【Fireworks】地味に便利な矩形スライス

4月頃からダイエットを開始して、大して減ってもないのに早速リバウンドしてきているシーブレインの toyama です。多少減ってから戻れよ!
今日はスライスのお話です。
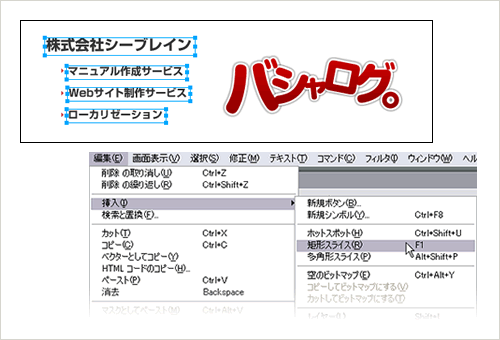
こんな感じのコンテンツがあるとします。
バシャログ。のロゴを書き出してください、と言われたら、選択するのは「スライスツール」でしょうか。
それも普通にアリですが、それよりもカンタンな方法が、メニューの中に隠れている「矩形スライス」です。

1.バシャログ。のロゴをスライスして書き出す--ひとつのグループとしてスライス
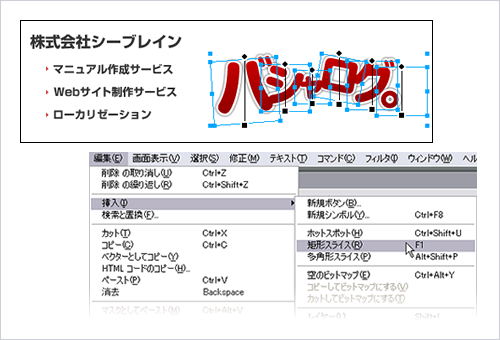
ロゴを選択して「編集」→「挿入」→「矩形スライス」(もしくはオブジェクトを選択して右クリック→「矩形スライスの挿入」)。

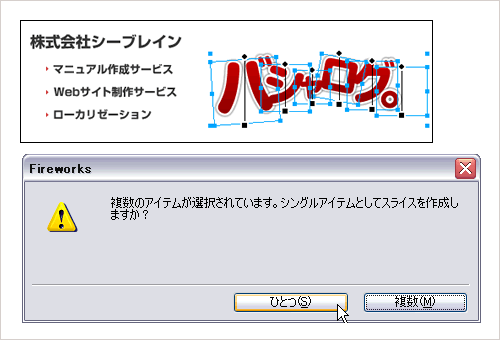
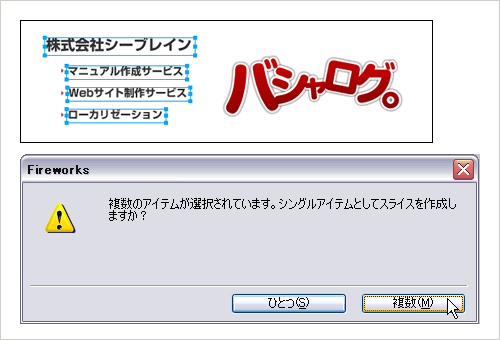
メッセージが「複数のオブジェクトが選択されてるけど、ひとつ分としてスライスする?個別にスライスする?」と聞いてきます。

ロゴは複数のオブジェクトでできていますが、欲しいスライスは1つだけなので「ひとつ」をクリック。
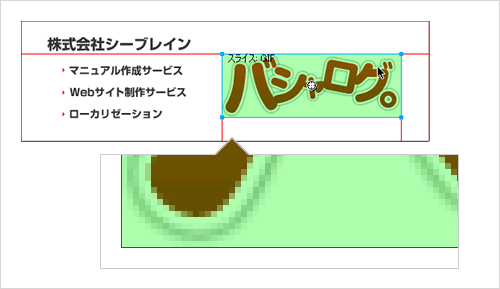
スライスのエリアができました。
「矩形スライス」のえらいところは、オブジェクトのギリギリのところをきちんと判断してエリアを決めてくれるところです。
ドロップシャドウなどの薄い部分もきっちり範囲に含めてくれます。

2. テキストをスライスして書き出す--複数のグループとしてスライス
このテキストの部分を画像としてすべて書き出してください、と言われたらどうしましょうか。
ここもテキスト部分をすべて選択して「編集」→「挿入」→「矩形スライス」が早いです。

ここでもメッセージが「ひとつ分としてスライスする?個別にスライスする?」と聞いてきますので、今度は「複数」をクリック。

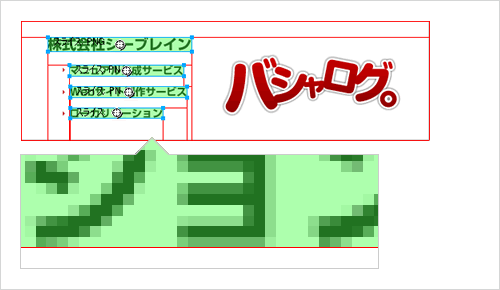
テキストごとにスライスのエリアができました。一撃です!

「編集」→「挿入」→「矩形スライス」って選ぶのが面倒くせえ!という方は、オリジナルのショートカットキーを割り当てちゃいましょう。
がっと選んでぽちっとすればスライスエリアがぶわーーっとできるので、「スライスツール」でいちいち線引っ張っていたのが古きよき思い出になります。
マスク機能を使って作ったオブジェクトを書き出す際など、たまーによくわからない範囲をスライスエリアにしてくることがあるので、書き出す前に目でチェックしてあげるのがポイントです。
