【Fireworks】画像のシルエットをパスに変換

こんにちは、花粉症がすっかり治ったシーブレインの toyama です。
大学生の頃はとても酷かったのに、アレか、歳のせいか。
画像のシルエットを生かして影を作りたいなー、なんて思うことがありますよね。
一つ前のエントリでもシルエットを生かした影を作ったりしていますが、面倒で投げています。だめだこんなことしちゃ!ちゃんとパス抜け!
というわけで、画像のシルエットをちゃんとパスで抜こうじゃないかというお話です。
1. 透過画像を用意

透過画像を用意します。透過画像がそもそもなかなかないので、透過画像がなければ背景を切り抜きます。なんだか本末転倒な気もしますが。
むかーしの「素材辞典」は写真によってはパスデータつきだったのにどうしてやめちゃったのかしら。
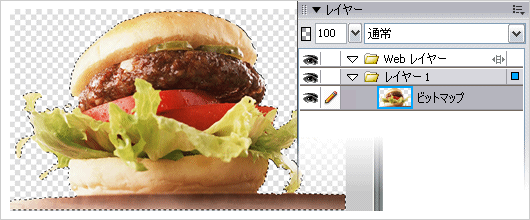
2. 範囲選択

画像をレイヤーを選択した状態で [Alt] (Mac なら[Option])を押すと、カーソルが破線の□マークになります。範囲選択のアレです。
そのままレイヤーをクリックして、範囲選択。画像のアウトラインが点線で囲まれ選択されます。
普通に範囲選択ツールから透過背景を選択して[修正]→[選択範囲の反転]をしても同じです。
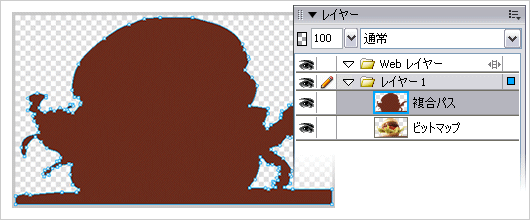
3. 範囲選択をパスに

そのままの状態で[選択]→[マーキーをパスに変換]。
範囲選択の形のまま、画像のアウトラインがベクター化されました!
なんでいきなりマーキーとか言い出すんでしょうか。混乱するじゃないか!

4. パスを使って加工してみたりする

パスデータなので歪めたりグラデーションをつけたり線をつけたり、やりたい放題です。
Photoshop にもある機能ですが、Photoshop と Fireworks を行ったりきたりするのがダリー…非効率だわ!という場合に便利です。
Photoshop でも言えることですが、自動でパスデータ化されるので、精度はまあまあな感じです。きれいなパスデータがほしいときはやはり手作業か、大きめな画像で作成するといいかもしれません。
