【Fireworks】圧縮率による JPEG で文字もきれいに書き出す

今週の木曜日はやはり早く寝て夜中に起き出すかないか!toyama です。金曜日は結構な割合で寝不足な人が多そうですね。
大きな写真イメージの上にキャッチコピーを書いてサイトの目立つところに表示、というデザインは割と多いパターンですが、画像の書き出し圧縮率は毎度悩ましいです。
写真の書き出しは jpg がセオリーですが、キャッチコピーの文字がひどく劣化してしまうことがあります。かといって gif で書き出すには色数が多くてディザでもちょっと辛いし重い!
そんなときは Fireworks さんにおまかせです。さすが web 制作の申し子!
1.

こんな感じの画像があるとします。
写真の上にテキストで文字が置かれています。
2.

jpg で書き出してみます。普段はこんなに低画質で書き出すことはないですが、分かりやすく圧縮の品質を 50 にしてみます。
背景の画像はともかく、もう文字のまわりがグニャグニャのベレベレで見られたもんじゃありません。
3.

ここで登場するのが「圧縮率による JPEG 」です。なんかよくわかんない日本語ですけど、選択範囲した部分だけ圧縮率を変えることができます。
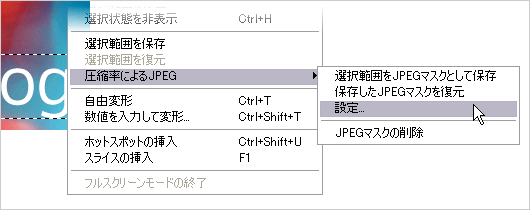
まずは設定です。配置したテキストがすっぽり入るように範囲選択ツールで囲い、右クリックから[圧縮率による JPEG ]→[設定...]を選択。
設定の[...]には何が含まれるんでしょうね。アンニュイな気持ち?
4.

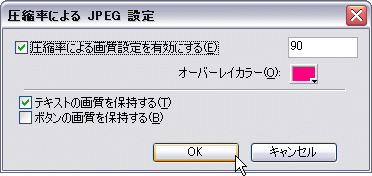
設定のダイアログボックスが表示されます。[圧縮率による画質設定を有効にする]にチェックを入れ、希望する品質の数値を入力しましょう。
ここでは 90 と高品質に設定します。
5.

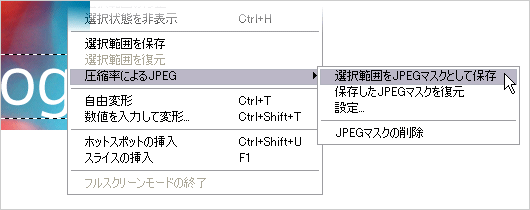
もとの画面に戻って、範囲選択ツールで囲われている箇所から右クリックで[圧縮率による JPEG ]→[選択範囲を JPG で保存]を選択。

選択範囲が赤くマスクされました。この赤いマスク部分だけ品質 90 で書き出されれるというわけです。
6.

2. と同じように圧縮の品質を 50 で書き出しました。
選択範囲で画質を変更した文字のまわりだけ高品質で書き出されています。これならファイルサイズを抑えた上に、文字まわりもクリアな品質を保てます。
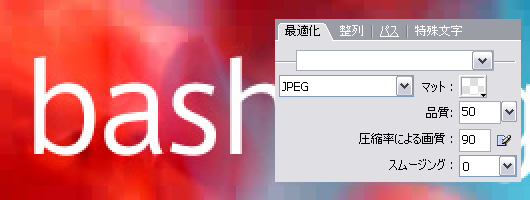
一度設定をしておくと、「最適化」パネルから直接数値を変更することができるので設定変更も楽です。
さすが Fireworks さんですね!
