jQuery を使ったイメージギャラリー25コ

大雨やら地震やら、天災が続きますね。取り急ぎ乾パンを買うべきか悩んでるkimotoです。最近の乾パンはうまいと言うし。
さて今回は、jQuery を使ったイメージギャラリーが25コ紹介されていたので便乗してご紹介。
説明文付きギャラリー

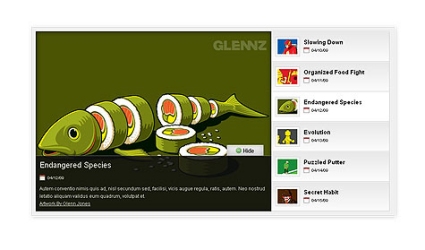
Create an Image Rotator with Description (CSS/jQuery)
デモページ
右側のサムネイルをクリックすると、説明文と共にイメージが表示されます。
「Hide」ボタンで説明文を隠す事もできます。
自動でスクロールするイメージギャラリー

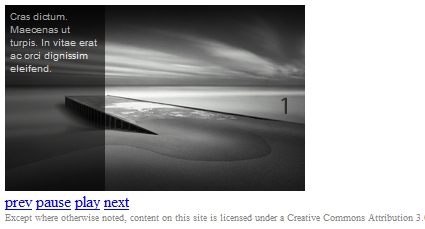
jQuery Image Gallery/News Slider with Caption
デモページ
一定時間で、自動で画像がスクロールします。
下部のリンクにより、手動で動かす事もできます。
オンマウスで少し拡大するサムネイル

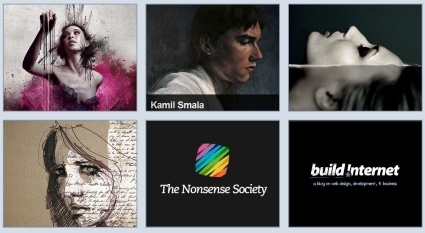
Fancy Thumbnail Hover Effect with jQuery
デモページ
左に並んでいるサムネイルにオンマウスすると、少し拡大して内容を確認できます。
そのままクリックで、右の表示部分が入れ替わります。
オンマウスでイメージや説明分がスライド

Sliding Boxes and Captions with jQuery
デモページ
ぱっと見は普通の画像ですが、オンマウスで説明文や画像そのものがスライドします。
レイヤーを重ねてるイメージですね。
最初から重ねたレイヤーを少しだけ出しておく、なども可能です。
その他、全部で25コのクールなイメージギャラリープラグインが紹介されています。
詳しくはこちらへ。
