があたってる、とかを表現できます。
袋文字を立体的にして目立たせるような、チラシ広告でよく見る効果にはドロップシャドウよりこっちが向いてる気がします。

まとめ
この 3 つのフィルタ効果はよく使うわりにデフォルト設定がダセェままなので、スタイルパネルに登録しておくと便利です。
とりあえずスタイルを適用して、色や数値は後でネチネチ調整する感じです。
テキストに影をつけて背景から浮き出させる方法はまだたくさんあると思います。
ボタンを大量に必要とするサイトの構築ではオブジェクト数が増える分だけ修正の負担が増してしまいますので、フィルタを駆使して、楽で見やすいステキなデザインを心がけたいですね。
