【Fireworks】トリミングした画像をたくさん書き出したいときに思い出してください2

こんにちは、シーブレインの toyama です。蒸し暑いよ!
サムネイル用の画像を大量に書き出す必要に迫られたときの記事を書かせていただきました。が、「他にも方法あるよ!」とおハガキいただきましたので、ご紹介させていただきます。
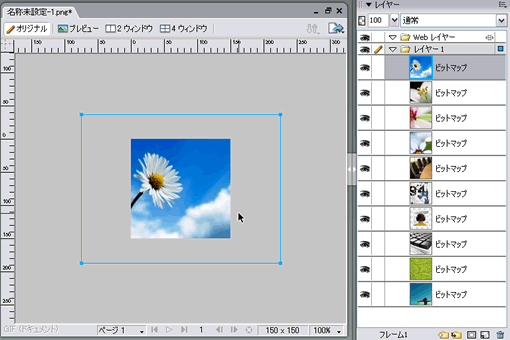
1.書き出したいサムネイルのサイズにキャンバスサイズを設定します。

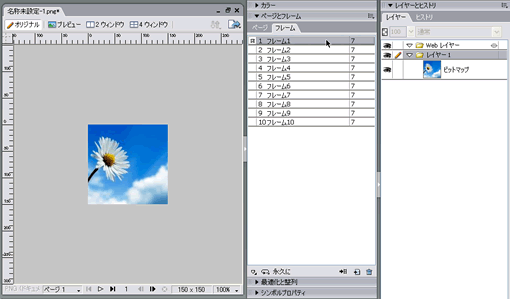
2.サムネイル化したい画像をざくざく読み込んで(画像をすべて選択して「フレームに配分」を使うと簡単です)、1 フレーム 1 画像を配置します。

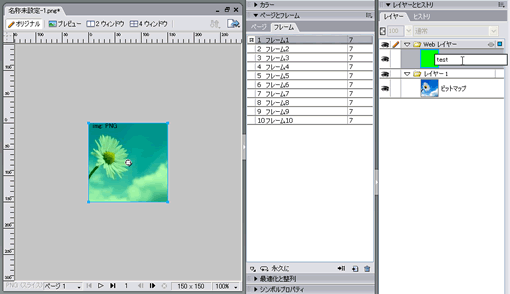
3.スライスをひとつ作成。スライスに名前をつけておきます。ここでは「test」としました。

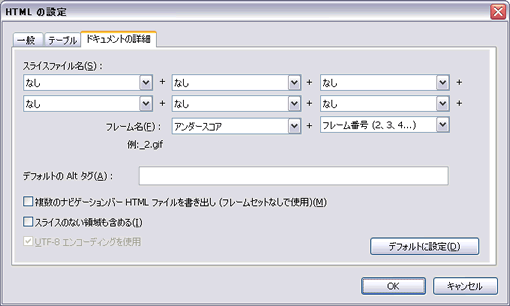
4.画像を書き出すための「最適化」を設定したあと、「ファイル」→「HTMLの設定」→「ドキュメントの詳細」から、画像を書き出す際の命名規則を設定します。サムネイルは連番で書き出したりすることが多いと思われるので、以下のようにしました。

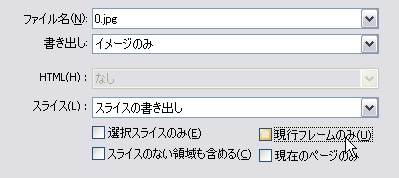
5.書き出しのダイヤログが出てきます。「スライスの書き出し」を設定して「現行フレームのみ」のチェックをはずします。

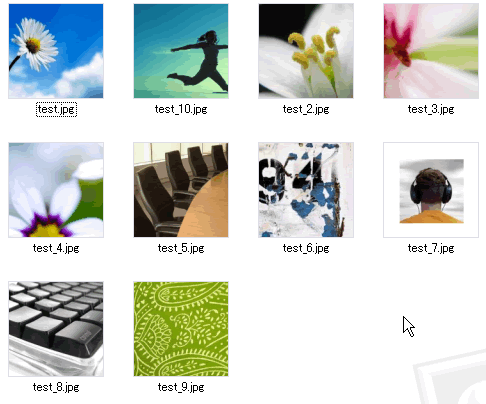
6.ファイルに書き出されています。4. で設定したファイル命名規則のおかげで、連番でファイル名がついています。

本来はアニメーション GIF や、ロールオーバ画像をつくるために用意されているフレーム機能ですが、こんな使い方もあるんですねー。ファイルの連番は 01、02、03…てな具合に頭に「0」をつけてくれたらもっと実用的だなあと思います。Fireworks CS4 では変更されてるのかしら。
ファイル名変換ソフトでファイル名変えるほどでもないけどいちいち手打ちすんのがダリー!という場合には、フレームを利用するのもいいですね!
こんな方法もあるぜ!なんて情報もお待ちしております。あて先はコチラまで(指を左右に移動させながら)!
